TimeLife.com

A leading direct marketer of music and video products, Time Life's online presence struggled to match their offline success. We set out to rebrand the online experience while rebuilding the ecommerce platform. The resulting site combines intuitive design with bold, nostalgic visuals and responsive layouts. A custom Rails solution powers the US and Canadian ecommerce sites.
What we did
Strategy
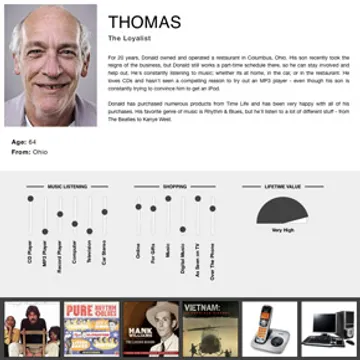
The primary focus of the Time Life redesign was to make it simple for customers to find and purchase products. We initially conducted an exploration of the Time Life brand, its products, and its customer base through an analysis of the current site, stakeholder interviews, user interviews, surveys, focus groups, and the creation of personas. With a strong understanding of the habits, behaviors, and goals of the target audience, we focused on designing an experience that was not only easy to interact with but also engaging.



UX Design
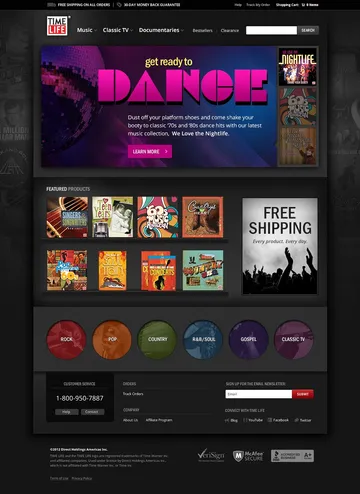
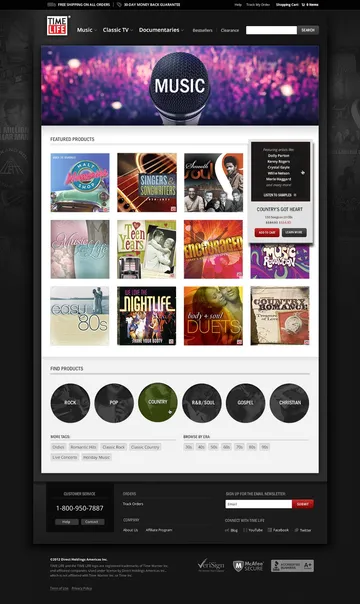
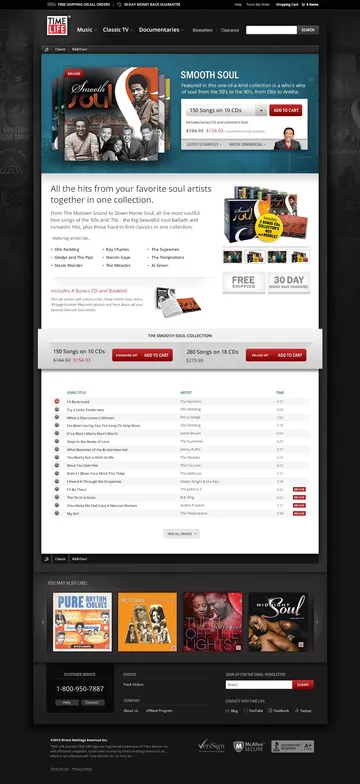
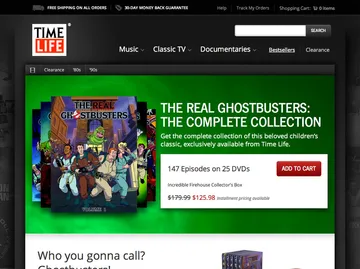
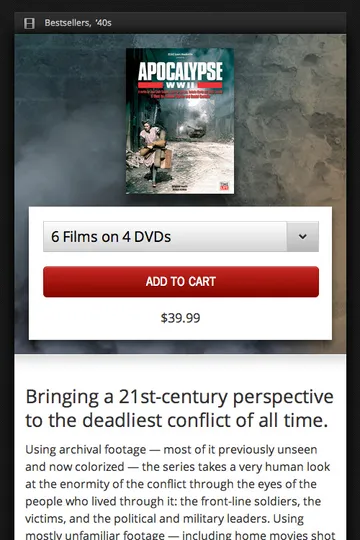
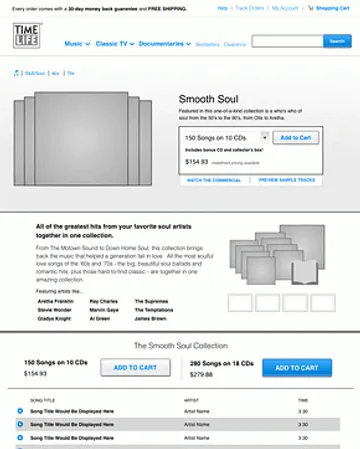
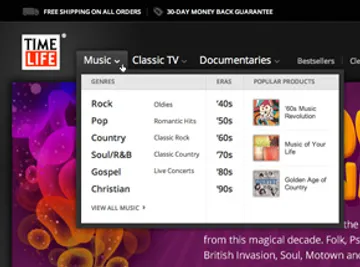
Since Time Life sells a variety of different products from music compilations to classic TV collections to documentary series, we focused our efforts on creating a system of page layouts that provided a cohesive experience across the site, while also highlighting the most important attributes of each individual product type in an enticing way. Streamlining the checkout flow and ensuring that the process was not a barrier to customers was also an important aspect of the UX process.



Visual Design
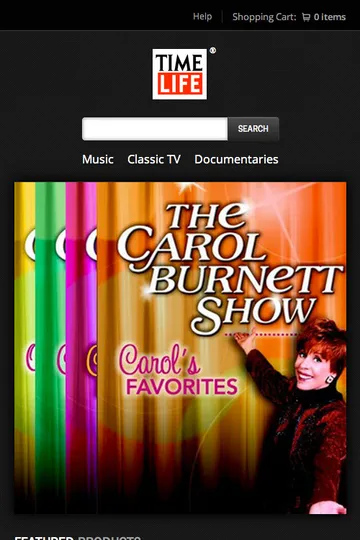
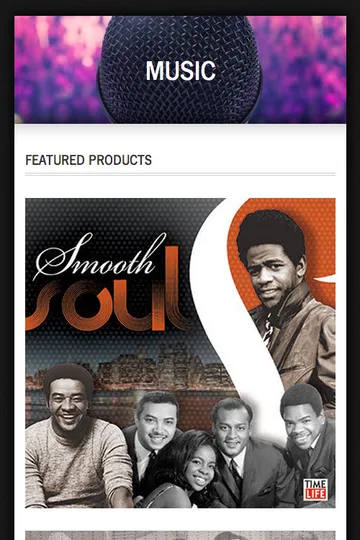
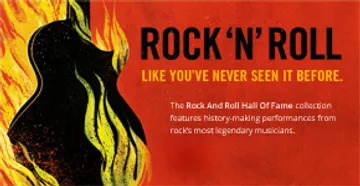
Time Life’s television commercials have long been their signature. Customers remember the videos and speak fondly of the strong sense of nostalgia that they evoke. The new design aims to recreate this experience in the online space. Rich, bold visuals inject emotion into the site and convey the quality of the products. Each product has been given a unique visual treatment, helping reconnect with a moment in time. Custom backgrounds and an emphasis on cover art help to bring product differentiation to the site and create an experience around each product line.




Front-End & Interaction Design
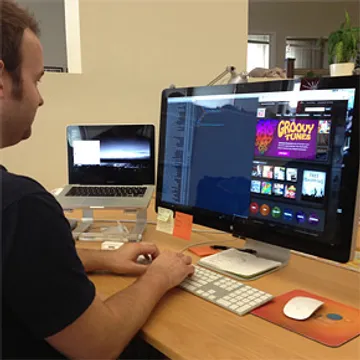
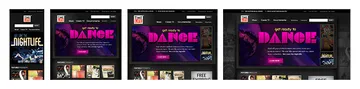
Through our analysis of current site traffic, we learned that an increasingly large number of Time Life’s customers were coming to the site through iOS and Android. We knew that it would be important to embrace this trend in the development of the new site, so we set out to build for smaller screens from the start. Our main focus was on using modern techniques to make sure that the site works and performs well across the largest number of devices.



Development
A custom content management system created in Ruby on Rails powers the Time Life site. The CMS allows Time Life to easily manage their product offerings without needing to dive into code. The flexible nature of the CMS enables us to easily adapt the system as the product offerings change and develop over time. The application also integrates with Time Life’s order management system, providing real-time lookup of inventory availability and submitting orders to the system for processing and fulfillment.