Getting Crafty
Trevor Davis, Former Front-End Development Technical Director
Article Category:
Posted on
Here at Viget, we have been using ExpressionEngine as our primary off-the-shelf CMS for years. Craft and Statamic, both of which are developed by EE add-on developers, have really caught our attention. We finally determined that Craft would be an appropriate solution for a project, and while building the site, I built a couple small plugins.
Bust
I use Grunt to handle generating my CSS and JS files, and I needed a way to cache bust those files so that a user would never see the cached version of the asset when there was a new version available. So I made a quick plugin to add a timestamp to a file.
Usage
<link href="{{ craft.bust.er('/css/application.css') }}" rel="stylesheet">
Outputs:
<link href="/css/application.css?1372022079" rel="stylesheet">
You can download Bust on Github
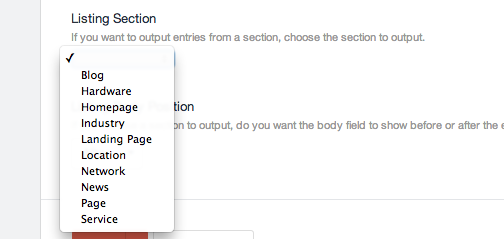
Listing Section
The site I was building had a few areas that were Structure Sections, essentially they were hierarchical pages. Some of those pages output entries from other Channel Sections on the site, but used the same basic layout as the other generic pages.
I needed to come up with a solution to output those entries on certain pages, so my immediate instinct was to use a segment from the URL and output the appropriate entries. This is how my generic page template started:
{% extends "_layouts/_base" %}
{% block title entry.title %}
{% set entries = craft.entries.find({ section: craft.request.lastSegment }) %}
{% block content %}
<div class="main__content">
<div class="text">
<h1>{{ entry.title }}</h1>
{{ entry.body }}
</div>
{% if entries | length %}
<ul>
{% for entry in entries %}
<li>
<a href="{{ entry.url }}">{{ entry.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</div>
{% endblock %}
So technically that worked. But, it relied on the slug of the page being equal to the handle for the Section. Kinda brittle, kinda lame. Back to the drawing board.
I started to look into what it would take to build a fieldtype in Craft and was pleasantly surprised at how simple it was. So I had the idea to build a fieldtype that would be a select that listed all of the Sections in Craft. Then, a user could just choose the section to display on the page.
My favorite part about building a fieldtype? You get to use Twig for the views! The following is the actual select that gets displayed on the Section entry page:
<select name="{{ name }}" id="{{ name }}">
<option value=""></option>
{% for option in options %}
<option value="{{ option.handle }}">{{ option.name }}</option>
{% endfor %}
</select>
With the fieldtype built, I added a field named Listing Section to my Page Section.

Then in my template, I adjusted it to account for the new listingSection field, which outputs the selected Section handle:
{% extends "_layouts/_base" %}
{% block title entry.title %}
{% block content %}
<div class="main__content">
<div class="text">
<h1>{{ entry.title }}</h1>
{{ entry.body }}
</div>
{% if entry.listingSection %}
{% include "_shared/_listing_" ~ entry.listingSection ignore missing %}
{% endif %}
</div>
{% endblock %}
You can download Listing Section on Github
Craft has been a pleasure to work with, and hopefully the future will provide us with more opportunities to enjoy it!