Fun and Games with Design Challenges
Todd Moy, Former Senior User Experience Designer
Article Category:
Posted on
At Viget, we work on everything from content sites to complex applications. Accordingly, as UX designers, we need to maintain a well-rounded and contemporary set of skills that we can draw upon as needed.
We're constantly learning from the variety of client projects, and we have time each week for professional development. But sometimes we want to build skills collectively, maximizing the chance for collaborative learning and knowledge-sharing. Recently, we’ve experimented with design challenges as a way to develop skills as a team.
Design Challenges offer a fun way for us to explore new techniques as a team, outside of the constraints of client work. In the past year, we’ve run challenges to improve our prototyping skills, develop empathy for usability test participants, and explore the use of fun to change behavior.
The What and How of Design Challenges
Each design challenge is a short, focused, practical exercise used to explore a new tool or technique. They’re typically 1–4 hours long and are completed by each person as their schedule allows. The structure varies slightly depending on the topic, but two elements are consistent: a facilitator and a prompt.
The facilitator runs the challenge by picking the topic and establishing the rules of play. Typically this involves some discussion with the team to pick an interesting objective. Because our challenges are voluntary, brainstorming beforehand helps the facilitator choose something people want to participate in.
The planning culminates in a prompt. Usually as simple as a Basecamp post, this establishes the objective, the constraints, and the expected output. It should be prescriptive enough to set boundaries, but not so much that it stifles creativity. Any participant ought to be able to work from it without any additional help.

But what kind of topics? We've been choosing ones that roll up to team goals. Improving our prototyping, communication, and research skills are focus areas for us, which led to challenges like:
- Animate the filter experience in Thinglist in order to understand animation layering, easing, and timing.
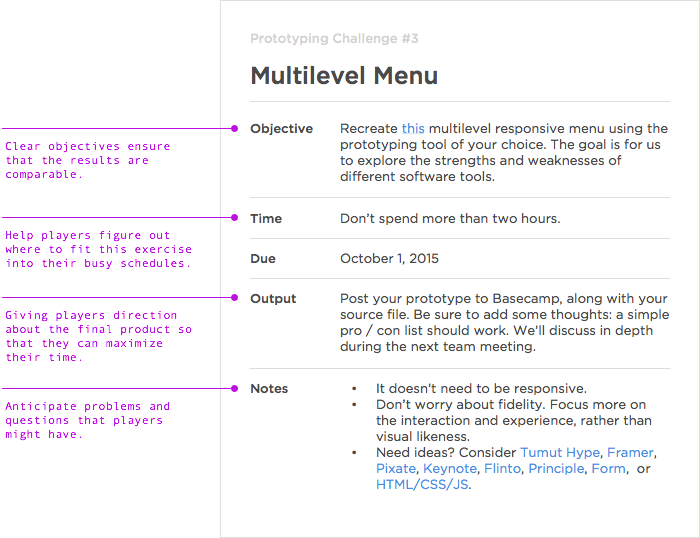
- Recreate this multi-level responsive menu in order to evaluate the pros & cons of different prototyping tools.
- Rebuild Cotton Bureau’s slide-out shopping cart in order to practice HTML prototyping.
- Describe Google Nightwalk—without using a prototype—in order to explore different ways to communicate multisensory experiences.
- Take someone else's usability test in order to understand the participant experience. (tip: search Twitter for "take usability test")
Once the prompt is posted, the challenge is in motion. Because our schedules rarely line up, we complete these individually and asynchronously. As each of us completes our work, we post it back to the thread with some additional thoughts. At the end, we usually discuss the challenge during a team meeting.
Tips for Running Your Own
If you’re interested in running something similar, here are some tips and tricks we’ve learned:
- Introduce constraints. Good constraints create opportunities for innovation. For our prototyping challenge, adding a tight time restriction forced us to make concessions about fidelity and helped us evaluate efficiency—exactly what you want to know about a prototyping tool.
- Establish a control variable. It’s tempting to make the challenge very open-ended, like “create a prototype using the tool of your choice.” But if you narrow the objective to something like “prototype this specific interaction using the tool of your choice,” you’ll find it’s easier to discuss and compare results.
- Remember to share. Personal growth is one benefit, but there’s a team benefit as well. It’s vital that we share our work with one another, not just to show off our work but also to learn how we each solve problems.
- Make it fit your schedule. Don't let schedules be a barrier to trying this on your team. We found the exercises to be effective, even when everyone works independently and posts their progress along the way.
Have you tried something like this?
I'd love to hear how you've used them, your experiences, and any tips you've gathered. Drop them in the comments below.