Triggering Individual Animations on a Timeline with Lottie-web

Minh Tran, Former Senior Designer
Article Categories:
Posted on
See how we used Lottie-web.js to bring After Effects animations into the browser.
Updates
Bodymovin.js is now called to Lottie-web!
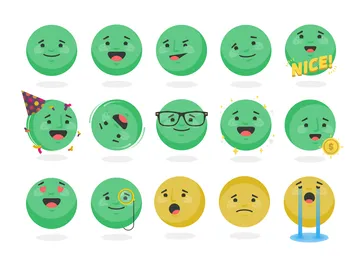
In our recent collaboration with the Ad Council and AARP, we created a chatbot experience to walk users through a set of questions and serve them personalized action items to prepare for retirement. The tricky thing about retirement is that few people are truly prepared for it. To address this issue, we created an animated character that felt alive, showed empathy, and helped users stay engaged with the conversation. It’s name? Avo!
Below is a set of emotions we needed to animate and bring into our web experience. Enter Lottie-web. Lottie-web is an After Effects plugin that exports animation data and translates it into Javascript. Lottie-web is exceptional when animating complex vector-based animations, especially with all the parts of Avo’s face.

Because we had to convey many emotions, we needed a way to link them all together without distracting the user. Our approach was to have every animation return to what we called a “default state” — that allowed us to seamlessly transition from one animation to the next.

After animating all the emotions on one timeline in After Effects, we exported the Javascript through Lottie-web. We divided all the frames into segments by emotion and named them.

class Bot extends React.PureComponent {
static animations = {
roll: [[0, 65]],
blink: [[65, 85]],
eyebrows: [[95, 125]],
lookRight: [[125, 165]],
lookLeft: [[165, 204]],
joy: [[204, 244]],
spin: [[272, 310]],
wink: [[310, 351]],
hmm: [[351, 400]],
nice: [[400, 438]],
celebrate: [[440, 530]],
glasses: [[530, 595]],
sparkle: [[595, 662]],
money: [[665, 725]],
love: [[725, 780]],
nod: [[785, 870]]
}We identified ['roll', 'blink', 'eyebrows', 'lookRight'] as “neutral animations” and had those loop whenever Avo was waiting for an answer. Then we tied the rest of the animations to questions as a response.
See the Pen Viget Case Study: AceYourRetirement.org by Greg Kohn (@gregkohn) on CodePen.
Overall, Lottie-web was great. 5/5 I recommend.
