-
-
Challenge
Realign the Trust’s digital properties, brands, and technology to engage a broader audience and create a more unified presence.
-
Solution
Define a strategy and roadmap for the Trust’s digital marketing and associated goals and build a new digital foundation that makes their mission accessible to users of all ages.
-
Results
A new organizational rallying point that is designed to drive awareness, engagement, and acquisition, and can be scaled to support ongoing strategies and tactics. Users now view 9% more content during their visits.
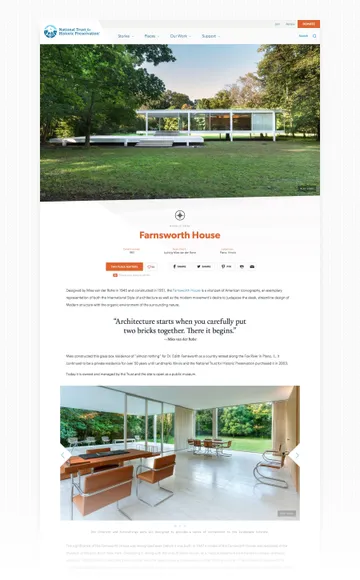
Discover places that matter. The National Trust for Historic Preservation is a non-profit organization whose mission is to help people protect, revitalize and enjoy the places that matter to them — from sites like George Washington’s Mount Vernon home to that favorite historic bar around the corner. We worked with the Trust to reposition their brand and digital properties to reach a new generation of more casual preservation supporters, while still honoring the Trust’s 70 years of important preservation work.
Areas of Expertise
-
-
A Foundation and a Plan
We worked closely with the Trust to understand their goals, priorities, target audiences, and challenges, and to define a digital strategy for the next 3-5 years.
-
-
Quick-Loading Pics
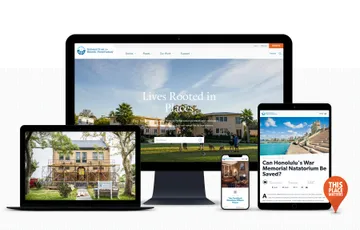
Using advanced caching techniques, most pages load in less than 100 milliseconds. We also built an on-the-fly image processor that sizes responsive images to fit a wide range of screen sizes, cutting download time for users while maintaining image quality.
-
-
Modernizing the Layout
For the new SavingPlaces.org connecting with a less traditional audience was a priority. We incorporated vibrant colors, large images, and unique angled layouts that come together beautifully on both desktop and mobile screens.
Angled Edges with CSS Masks and TransformsJeremy Frank, Former UI Development Director
-
-
Balancing Structure and Flexibility
The Saving Places CMS is written in Ruby on Rails, which bakes domain modeling and structured data into its development conventions, but makes it difficult to introduce custom content. So, we used the JS library Colonel Kurtz, which makes it simple to compose beautiful, one-of-a-kind layouts, while still modeling the domain appropriately.
Beyond Content ManagementLawson Kurtz, Former Senior Developer
Summary
Using a Ruby on Rails CMS, plus a few front-end development tricks and a solid strategy, we built a flexible new site for NTHP that broadens their audience and speaks powerfully to the notion that we should all care about our historic places.