React
We use React to build rich, interaction-driven experiences on the web. Since 2013, Viget has been using React as our JavaScript (JS) library of choice for building user interfaces due to its component-based design, outstanding performance, and improved developer productivity. In addition to powering many immersive, interactive experiences across our websites and web applications, we've shared a number of React tools and components with the community.
Related Tags
-
Composition
So much of the work we do, from development all the way through design, is structured around small, focused components organized through composition to form the whole. We love that components and composition are core concepts in React. It fits the way we think about problems and the solutions we craft at every layer of our digital experiences.
-
Versatility
We've thrown React at games, editorial content pages, interactive search experiences, surveys, and data visualizations to name a few. We've put React through the wringer and it has proven an effective tool for JS applications both big and small.
-
Community
We love React and we're invested in its ongoing growth – both in the framework itself and the community around it. We've contributed to React itself and built our own open source tooling around React (like Microcosm). We've shared our knowledge through our blog as well as hosting and speaking at events about React.

Our Thoughts
-
Introducing Microcosm: Our Data Layer For React
Nate Hunzaker
-
Controlled / Uncontrolled React Components
Solomon Hawk
-
Using Microcosm Presenters to Manage Complex Features
David Eisinger
-
Acceptance Testing React Apps with Jest and Nightmare
Nate Hunzaker
-
Deep Dive: Building Know Lupus with React.js
Doug Avery
-
Phoenix and React: A Killer Combo
Eli Fatsi
-
Want to learn React Native? Start here.
Lawson Kurtz
-
Building a Multi-Step Registration Form with React
Tommy Marshall
-
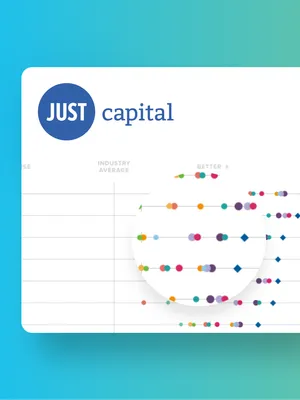
Visualization is for Sharing: Using React for Portable Data Visualization
Nate Hunzaker
-
Check your Props!
Solomon Hawk