The Pros and Cons of Creating Site Maps with Slickplan
Site maps are a valuable part of the UX process but can be time-consuming to create and maintain. I currently use OmniGraffle which gives full control over the look and structure of site map documentation but it can be tedious to update and share over time. When I heard about Slickplan, an online application to build, edit, and share professional looking sitemaps quickly and easily, I was excited to give it a try to see if it could meet my site mapping needs.
Slickplan provides a variety of plans ranging from a free account that allows you to have one active site map to tiered paid accounts which include a certain number of active site maps and users.
The Pros
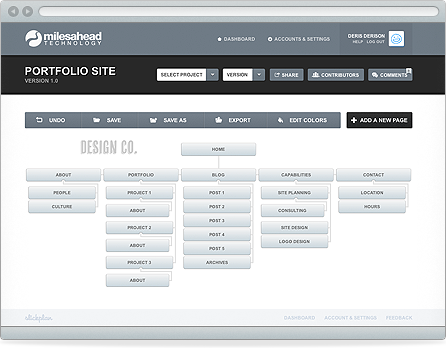
Create site maps quickly. Setting up a site map is simple and you can easily brand it by adding your company logo and color scheme. Within a short amount of time and minimal effort, you can have a polished looking deliverable.
Share & collaborate easily. After you create your site map, you can export it as a PDF, Word, CSV, HTML, XML, or PNG to share with others. It is also possible to share it directly to a Basecamp project. You can also add viewers and collaborators who can log in and see the latest version. Viewers and collaborators can leave comments and collaborators can make adjustments to the site map.
Simple maintenance with drag and drop interface. One of the more challenging issues when creating a site map in OmniGraffle is the tedious work of maintaining them over time. Slickplan’s drag and drop interface makes updating your site map painless. Viewers and collaborators can see updates without having to re-share the documentation.
The Cons
There are no page archetypes. When creating site maps in OmniGraffle, I utilize a set of page archetypes that help convey the type and purpose of the page. This is an effective way to help clients understand the structure and purpose of the pages making up their site. Visually indicating the purpose or content of a page is not possible with Slickplan.
Color coding is limited. Slickplan allows you to add color to your site map, but only to all pages across an entire level (such as the top level). While adding color to site maps is a great feature, I want to be able to apply color at the individual page level. This is useful in cases where I’m indicating a special characteristic about a particular page (such as linking to an external site).
No support for creating additional pages or sections. When diagramming a large and complex site, I prefer to create an overview that provides the overall structure of the site and break out different sections of the site onto their own individual pages. This makes it easier to understand the information being presented in a less overwhelming way. Slickplan does not have this capability.
The Conclusion
Overall, Slickplan provides an attractive and easy-to-use interface and I encourage you to try it out. For creating and sharing simple site maps, it includes the necessary feature set and makes it easy to quickly create and share a polished site map. However, until some of the features I mentioned are added, I’ll stick with OmniGraffle for larger site maps.