Introducing JamBells: Start a Holiday Handbell Choir with Your Phone

Curt Arledge, Former Director of UX Strategy
Article Categories:
Posted on
One of the best things about working at Viget is a culture of playful experimentation that’s often manifested through Pointless Corp., our innovation lab for products, explorations, and flights of whimsy. Falling within that last category is JamBells, a web game for smartphones that’s guaranteed to add some good cheer to your holiday season.
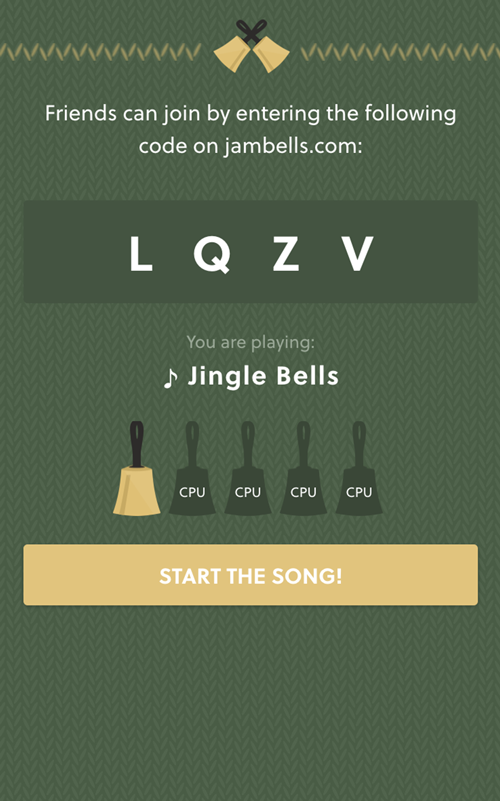
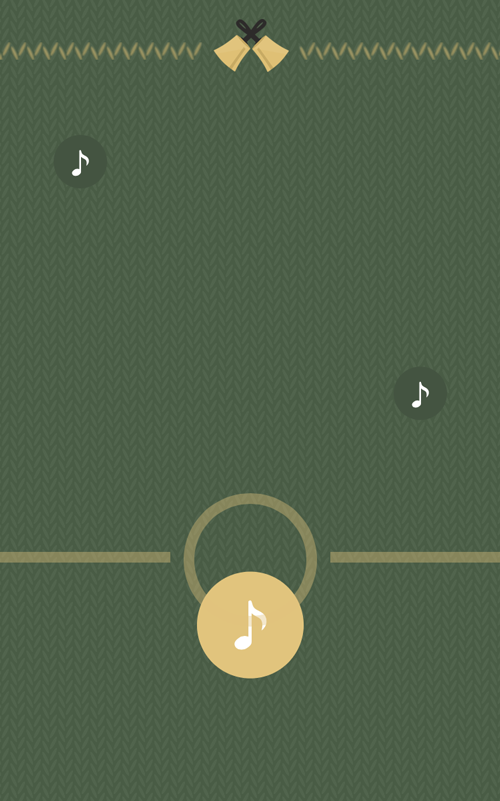
JamBells was designed to capture the cooperative spirit of a real-life handbell choir: each player is assigned a single bell tone and it’s only by playing together in coordination that a jaunty holiday tune emerges.
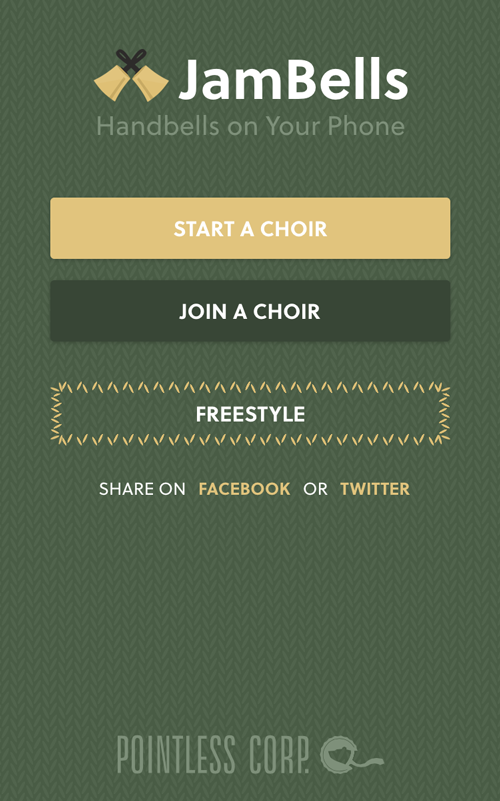
To play, gather some nearby friends and visit jambells.com on your smartphones. You can choose from a few holiday favorites like Jingle Bells and Deck the Halls or go rogue with a freestyle session.



Making JamBells
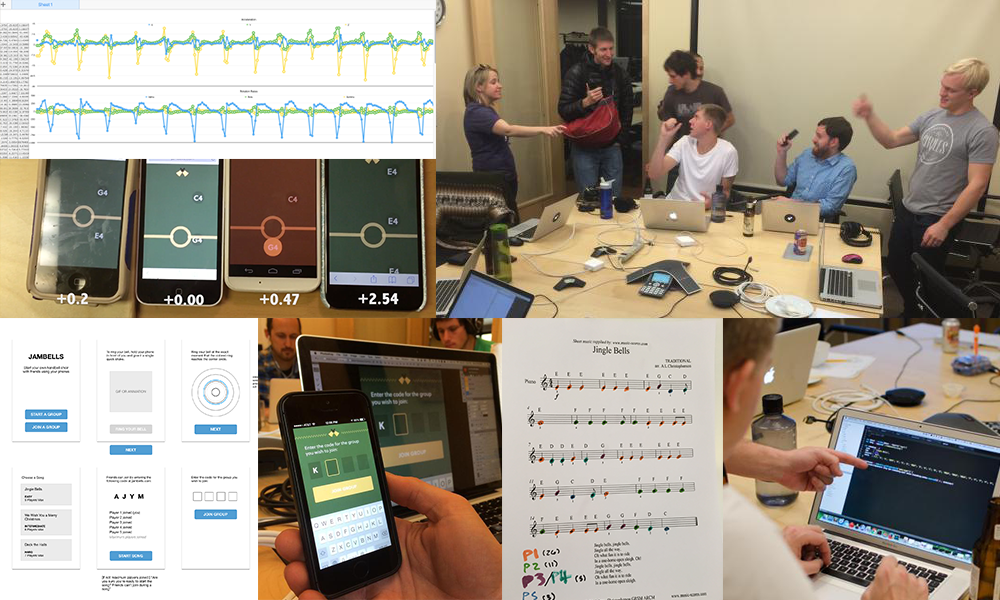
JamBells began during Pointless Weekend, Viget’s own internal 48-hour hackathon. The idea for a cooperative handbell app won out over many other good ideas at the start of the weekend. Our teams in Falls Church and Boulder decided to work together, using a number of tools to collaborate closely: Campfire, Google Hangouts, GitHub, and Trello – already staples of cross-office collaboration at Viget.
Our goal was to create a minimum viable product by the end of the weekend and then continue to refine it over the next few weeks for a holiday launch. Our process was agile (with a small A), with visual design, UX, and development making parallel progress in constant communication and guided by ruthless prioritization.

Our team approached the design challenge from a number of angles. We analyzed several classic holiday songs, starting with one of the simplest, Jingle Bells, and developed a structured data format for encoding pitch, rhythm, and tempo. We looked to the user onboarding model of Google Racer and the well-known gameplay paradigm of Guitar Hero for inspiration early on. We explored user flows and UI possibilities with whiteboard sketches, wireframes, and simple animated prototypes that were annotated, shared, discussed, refined, and re-shared in a continuous iterative cycle. Throughout the process, we performed frequent hallway testing for usability and went frame-by-frame through test video to troubleshoot QA issues.
JamBells is a web app utilizing client and server-side frameworks we were comfortable with (React.JS) and a few we wanted to try out (Phoenix, built on Elixir, and device motion API). We used React to handle client-side gameplay and let our Elixir app manage game rooms, track which players have joined, and push that information to each player's browser via websockets.
Final Thoughts
Making JamBells from scratch has been a fun and rewarding complement to our “real” work at Viget over the last month. It was a thrill to work with a team of equally passionate teammates using a process that allowed for a fast, smooth translation of UX vision to implementation. I’m very happy with how JamBells turned out and I hope you’ll enjoy it, too.
Play JamBells at jambells.com. Let us know what you think on Twitter at @JamBellsApp.