Trackiffer.js: GA Events Made Easier
Doug Avery, Former Senior Developer
Article Category:
Posted on
Google Analytics events measure and categorize specific user actions, giving insight into difficult metrics like outbound links and JavaScript interactions. Unlike pageviews, the attributes of an event are entirely controllable by the way you track them, and can be fired several times, at will, on a single page. This means a few things:
- Events can track outbound clicks, while normal GA pageviews can’t. Without events, for example, you know that users leave your about page, but not necessarily that they’re clicking through to your Facebook page.
- Events group disparate actions that you want to track together, but which a computer wouldn’t think to. An example would be “social media” clicks: to GA, these are just links to various sites, but the way you write events can provide the extra context you need to create useful data.
- Events are perfect for tracking before/after success metrics when a site launches or runs a campaign. Even if the URL structure of your new site is completely different, you can track things like form submissions, JavaScript interactions, even video views consistently between them — producing solid data that shows true user response to your changes.
- Because they‘re not automatic, and not handled with a UI, events can be painful for non-developers to track correctly.
At Viget, we‘ve been doing a lot more of bullet #3 recently — providing before/after metrics to our clients — but note that bullet #4 is an impediment. Event tracking can be repetitive, time-consuming, and often requires developer time to implement. Worse, since we start tracking on client’s existing sites, we often don’t have a good way to test our tracking parameters before the script is added and the data starts flowing.
I wanted to see if the devs could find a solution that would speed all this up, give us more confidence in the way we track, and give non-developers a better way to work with this awesome GA feature. The result is Trackiffer.
Trackiffer is a very small script to add to a page already using GA. It allows anyone to use jQuery selectors to track complicated events with relative ease, and to test their work using visual feedback. The syntax is pretty simple...
trackiffer({ // track links in a “facebook” or “twitter” element // log the “title” attribute '.twitter a, .facebookwall a' : ['_trackEvent', 'Social', 'Outbound Click', '{{title}}'], // tracks sponsor link // log the text and URL of the link '.sponsorlinks' : ['_trackEvent', 'Sponsors', '{{text}}', '{{href}}'] });
...but you can eventually do pretty complex things with it.
trackiffer({ // track form conversions // log the “how did you hear about us?” value '#contact_form' : ['_trackEvent', 'Conversion', 'Contact Form', function(N){ return N.find('#how_did_you').val() } ], }); Note that even though I’m using the _trackEvent method for all examples, you can use Trackiffer to just as easily work with the _setCustomVar, _trackSocial, and other GA methods.
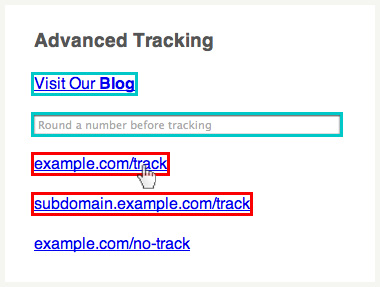
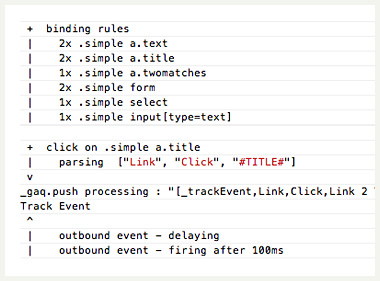
Trackiffer”s built-in debug mode can be accessed by adding #trackiffer_debug to any URL and reloading the page. Tracked events and general information will appear in your console (viewable in Chrome, Safari, or Firefrox with Firebug), while tracked elements are visually highlighted and grouped. Visual highlighting is important, because it's easy to miss your target (or accidentally track the wrong one) when you’re new to jQuery selectors.


We’ve been using Trackiffer for a month and refining it to meet our needs, but we’re interested in what you think. If you find yourself working with event tracking on your next project, give it a try and let me know what you think on Trackiffer's issues page.