Upgrading to Universal Analytics: How to Set Up Out-of-this-World Tracking
Paul Koch, Former Data & Analytics Director
Article Categories:
Posted on
In the near future, Google Analytics will require you to use Universal Analytics (UA). UA is a new way for you to send -- and Google to process -- your analytics data. This post explains how it’s different from the current Classic collection method, why you’d want to make the switch, and the relatively simple process for upgrading.
What Is Universal Analytics?
UA fundamentally changes the way your data is collected, but not necessarily any of the data you see in the interface. It uses the analytics.js library rather than ga.js. Instead of sending data to Google by requesting an image from google-analytics.com/__utm.gif, it uses google-analytics.com/collect.
Most importantly, though, it uses only one cookie -- the _ga cookie -- as opposed to the four or more that Classic analytics uses (_utma, _utmb, _utmc, _utmz, and sometimes _utmv). With Classic analytics, client-side cookies store information such as the number of times a visitor has previously been to the site and the traffic source that drives the visitor. Now, all of this data is stored server-side. As a result, the requests are shorter in length, and we can send data to GA that isn’t constrained by cookies (keep reading!).
Benefits
UA offers a lot of benefits; I’m most excited about these:
Send non-web data. Hits sent using ga.js pass all of a user’s cookie data along with each individual gif request. Therefore, sending offline data (such as when a user places a phone call or scans an RFID badge) is difficult and not 100% reliable because it requires mimicking previous cookies, which isn't completely possible. Now, with UA, you can send data from anywhere with POST requests through the Measurement Protocol. For example, at Viget, Mitch has made CanScanCans, which sends e-commerce data to GA everytime someone scans a barcode from our soda fridge.
Create your own custom dimensions and metrics. Have you ever wanted to add a secondary dimension of ‘Author’ or ‘Date Published’ to your blog post data? What about adding ‘Product Type’ or ‘Price’ to your product detail pageviews? UA’s custom dimension functionality lets you define any type of data -- and then count it -- with some extra code on your page.
Define more settings in the interface, rather than the code. With ga.js, changes to the tracking code were required in order to track visits across subdomains or to ignore certain inbound referral sources. Now, subdomain tracking works automatically, and referral exclusions can be managed through the GA interface rather than the code. The interface now lets you handle less commonly used configurations, as well, such as the amount of time that should elapse before a visit times-out or that a previous traffic source receives credit for returning direct visits.
How To Migrate
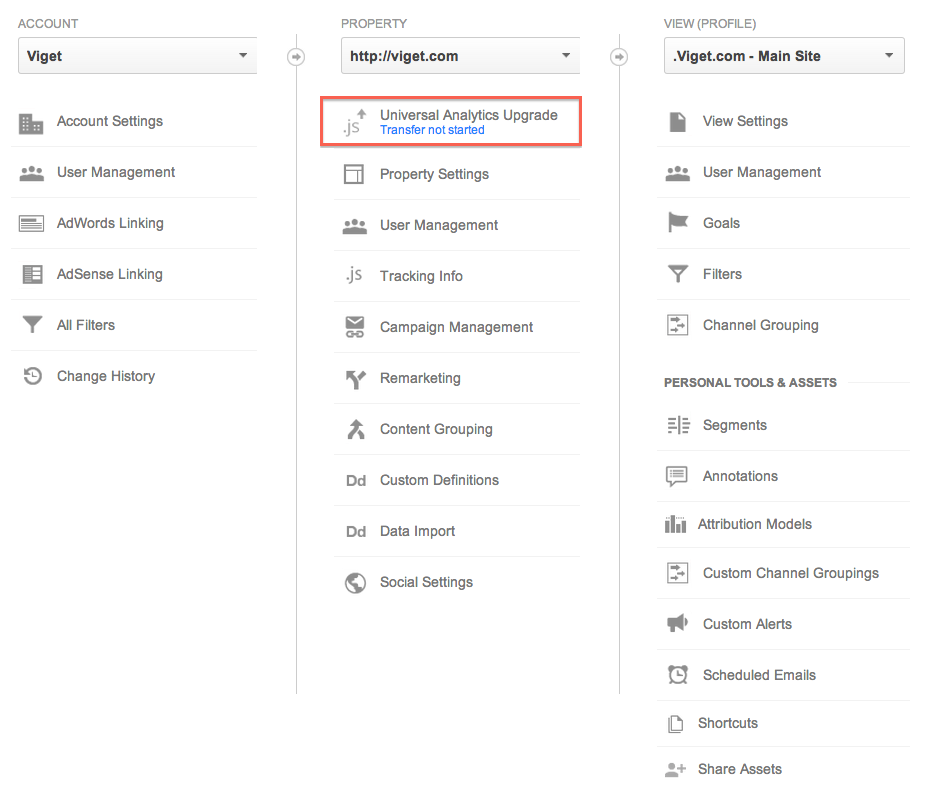
To migrate, you’ll need to do two things: enable the migration in the interface, then change the tracking code. To start, in the interface, navigate to Admin, then click on “Transfer not started.”

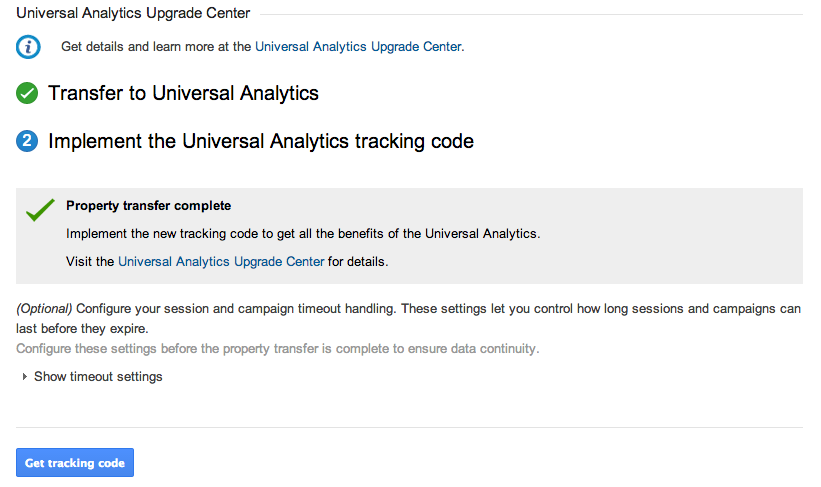
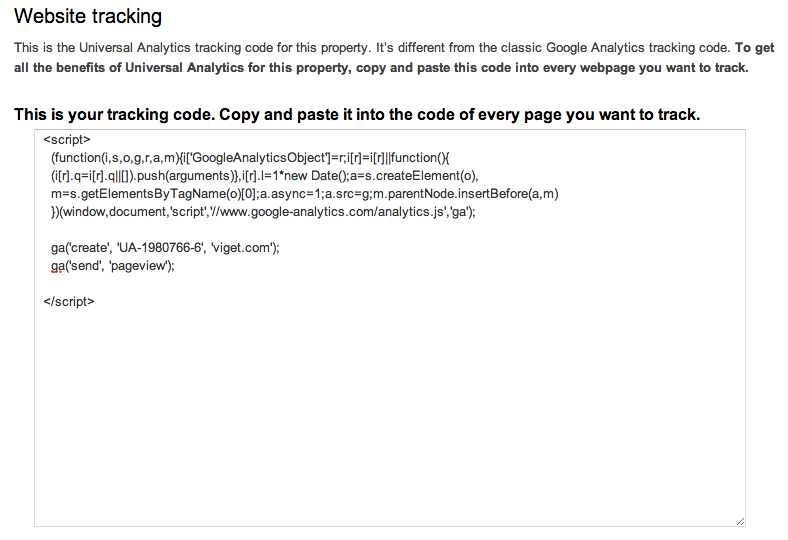
You’ll then be able to begin the transfer process. After 24-48 hours, UA will be enabled in the interface, and you can update your tracking code. Click back to the “Universal Analytics Upgrade” option within the Admin, and you’ll be provided with your basic tracking code:

If you’re tracking just barebones GA without any customizations -- such as event tracking or custom variables -- you simply need to swap out your existing GA page tracking with the new code:

If you’re using custom tracking, you’ll need to update the syntax of that tracking, as well. The complete UA syntax is available here. For example, we tracked users’ viewport dimensions on-load of each page in Classic GA with this script (thanks to Doug):
<script> var width = $(window).width(); var height = $(window).height(); _gaq.push(['_trackEvent', 'Viewport', 'Size', width + 'x' + height, 0, true]); _gaq.push(['_trackEvent', 'Viewport', 'Width', width + 'x' + height, width, true]); _gaq.push(['_trackEvent', 'Viewport', 'Height', width + 'x' + height, height, true]); _gaq.push(['_trackEvent', 'Viewport', 'Aspect Ratio X 100', width + 'x' + height, Math.round((width / height) * 100), true]); </script>
Universal Analytics requires this syntax instead:
<script>
var width = $(window).width();
var height = $(window).height();
ga('send', 'event', 'Viewport', 'Size', width + 'x' + height, 0, {'nonInteraction': 1});
ga('send', 'event', 'Viewport', 'Width', width + 'x' + height, width, {'nonInteraction': 1});
ga('send', 'event', 'Viewport', 'Height', width + 'x' + height, height, {'nonInteraction': 1});
ga('send', 'event', 'Viewport', 'Aspect Ratio X 100', width + 'x' + height, Math.round((width / height) * 100), {'nonInteraction': 1});
</script>
If you’re unsure of how Classic GA syntax would be re-written for UA, Search Discovery, another GA Partner, has created a nice tool that quickly translates your Classic code to Universal.
Other Considerations
This post isn’t meant to be exhaustive of all the considerations to make when migrating to UA. To name a few, other considerations include mirroring (or changing):
- referrer exclusions previously defined using _addIgnoredRef()
- default campaign attribution lengths previously defined using _setCampaignCookieTimeout()
- default amount of inactivity time that ends a visit previously defined using _setSessionCookieTimeout()
Also, while UA accounts for sub-domain tracking by default, you’ll need to change your cross-domain tracking setup if you’re measuring across multiple domains.
If you’re migrating to UA, I’d highly -- highly -- suggest serving your code through Google Tag Manager if you’re not already. The UA upgrade process is a great time to switch to GTM, too. GTM makes a lot of tracking exponentially easier, including letting you easily set up automated cross-domain tracking. Another blog post about the process of migrating to Tag Manager -- including the way we continued using our existing inline data attribute tracking structure -- is coming soon!
Lots of organizations have also found the UA migration process -- in addition to being a good time to migrate to GTM -- to be a great point to refocus their overall analytics and measurement strategy. If you need help, get in touch!