Why We Love Craft CMS
Trevor Davis, Former Front-End Development Technical Director
Article Categories:
Posted on
Because it’s awesome.

Megan wrote a post last week discussing Craft and WordPress that sparked an internal discussion about the difficulty we’ve encountered selling less popular content management systems—basically, anything other than WordPress or Drupal—because so many clients have only heard of the big boys. Viget has dealt with this issue for quite a while since we have long been a proponent of ExpressionEngine. Having had extensive CMS experience, including experience building my own, Craft is the best CMS that I have ever used. Hopefully, this post will help explain to both developers and clients why I’ve come to this conclusion.
It’s natural to want to compare Craft to other CMSs, but I think it’s like comparing apples to oranges; each CMS does certain things well. For example, WordPress is a blogging platform that can be tweaked (a lot) to manage non-blog content. Craft is designed specifically to be flexible enough to manage all types of content without a lot of hassle. If someone told me that they wanted a simple blog, I would recommend WordPress because it is really good for bloggers. It’s also worth mentioning that Craft is an off-the-shelf CMS and not a framework for building custom software applications; we use Ruby on Rails for those projects. So, with that in mind, the rest of this post is just going to highlight the benefits of using Craft.
Beautiful, Responsive Control Panel
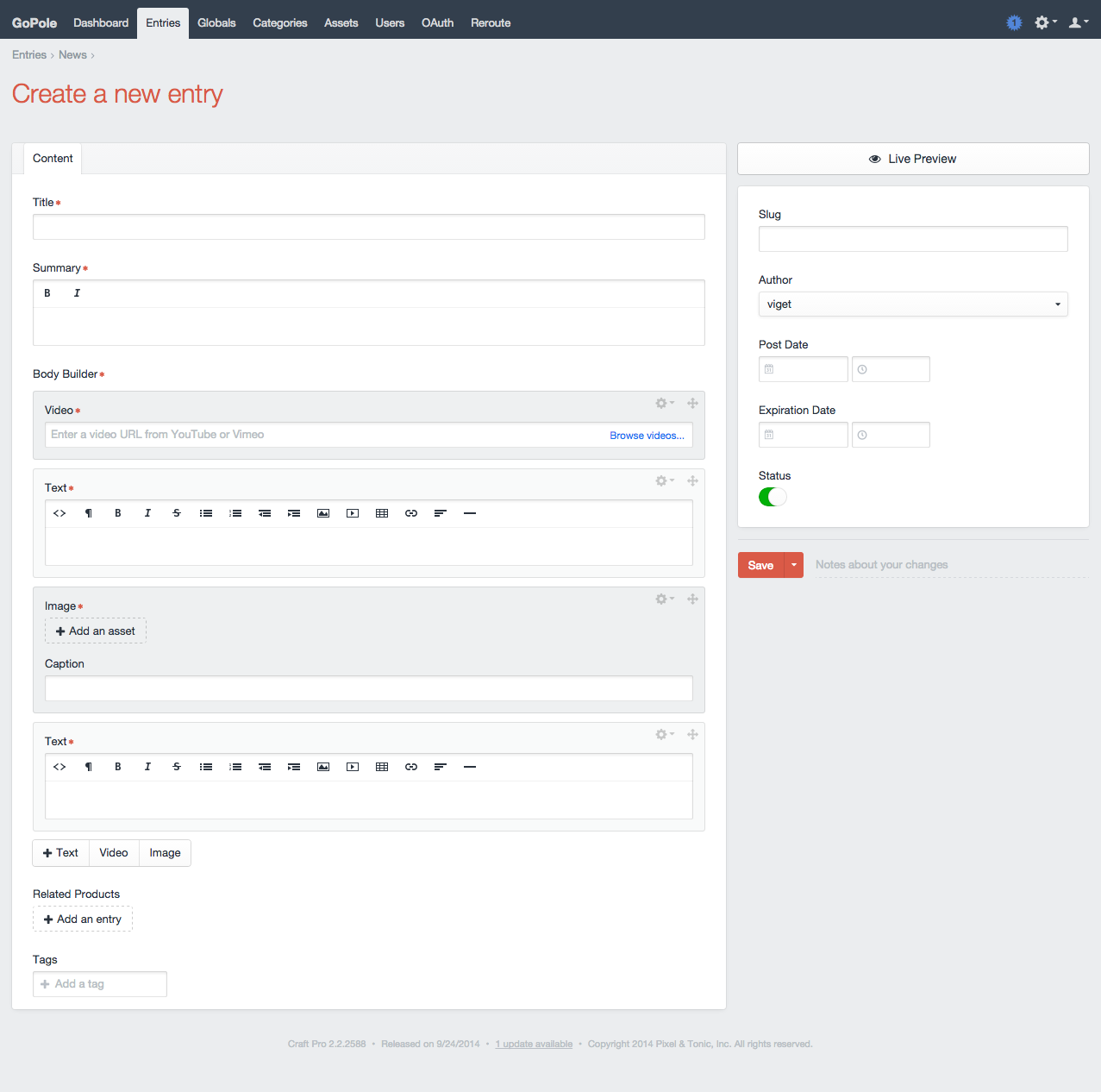
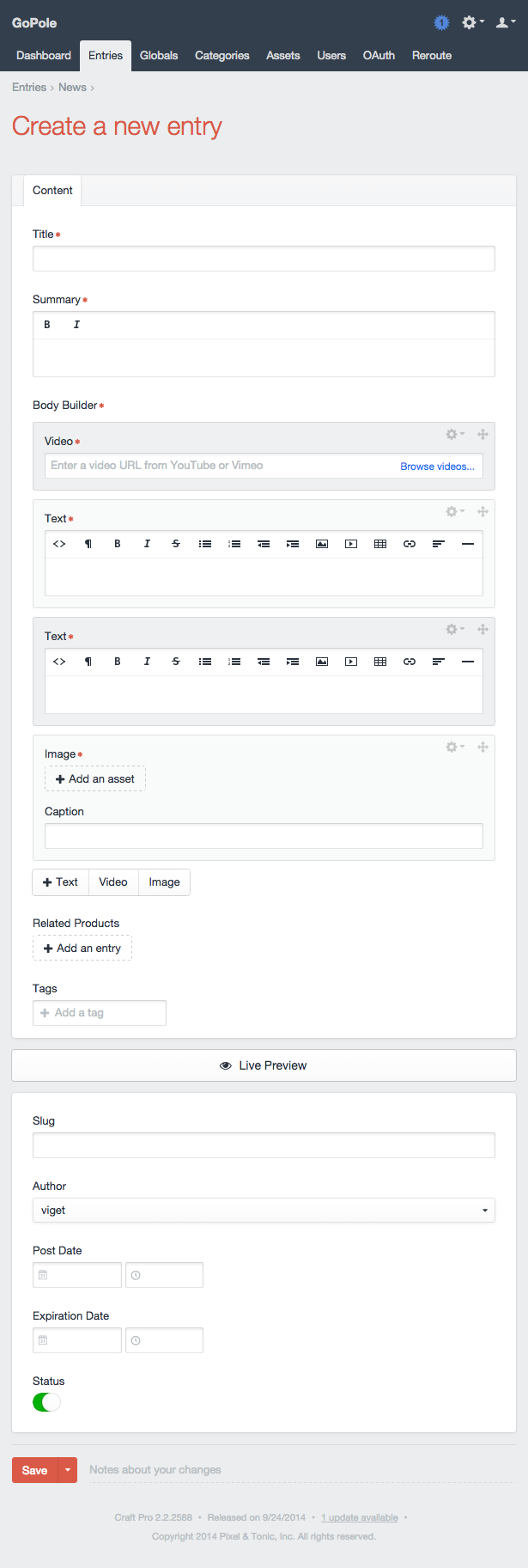
The Craft control panel is beautifully simple. The design gets out of the way and makes it easy to edit and manage your content.

Craft is an insanely flexible and super user friendly. We trained our whole team how to add and edit content in less than 15 minutes.
— Ryan Vosburg, GoPole


Oh, and it’s responsive, so you can use it across all of your devices.

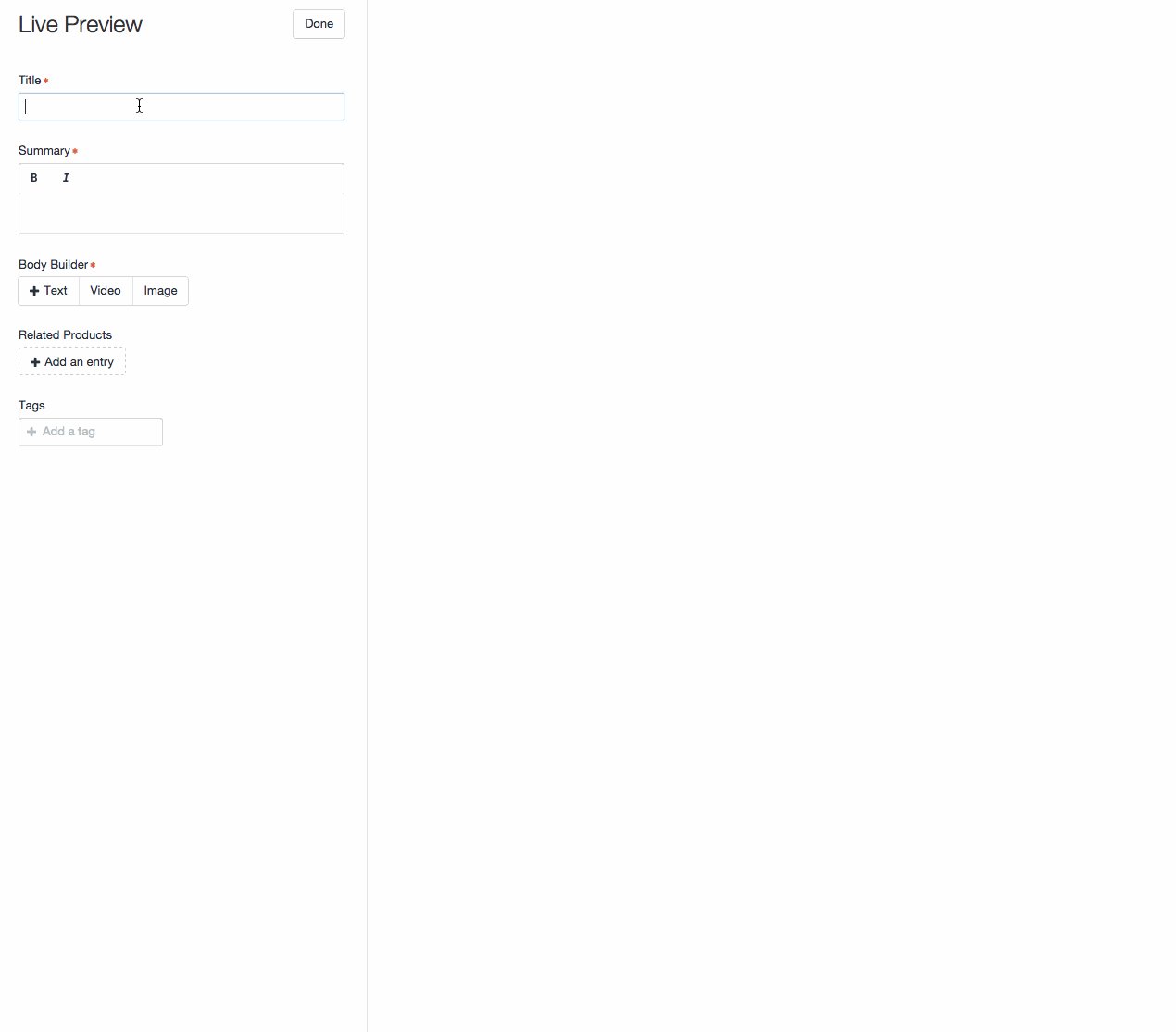
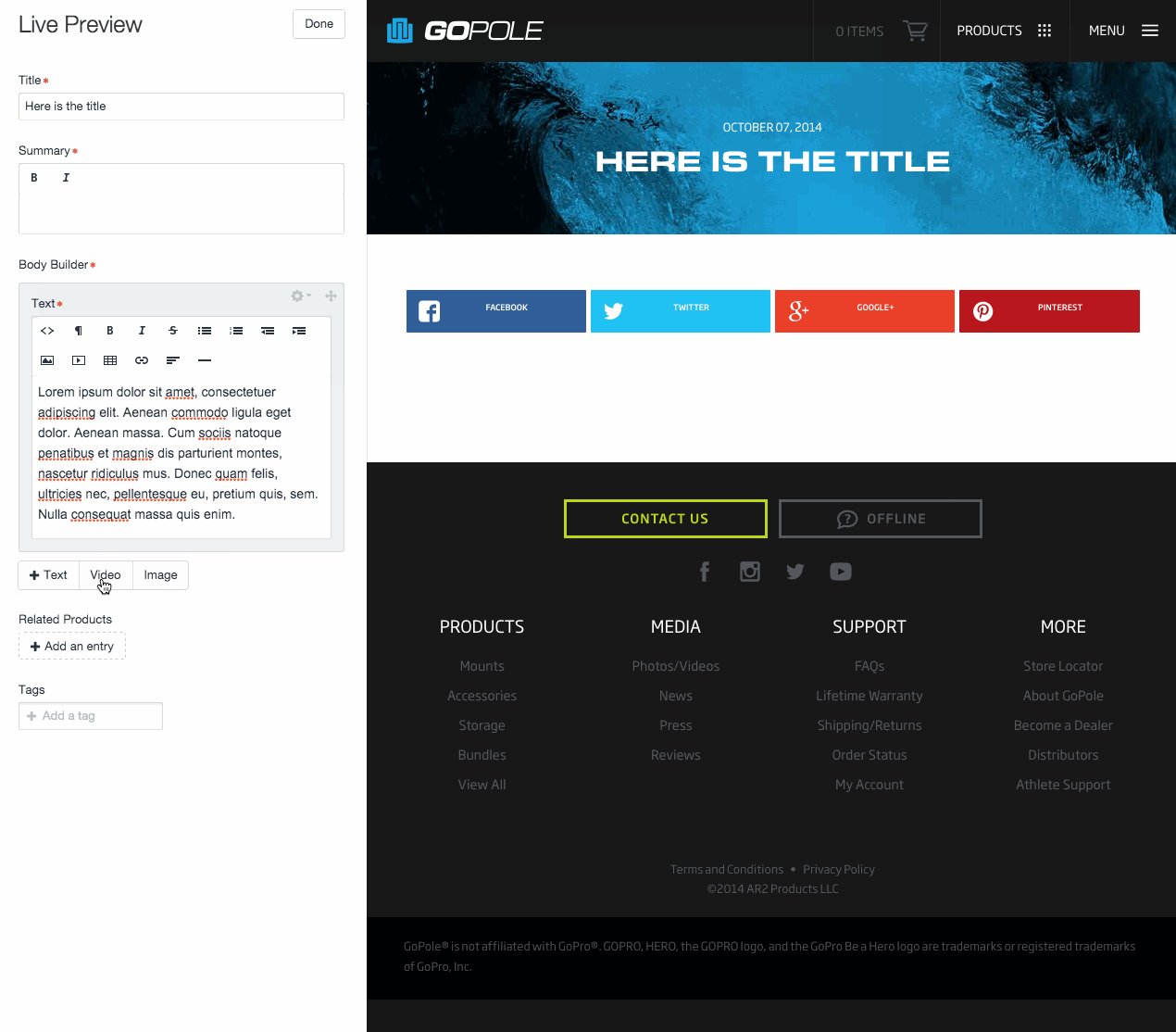
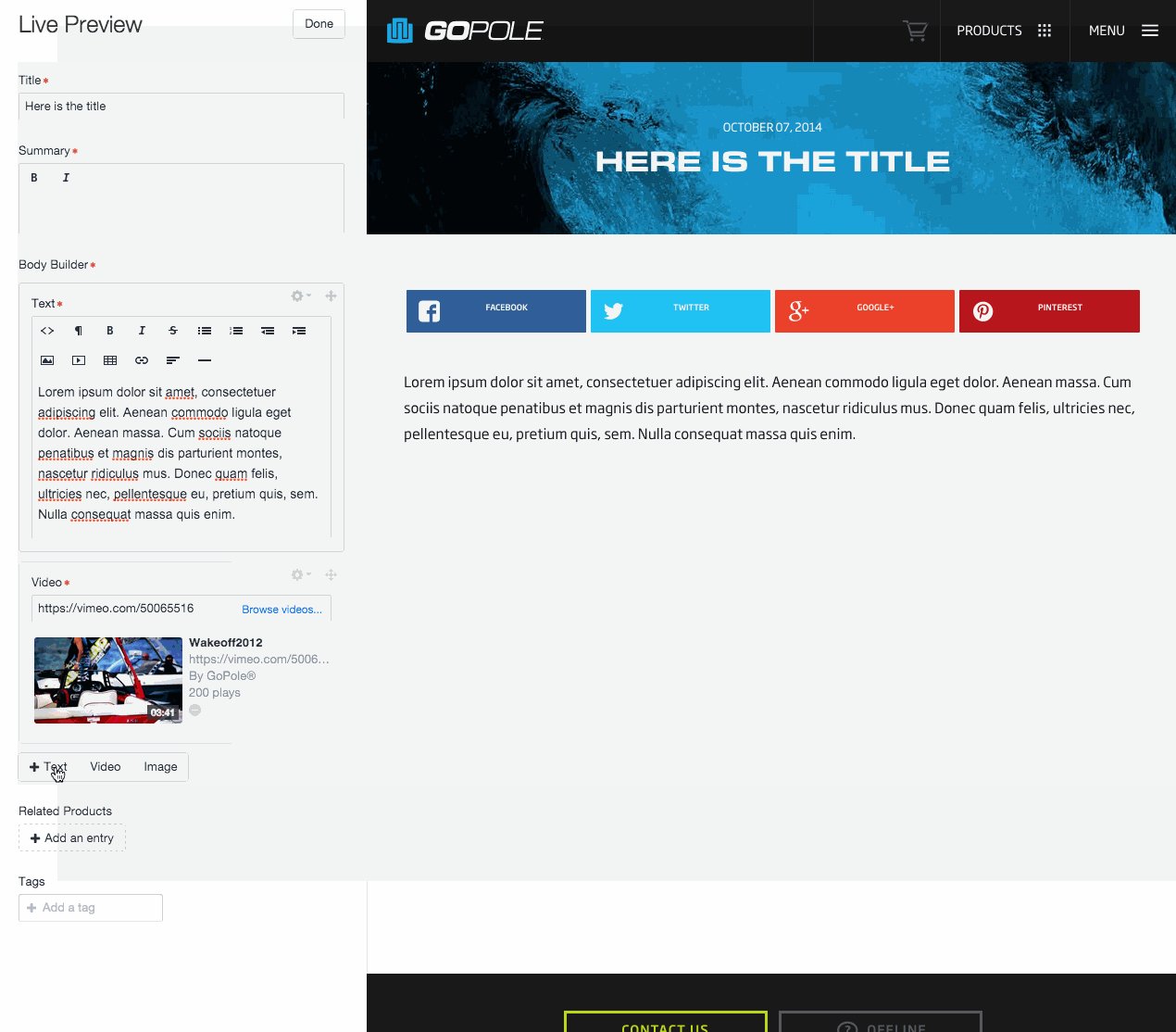
Live Preview
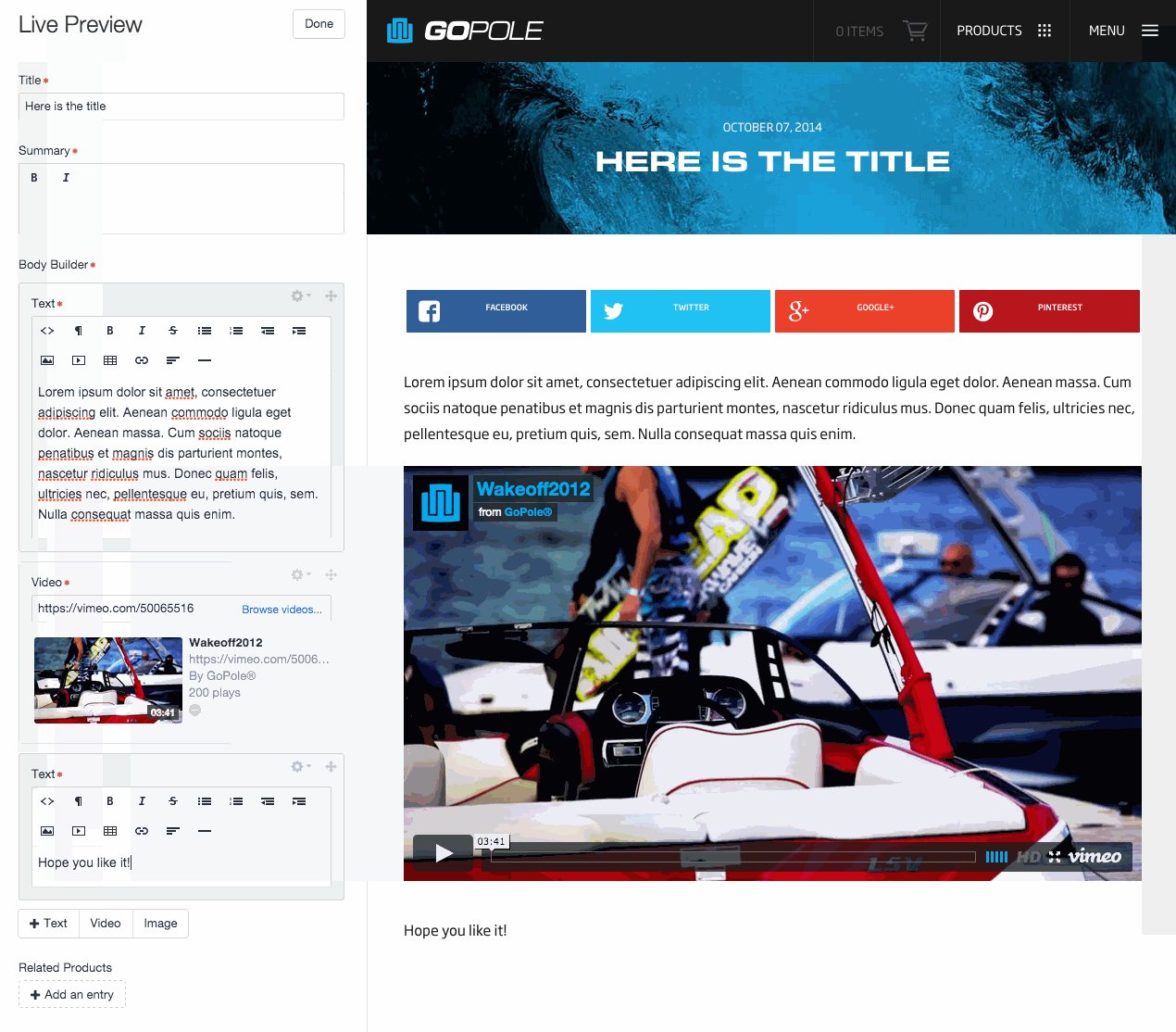
Craft handles previewing better than any other CMS I have used. When you configure your Sections in Craft, you select the template that acts as your entry template. Then, while you are creating an entry, you can click on Live Preview to bring up a split-screen view that lets you edit and view your changes as you type.

You can also generate shareable URLs so others can view the entry as it would appear on the page before publishing it.
Matrix
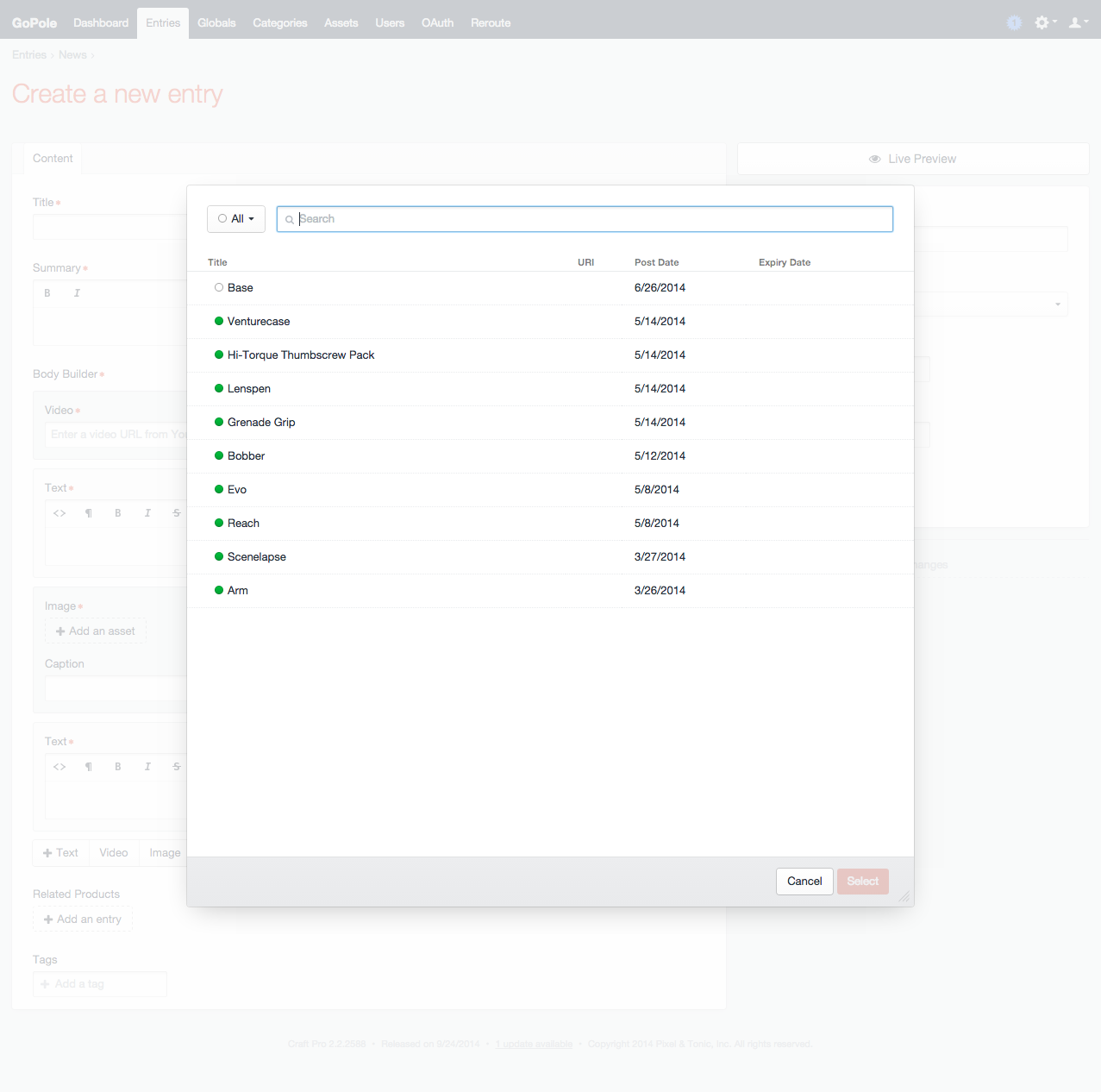
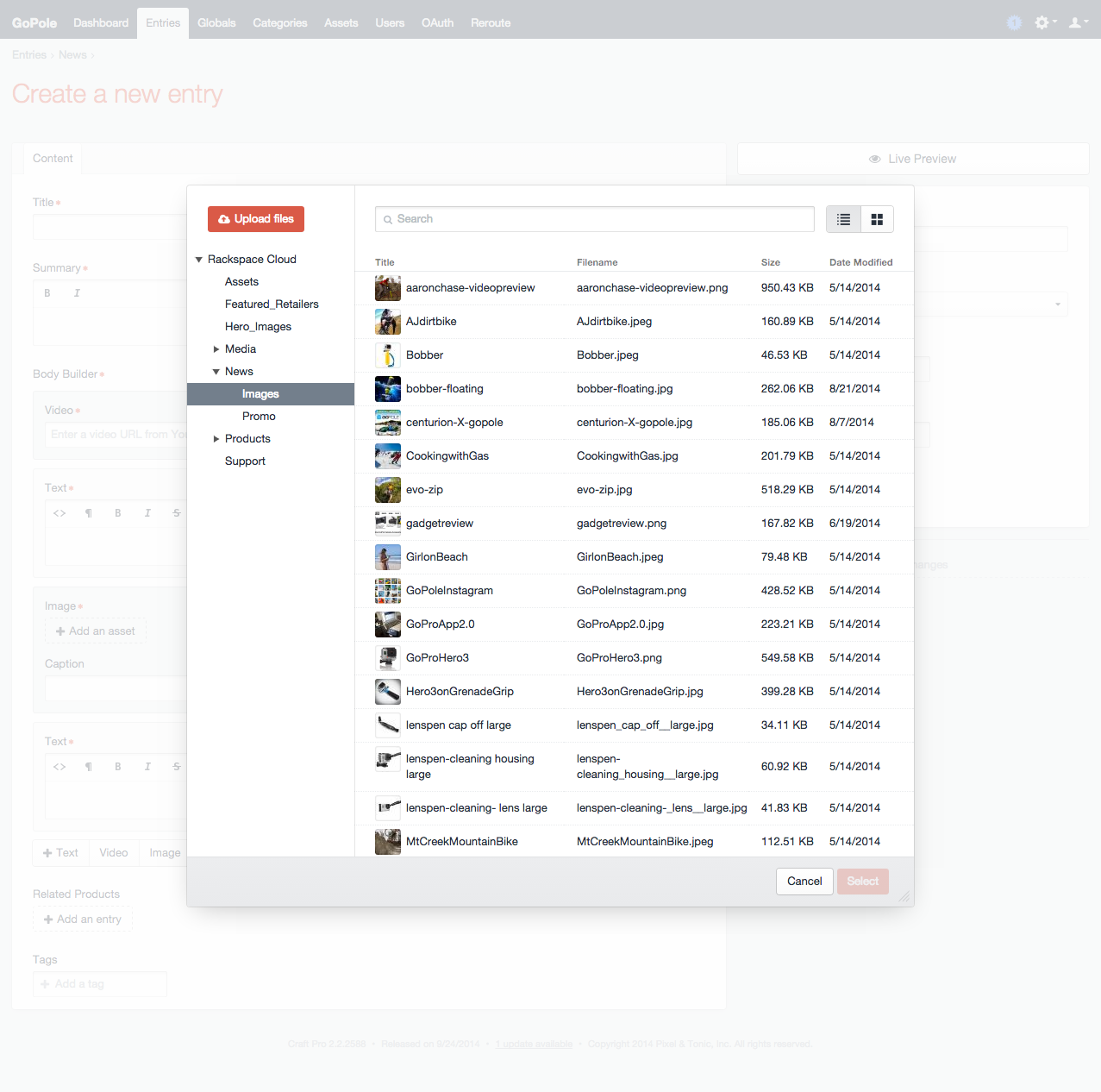
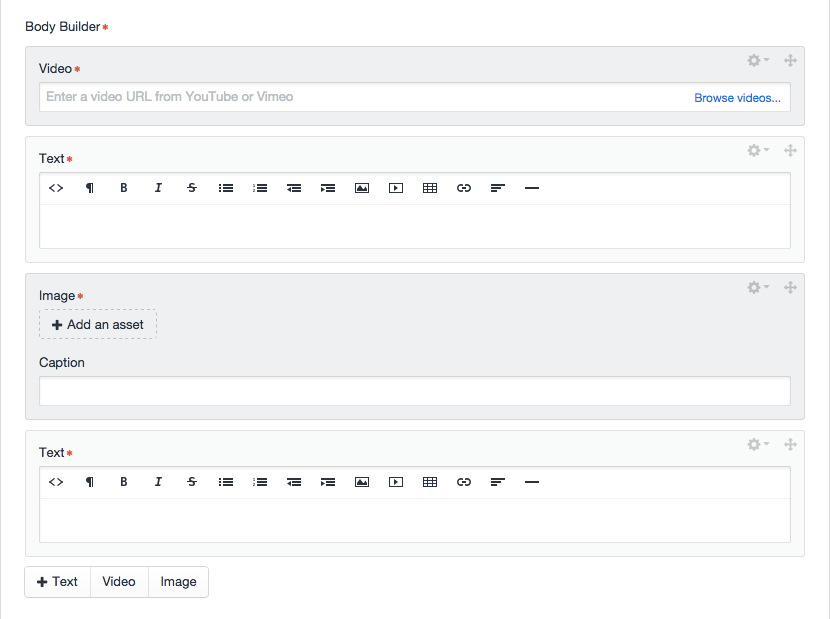
Pixel & Tonic built the Matrix add-on for ExpressionEngine way back in February 2010, and it was a game changer. Matrix for Craft is even better than you could imagine. When you configure the field, you define blocks that contain custom fields. Then, while you are creating an entry, you can add as many blocks as you want in whatever order you want.

In the example above, we have defined three blocks: Text, Video, and Image. This means that we can still create structured templates, but give clients the freedom to customize their pages.
The organized nature of Craft allows us to easily find and modify content as well as work in real-time with the live preview feature. It also has empowered our team to use our creativity to build new pages and experiment with different page layouts.
— Alison Pilsner, Craig Hospital
Globals
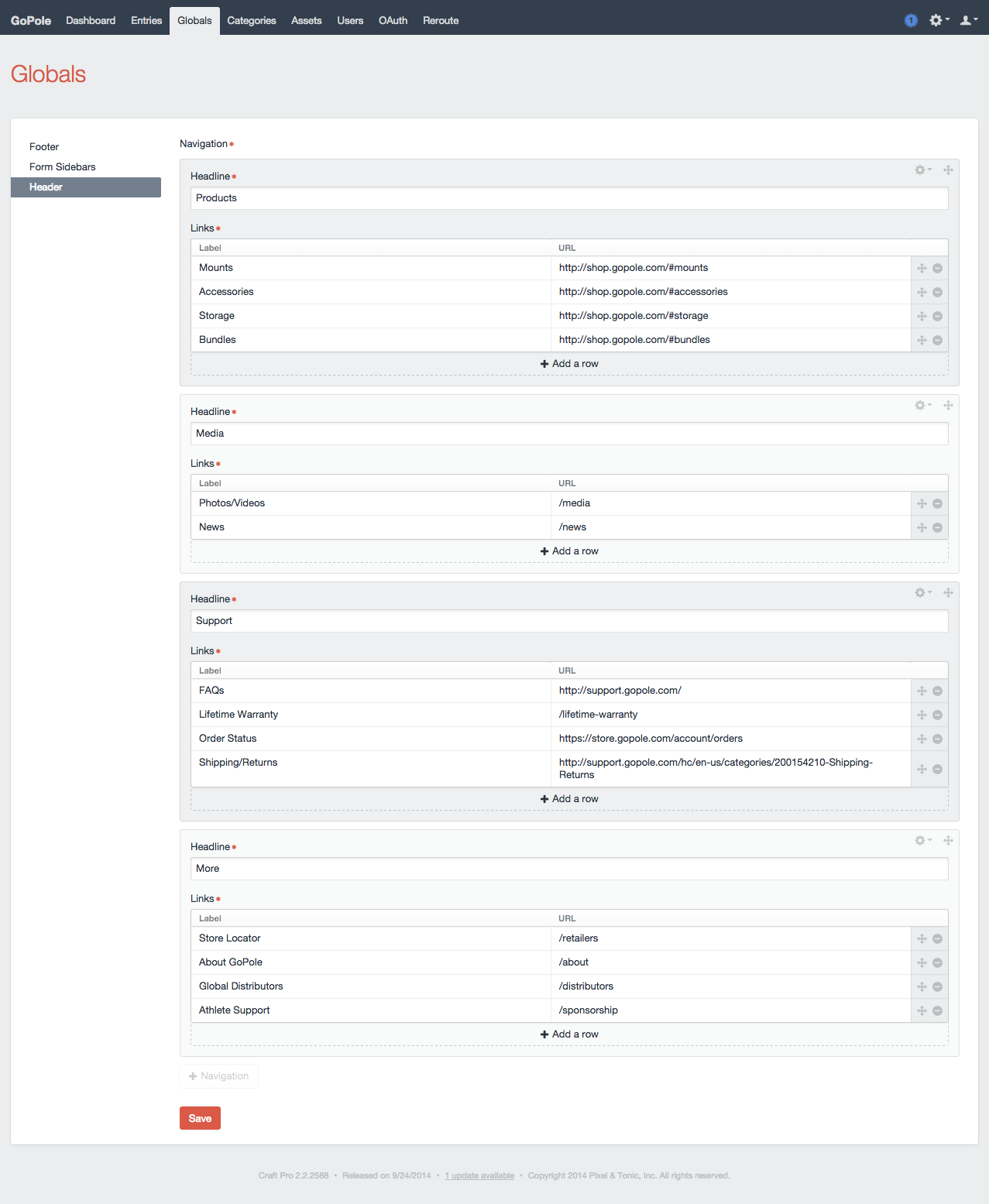
For those little pieces of content that don’t deserve a full entry, Craft provides something called Globals. You can control the grouping and fields that are displayed within each Global.

In the example above, we used Globals to give our client control over the entire navigation. This means that they can add, remove, and reorder links however they needed, without needing our assistance.
Shared Custom Fields
Though it may seem small, it’s really nice that you can share custom fields across everything in Craft. You can use the same fields that you use in Sections in Globals, Users, Assets, Tags, and Categories. Craft also comes with 18 different custom field types right out of the box.
Core is so Powerful
Compared to many off-the-shelf CMSs that I have used, you actually don’t need a ton of plugins for Craft. That’s not to say there isn’t a good collection of third-party plugins that exist—you just don’t need them for every site you build. Here is a quick list of features that come native to Craft that sometimes require plugins with other CMSs:
- Versioning and drafts
- Localization
- Live preview
- Relationships
- Image resizing
- Using a CDN for assets
- Categories
- Tags
- User management
Ease of Updating Craft
Another benefit of less reliance on third-party plugins is that it makes updating the site even easier. It also doesn’t hurt that Craft requires only one click to update the core.
As a developer, it also excites me that once you update the core files, you just have to visit the control panel to run migrations. This makes updating the core a breeze across multiple environments.
Support
In addition to having community support and a Stack Exchange site, there is an actual company behind Craft, Pixel & Tonic. That means that you can talk directly to the people who you paid for the product. Have a bug? Use the form on the dashboard of the control panel to send them a message along with error logs, database backup, and template files. Have a random question? Tweet it out, and they will respond to you quickly (along with other Craft community members).
Twig
It’s not really something that clients care about, but developers should definitely care about the templating engine. Craft uses Twig. It’s really clean, simple to use, and it’s not proprietary. Find something that Twig doesn’t do out of the box? It’s easy to extend. My favorite part of Twig is that it is 100% bring your own HTML. You don’t have to work around HTML that is automatically generated—you are in control of it all.
Want to retrieve a list of blog posts?
{% set entries = craft.entries({ section: 'blog' }) %}
{% for entry in entries %}
<div class="post">
<h2><a href="{{ entry.url }}">{{ entry.title }}</a></h2>
{{ entry.summary }}
</div>
{% endfor %}
Twig syntax is very familiar, elegant, and easy to read. It also doesn’t hurt that, if you do have a typo, you get an error message that tells you exactly which line has the error.
Multi-Environment Support
Out of the box, Craft supports multiple environments. This is an absolute must for any CMS so you can develop the site locally, deploy to a staging environment, and then deploy to production. This makes it much easier to build new features and preview them to clients before putting them on a production environment.
So what?
That list doesn’t convince you to give it a try? Well, you can try it for free, so why not?! The Craft community may be new and small, but it is thriving — here at Viget several of the Front-End Developers (myself included) are active members of the community and have contributed plugins as we’ve encountered the need. I have total confidence that Pixel & Tonic will continue to push Craft in a positive direction, and you will begin to see other agencies adopt Craft as their preferred CMS. We’re at the early stages of major clients requesting Craft and expect to see many notable sites make the switch in the years to come.
Looking for a partner to help implement Craft? Take a look at the Craft services we offer.