My Overused Sublime Text Keyboard Shortcuts
Tommy Marshall, Former Front-End Developer
Article Category:
Posted on
Updates
Added a note to shortcuts which require the Emmet package.
After giving a presentation that included some live coding, a few audience members asked how I was doing stuff so quickly. Of course there’s no one answer; it’s a combination of a bunch of simple shortcuts and a lot of practice. In response to that inquiry I thought it made sense to see what shortcuts I am using on a daily basis without thinking of it.
Here's a curated list of 15 16 shortcuts (and 1 custom shortcut), accompanied by gifs, that I use on a daily basis. Enjoy!
Selecting Stuff
- Select Next Match of a Selection
- Select All Matches of a Selection
- Select Opening and Closing Tag Relative to Cursor
- Select Between Container New
- Select Between Brackets
Moving Lines and Text Around
Cutting and Removing, Copying, and Pasting
- Cut Line or Selection
- Paste While Respecting Indents
- Wrap Line or Selection with Tag
- Remove Enclosed Container Element
Text and Number Manipulation
Commentating and Aligning Variables
Select Next Match of a Selection: ⌘ + D
By placing the cursor on a word and hitting ⌘ + D, we select the word. Hitting D a few more time while still holding ⌘ selects the next instance of the selection found. By hitting ⌘, then D three times, I have selected three iterations of the text.

Select All Matches of a Selection: CTRL + ⌘ + G
Same thing as above, except grabs all matches within the file. Careful using this one since it will grab all matches within a file..

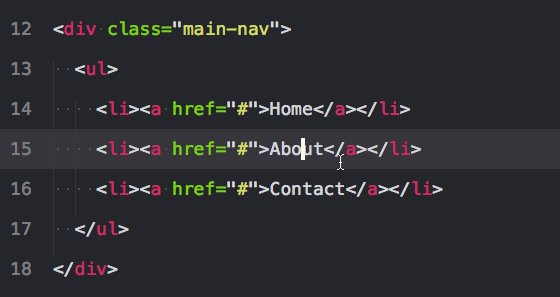
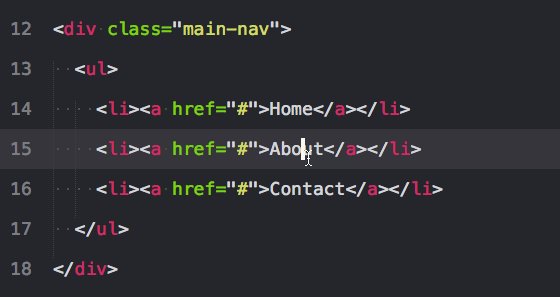
Select Opening and Closing Tag Relative to Cursor: ⌘ + ⇧ + K
This is a gem. Maybe you want all attributes to stay the same, but just want to select the tag. This shortcut will do that for you -- and notice you can do it with multiple tags at a time. *Emmet package required

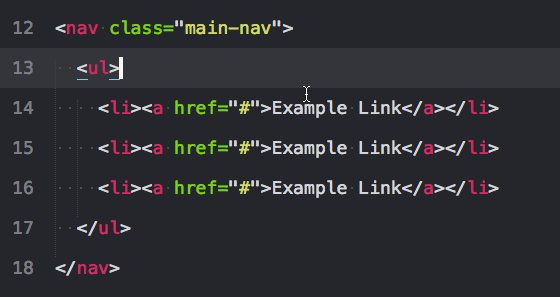
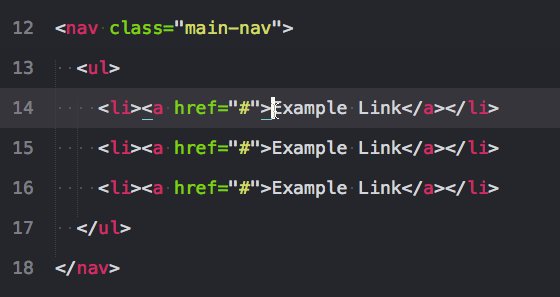
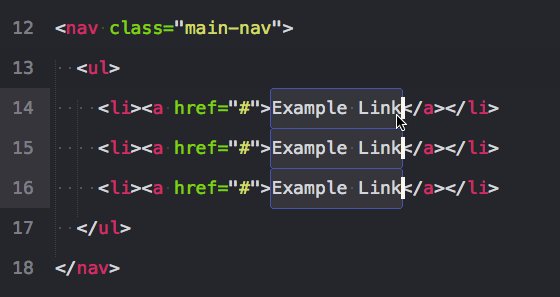
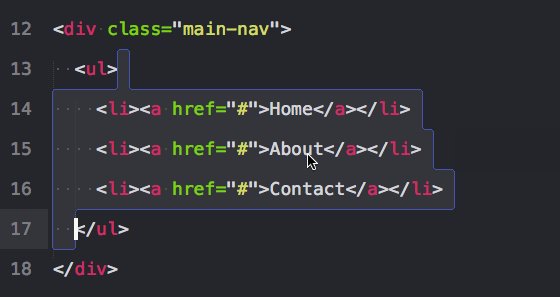
Select Between Container: CTRL + D
If you place the cursor between the text and hit the above command it will select the text, much like ⌘ + D. But hit it again and you get the parent container, and again to get that parents’ container. *Emmet package required

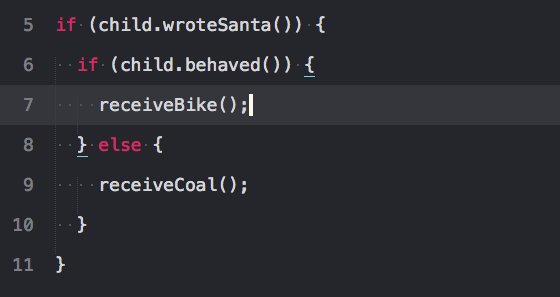
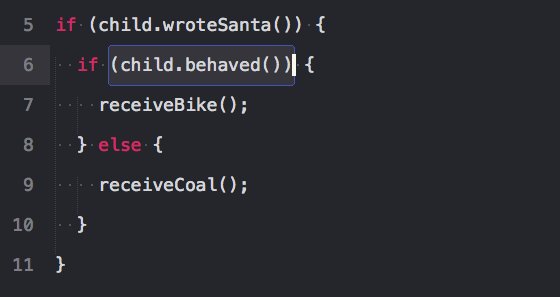
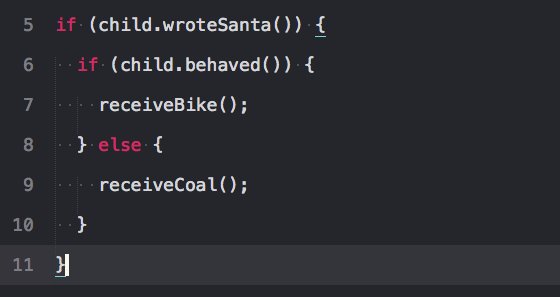
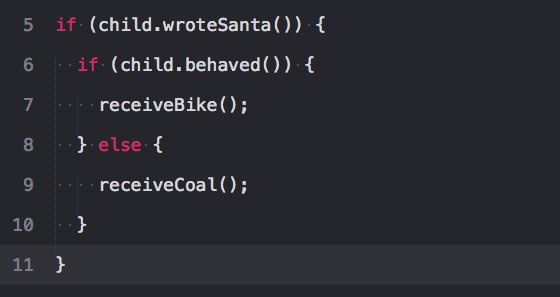
Select Between Brackets: ⌘ + ⇧ + Space
This is helpful for selecting everything between brackets. Works with CSS too.

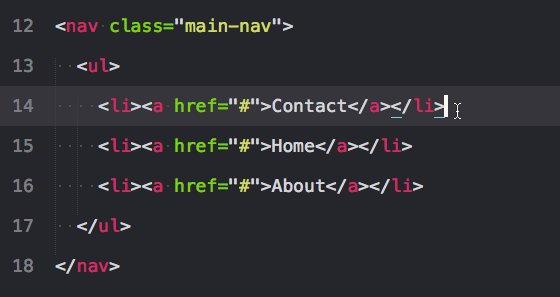
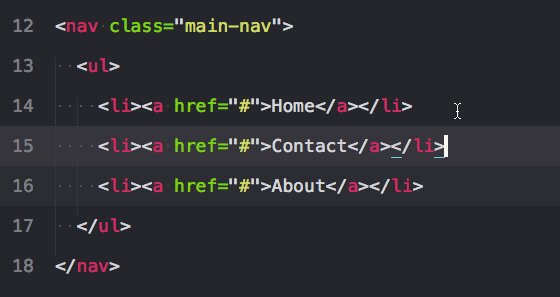
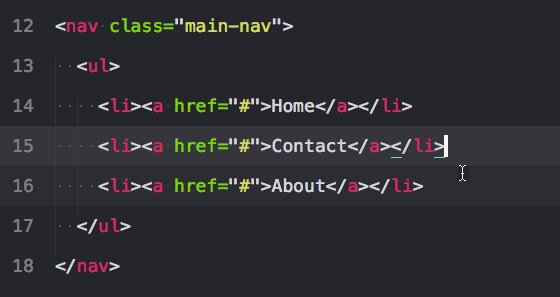
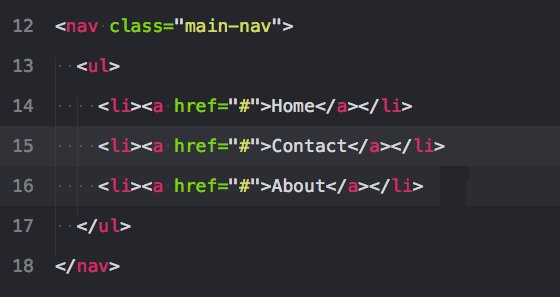
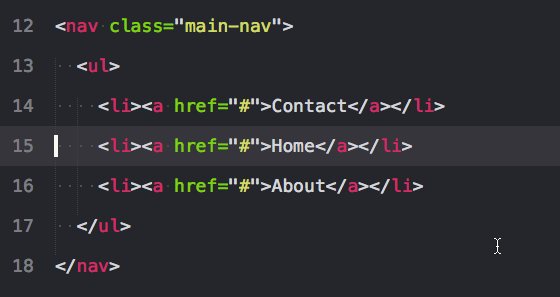
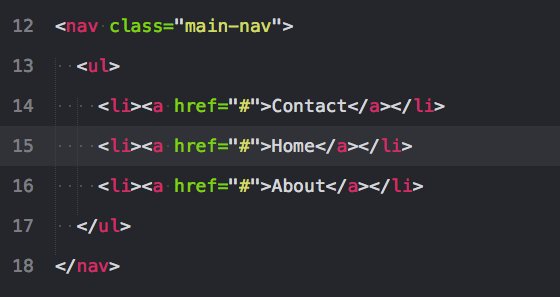
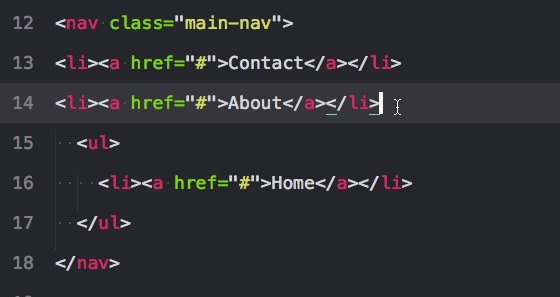
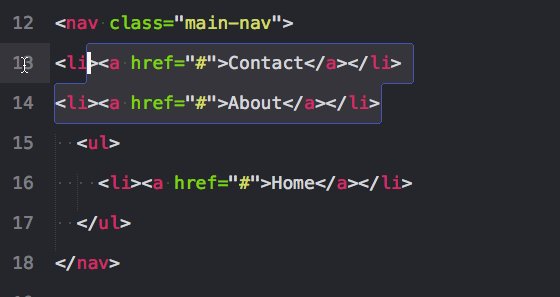
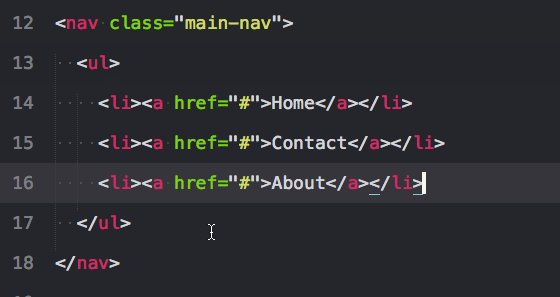
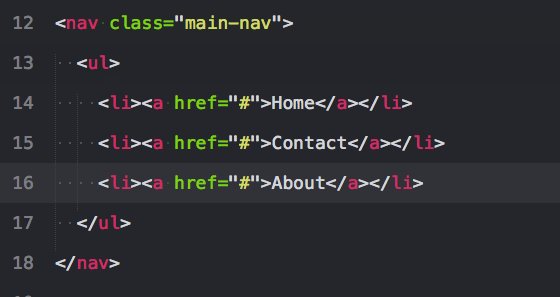
Move Line Up or Down: CTRL + ⌘ + ↑ or ↓

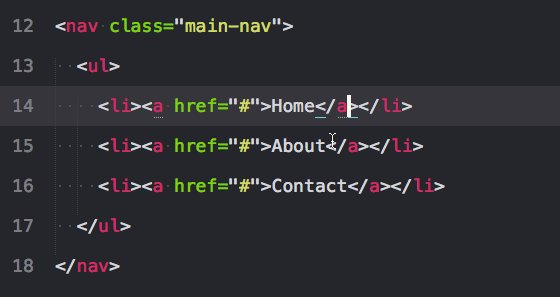
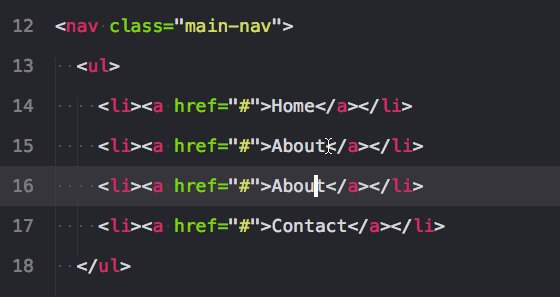
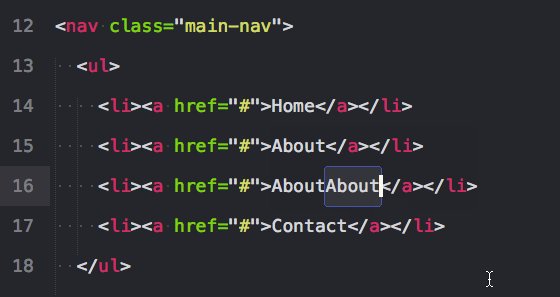
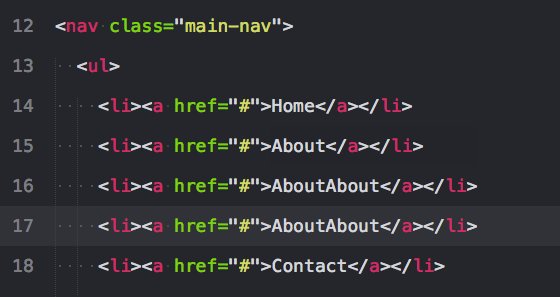
Duplicate Line or Selection: ⌘ + ⇧ + D
If you have text selected, it will duplicate your selection. Otherwise, place your cursor on the line and duplicate the whole line.

Indenting and Unindent: ⌘ + [ or ]

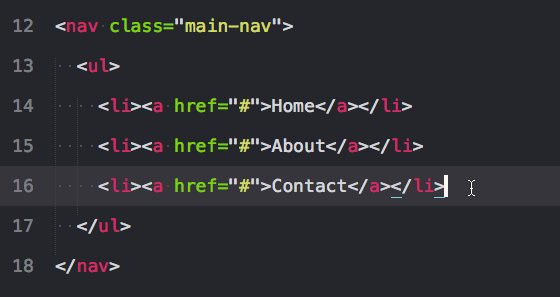
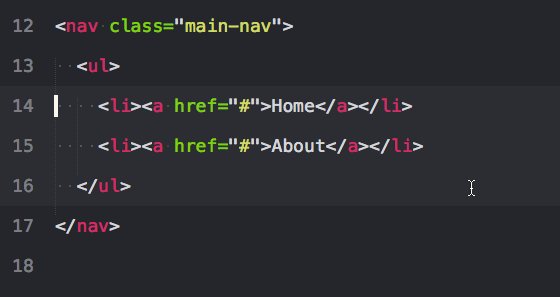
Cut Line or Selection: ⌘ + X
Cuts a line to your clipboard, so you can paste it somewhere else.

Paste While Respecting Indents: ⇧ + ⌘ + V
Another one I use all the time. In the gif I show both, pasting normally (⌘ + V) versus the paste that accounts for indentation. Notice how the indents line up.

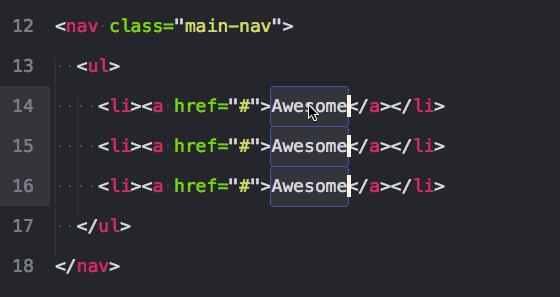
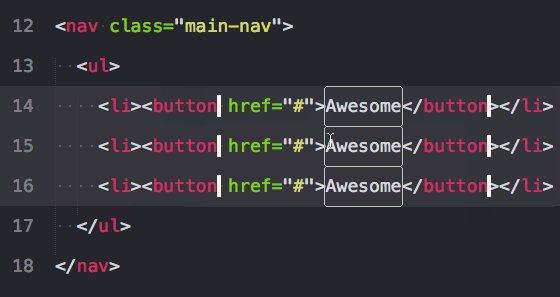
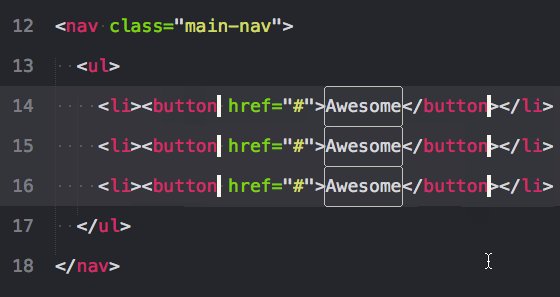
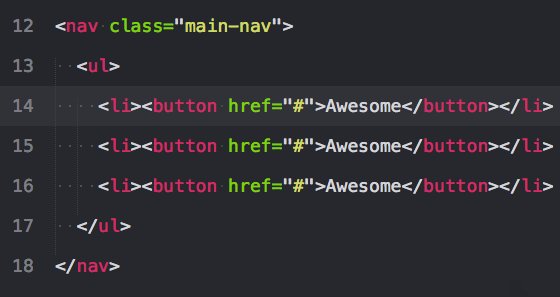
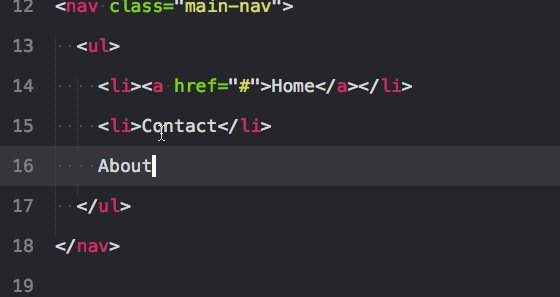
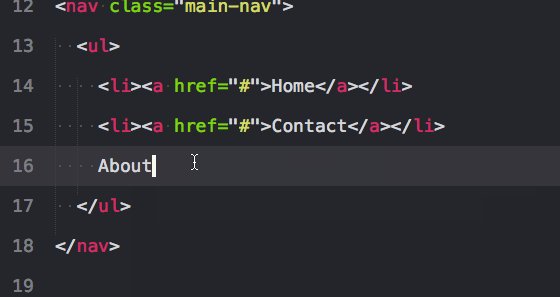
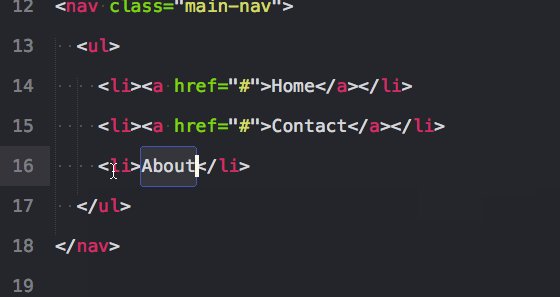
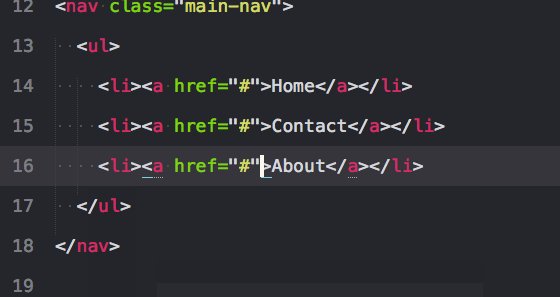
Wrap Line or Selection with Tag: CTRL + ⇧ + W
Wraps a line with a tag; start typing whatever tag you want, and you're done.

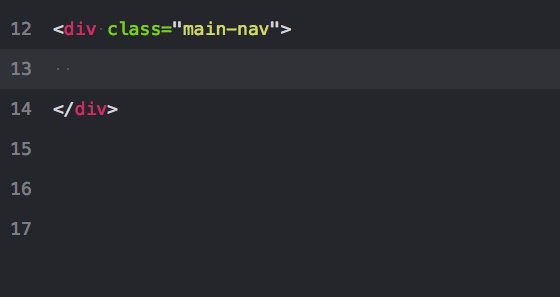
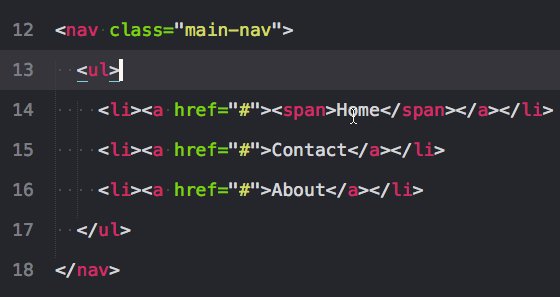
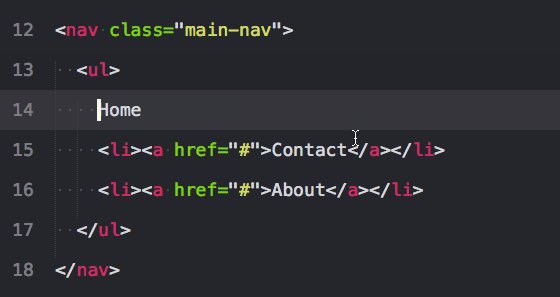
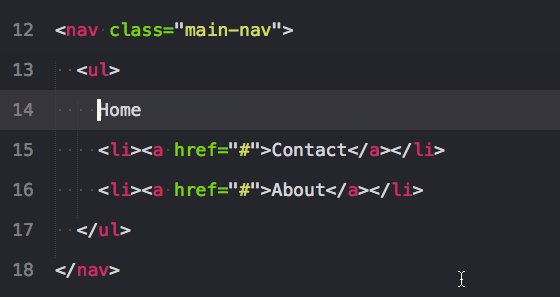
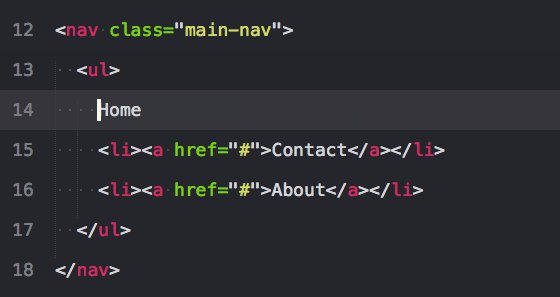
Remove Enclosed Container Element: ⌘ + '
This removes the parent tags relative to your cursor. Helpful for cleaning up markup. *Emmet package required

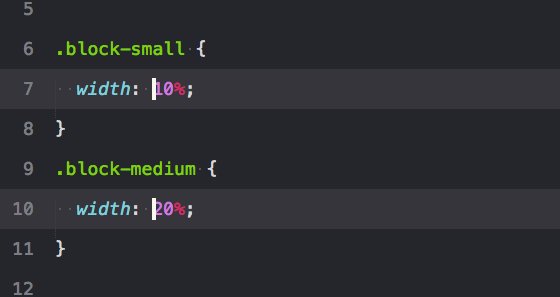
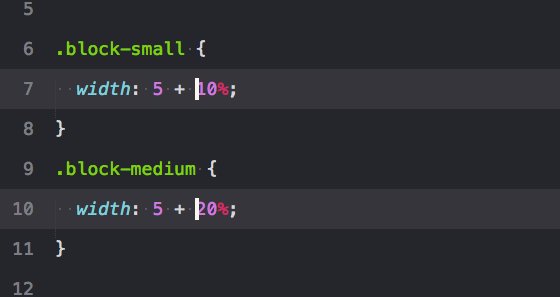
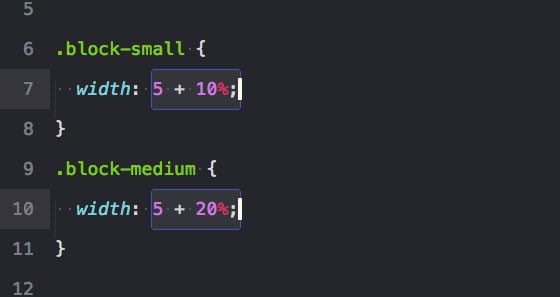
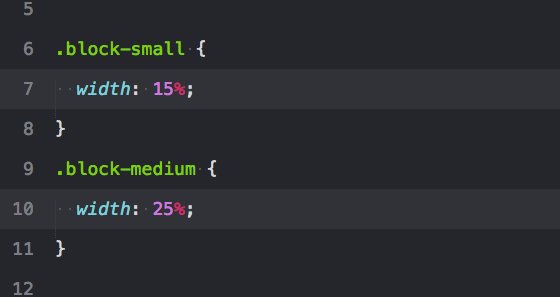
Evaluate Math Expression: ⌘ + ⇧ + Y
I never thought I would use this as much as I do... but it's really helpful. *Emmet package required

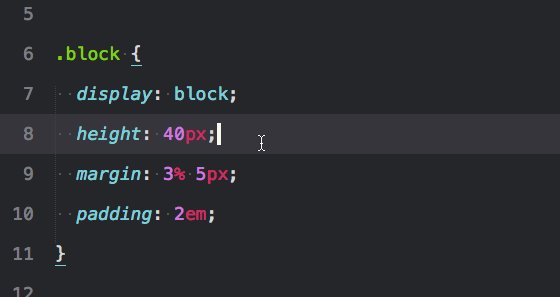
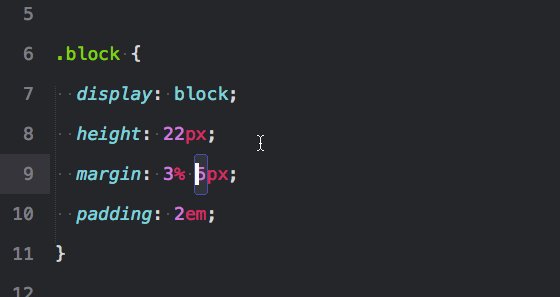
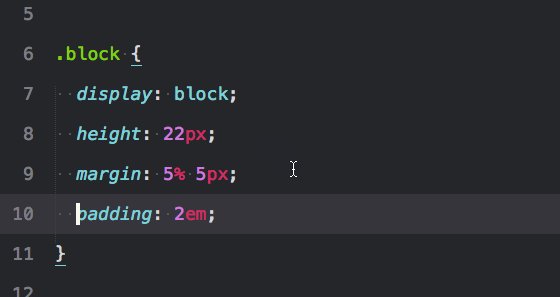
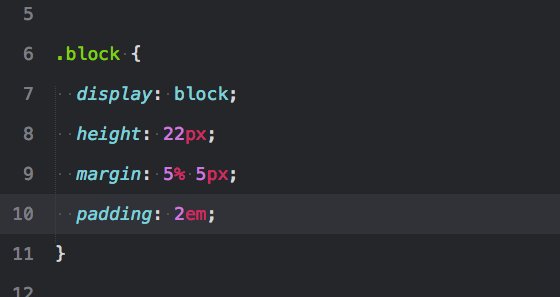
Increment and Decrement: ⇧ + OPTION + ↑ or ↓, OPTION + ↑ or ↓
Holding ⇧ will change the number by 10, and by 1 when not being held. And notice you don't have to select the number, Sublime Text is smart enough to update the closest number in the line. *Emmet or Hayaku package required

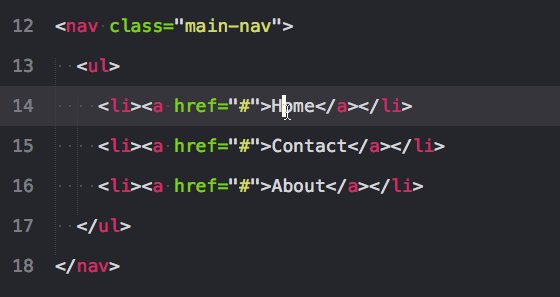
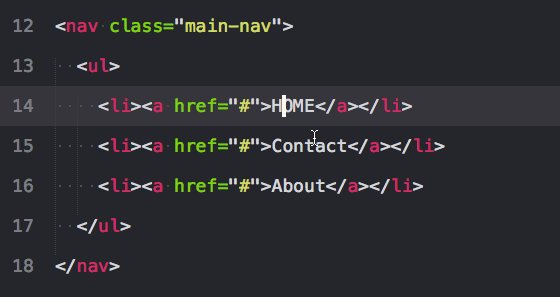
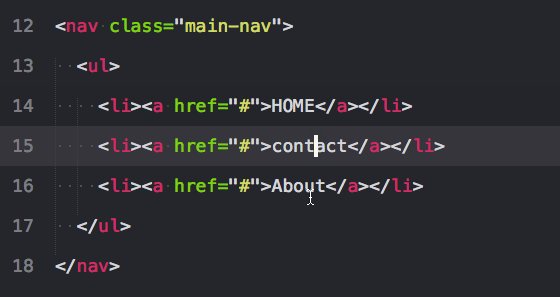
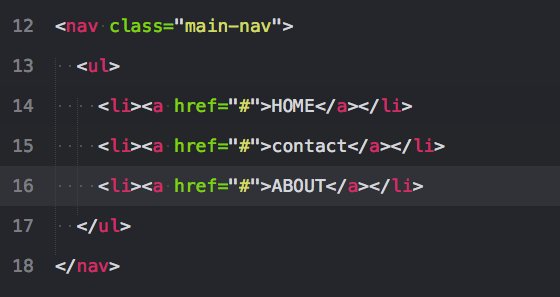
Upper and Lowercase: ⌘ + K then U, ⌘ + K then L

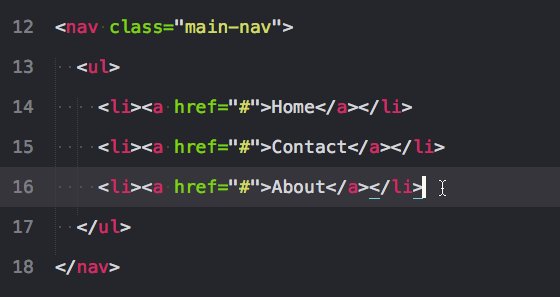
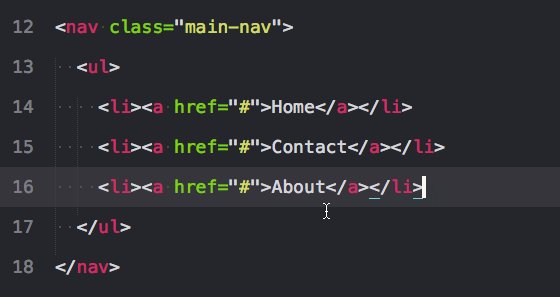
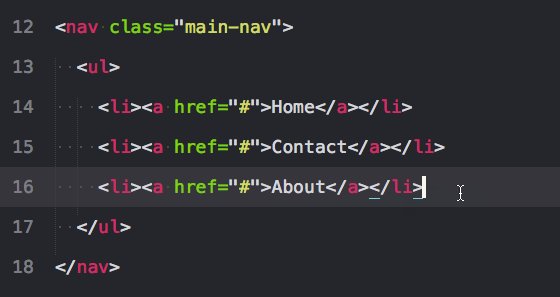
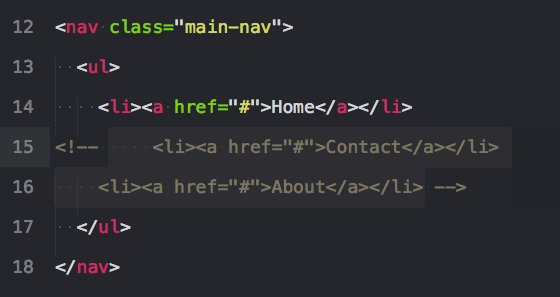
Comment Selection/Line: ⌘ + /
This works across all languages, and works with lines or whole selections.

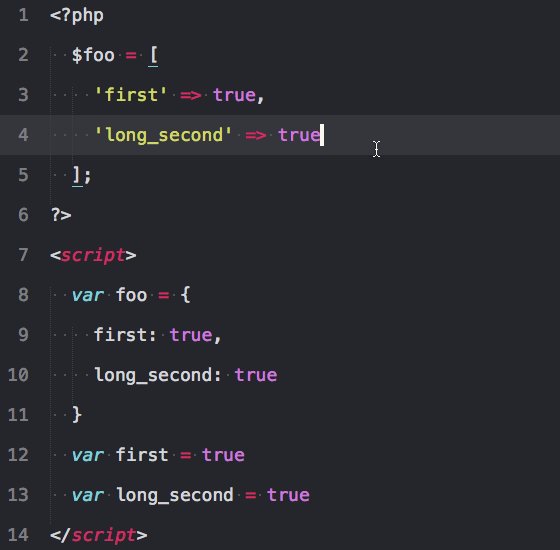
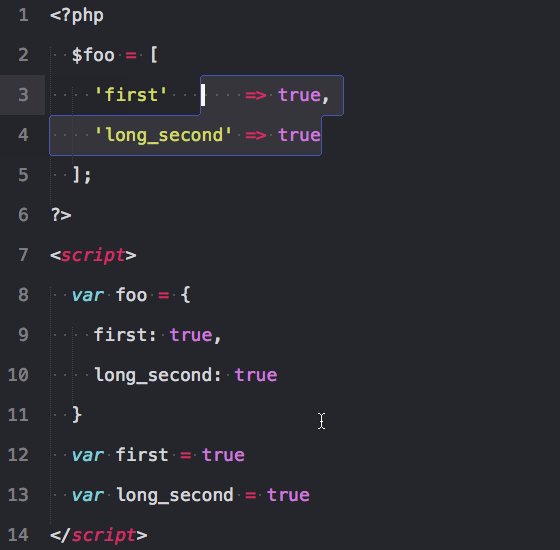
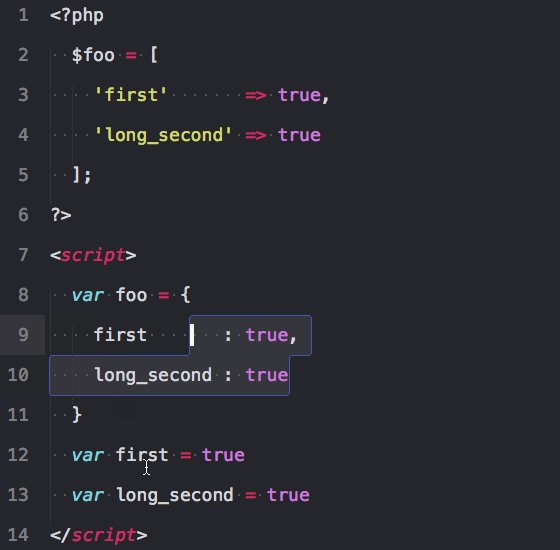
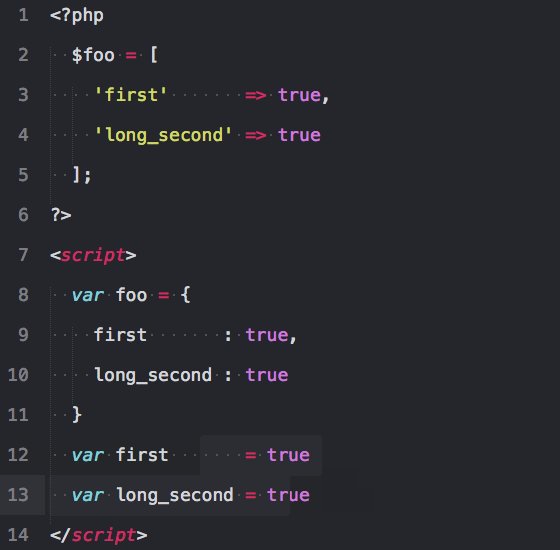
Bonus! Use AlignTab with a Custom Keyboard Shortcut
The above shortcuts come with Sublime Text by default, but you can add your own custom shortcuts. The below example applies the AlignTab package using three custom key bindings to vertically align values based on =>, =, and :'s. Since I mainly work in JavaScript and PHP, these bindings account for almost every scenario I need, but you can vertically align with whatever character you want.
To duplicate gif below in your own editor, just install AlignTab, add the custom bindings to your custom key bindings file, select some code, and hit CTRL + ⇧ + . or ; or =.

Conclusion
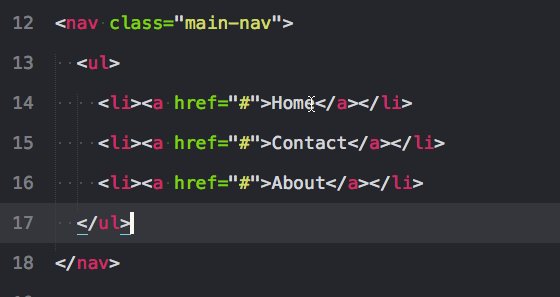
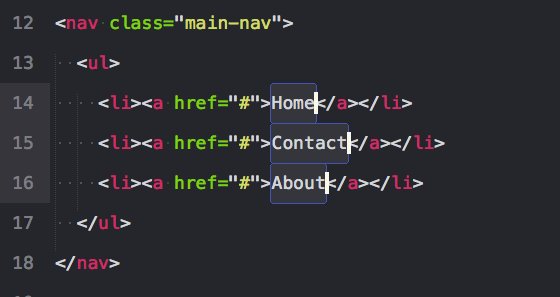
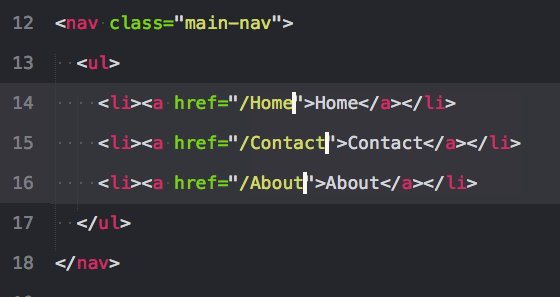
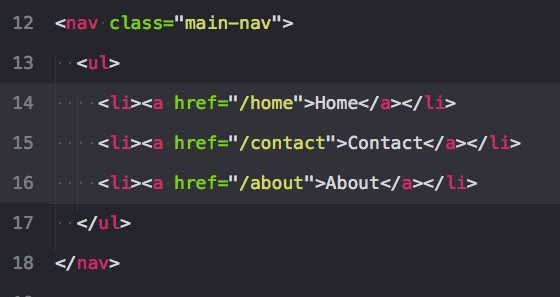
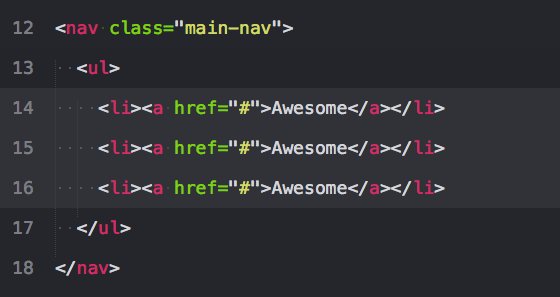
Once you see a change that has to happen on multiple lines, there’s usually a way to accomplish the changes in fewer keystrokes than editing them one by one. By using a combination of the above shortcuts in succession to perform a repetitive or predictable change, you can greatly increase how fast you code.
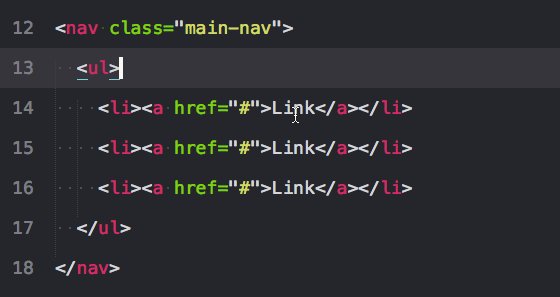
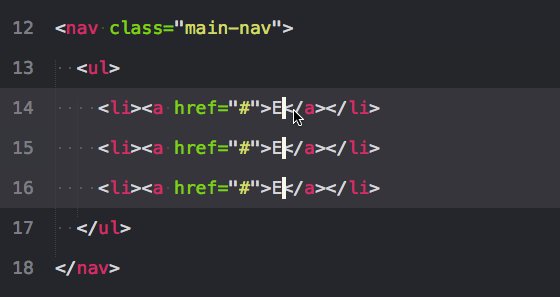
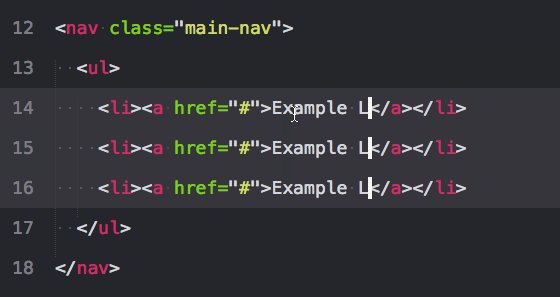
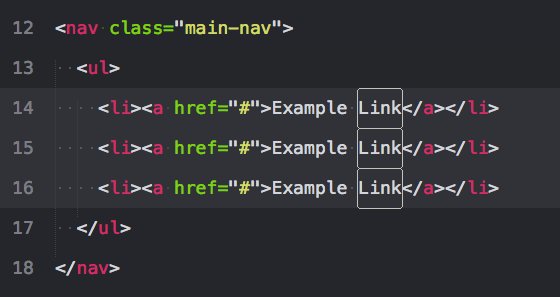
Here's a short Gif that combines selecting all matching occurrences, copying the links' text, utilizing multiple curses to paste that text, and transforming that text to to lowercase.