Styling HTML5 Elements: An Irresponsible Choice...Right Now
Trevor Davis, Former Front-End Development Technical Director
Article Category:
Posted on
Update
As Jeremy Keith pointed out, I never explicitly mentioned that I was specifically talking about styling HTML5 elements (although I thought that was conveyed throughout the post). So I have gone through and updated the post to reflect that.
Ok, before we get too far into this, I want to say this: I fully support web standards and progressive enhancement.
Now go back and read that again before you read any further.
The following discussion all stemmed from a tweet by Kyle Cotter. Specifically, he was asking about using HTML5 elements. My response was:
“No, unless you 100% know that your users are not using older browsers, specifically IE 6-8.”
My main reasoning was because if you are styling HTML5 elements, then you are requiring those users to have JavaScript enabled or the site is completely broken. This is because people are using the HTML5 shiv to “trick” IE6-8 into thinking those elements exist. If you don’t have JavaScript enabled, the HTML5 elements don’t degrade gracefully like a CSS3 box shadows or border radius; the browser doesn’t know the elements even exist.
Examples
These examples are not meant to pick fun at the sites or the developers; they are just well known sites that happen to be using HTML5 elements and the HTML5 shiv.
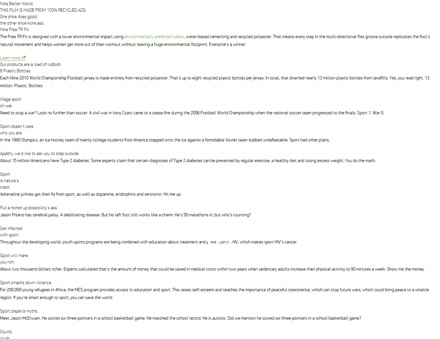
Nike Better World
The Nike Better World site is still awesome and was one of the first of its kind. BUT, if you happen to be browsing it in IE6-8 and turn off JavaScript, it’s not much to look at. Whoops.

Nike has created this site to show off their environmental initiatives, but overall, their end goal is to sell products. By requiring users to have JavaScript enabled for the site to truly function, they could be potentially alienating a large chunk of users who could possibly become customers. Is that really worth it to get “better semantics”?
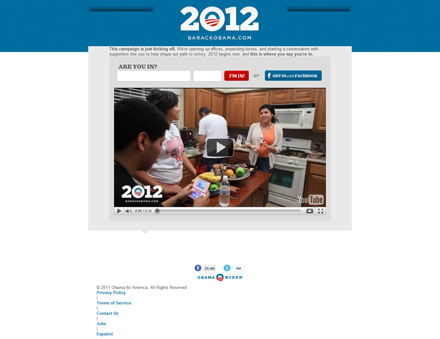
Barack Obama
The Barack Obama site is a fairly important site for us in the US. But if you are using IE6-8 and don’t have JS enabled, you have no idea what those buttons at the top do and the links under the video go away. Uh-oh!

But Nobody Turns Off JavaScript
According to Yahoo only about 2% of users have JavaScript disabled. But that can still be a significant number of people if you have a well trafficked site. That 2% also may not be representative of the audience for the site that you are building. We are still at a point in time where our sites should still function with and without JavaScript.
But No IE Users Visit My Site
Is Google Analytics telling you that? Google Analytics can’t track non-JavaScript users, so you are potentially alienating an unknown percentage of users now. Seems risky to me.
So, no HTML5 at all?!
I think it’s perfectly acceptable to use & style HTML5 elements and attributes that degrade gracefully. The HTML5 doctype? Of course! HTML5 video and audio? Definitely. Block level links and data attributes? Oh yeahhh!
Responsibility
We have a responsibility as web designers/developers to do the best thing we can for our clients. In my opinion, potentially putting your clients’ money at risk is not worth the benefit of using & styling more semantic elements. We need to really think about the consequences that every decision we make can have. Don’t just use the latest technique to use the latest technique, think carefully about every decision you make.