The Fall 2022 Viget Development Offsite Art Show

Annie Kiley, Former Application Development Director, and
Jacob Lowen, Former Developer
Article Categories:
Posted on
We each had ninety minutes to generate a single piece of art using code. Here is what we came up with.
About twice a year, the Viget dev team gets together for an offsite. We take this time to get to know each other better, discuss how things are going, and find areas where we can make our team even better. And sometimes, we even code! At our most recent offsite, we tried something new and put together the first ever Viget Development Offsite Art Show, and it was good fun and a huge success (if we say so ourselves).
The Rules
Everyone had ninety minutes to generate a single 800x600 png using a command line script. The goal was generating the art, so before the timer started we could get our programs as far as producing a blank image. Extra points were awarded for using unfamiliar or weird languages, including the Viget logo, and helping someone else.
The Judges
We recruited some of our esteemed colleagues from the Design team to act as judges. Many thanks to Mindy, Ismael, and Katie for their thoughtful critiques, general good humor, and taking time out of their Friday afternoons to participate in our offsite.

Annie Kiley
What you see here are 111 stars and 111 circles randomly generated on a transparent background. The goal was to add some gradient and texture to make this feel more like planets and stars floating in some Viget-themed corner of space, but alas, this was as far as I got in the allotted time.
Language: Ruby
Total Score: 34 points

Chris Jones
Language: Ruby
Total Score: 27 points

Danny Brown
What you see here is the Viget logo and Princeton motto (where Viget got its name!) over a sea of randomly generated background pixel colors. Every time the script is run, the Viget logo randomly changes in size and location on the background. The text at the bottom left was made using a text-to-ascii art generator. I wanted to increase the level of randomness in both the background and size/shape/color of the Viget logo but ran out of time.
Language: Python
Total Score: 31 points

David Eisinger
I was aiming for a pixel art/lo-fi look, so I did everything at 400x300 and then just doubled (quadrupled?) up all the pixels to produce the final output. I used a random number generator for the gradient from dark blue to orange, the fuzzing around the logo, and a final pass of subtly lightening/darkening everything. The font is Victor Mono, the greatest and best of fonts.
Language: Go
Total Score: 28 points

Jacob Lowen
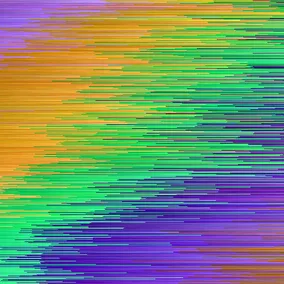
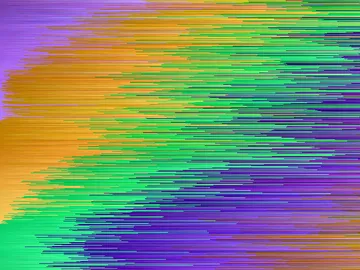
I wanted to work with individual pixels being placed to create my art. I quickly settled on the tried and true 2D array to "paint" every pixel in each row and column. The first pixel created has randomized RBG values. Every subsequent pixel has values taken from a previous pixel but then has its values adjusted slightly randomly (R and B go up or down by 0 or 1, G goes up or down between 0 and 10). The result is a somewhat smooth gradient of vivid colors, characterized by some pretty neat striations.
Language: Go
Total Score: 43 points

Maria Ordonez
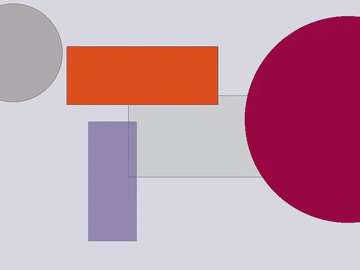
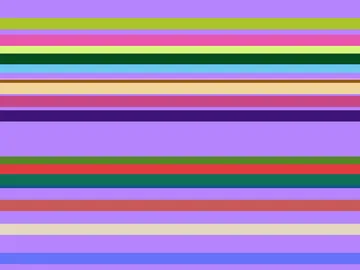
As an apprentice and junior developer, I was a little intimidated with the idea of development art show against other experienced developers. I didn't even know how to render a PNG image, let alone make art out of an algorithm. Nevertheless, I decided to at least give it a try and see how far I could get. After 90-minutes of trying to fiddle with a PNG Python module library using some rusty Python skills, I was able to render a somewhat interesting contemporary-looking art piece.
Although it might not look like much to other people, to me this was a great accomplishment and reassurance that I am capable even as a junior developer.
Language: Python
Total Score: 33 points

Nick Teslan
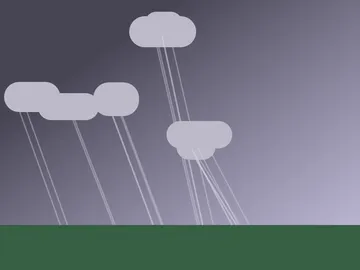
"Inspired by playing with Microsoft Paint at an early age, my beautiful work of art titled Random Cloud Blobs with Rain elicits feeling of really aggressive pillars of rain and the hope of a brighter tomorrow."
I set out to use Nim, a language of which I had no knowledge before David announced our challenge. Utilizing the library Pixie, I had hoped to build a randomly generated set of clouds and spurts of rain over a simple backdrop.
Language: Nim
Total Score: 38 points

Noah Over
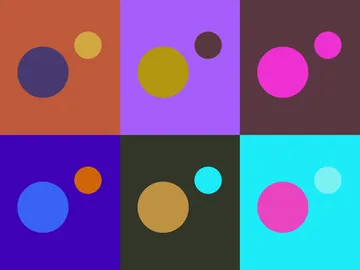
This is my take on an Andy Warhol soup can-esque picture using the Viget logo. All of the colors are randomly generated so you will get a new mix every time. If I had more time, I would have liked to do something to guarantee the colors of the logo stuck out against the background more, but for now, completely random will suffice.
Language: Elixir
Total Score: 36.5 points

Dylan Lederle-Ensign
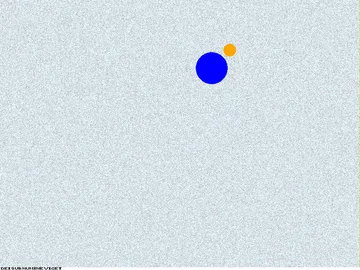
I tried out a new language for this challenge, Julia, which is intended for scientific computing. I made zero use of its impressive data processing capabilities, and my little script didn't get any time on a super computer. But, I enjoyed trying out this graphics library and adapting some of their basic examples to draw the logo splashing into a bed of particles. It also looks neat as a gif.
Language: Julia
Total Score: N/A (Dylan wasn't able to come to offsite so he didn't get an official score)

Solomon Hawk
I got fully nerdsniped by this challenge and completely failed to produce anything in 90 minutes, opting to keep working on this over the weekend. My idea was to use a particle-based simulation that approximates the way slime mold grows to trace out the Viget logo. I used this video as inspiration and this reference paper to inform writing the algorithm. A more clever engineer would have written this in GLSL and been able to simulate millions of particles on the GPU, but I'm happy with the outcome and had a lot of fun producing variations and some video sequences as well.
Language: Rust
Total Score: N/A (Sol didn't finish in 90 minutes)

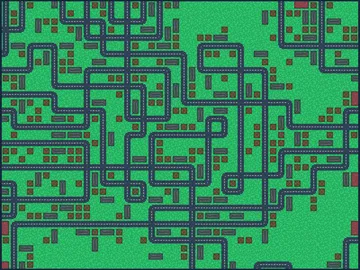
Andrew Thomas
I’ve been sucked into the game Cities: Skylines as of late and was inspired to try to generate some top-down city art. After the 90 minutes of allotted time, one 3 hour plane ride, and one late night I had… something. One of the limiting factors was of course my limited artistic ability. The other was trying to wrangle the Wave Function Collapsealgorithm to share my vision.
Language: Go
Total Score: N/A (didn't finish in 90 minutes)

And the winner is...
With perfect 10s from the judges, a slew of extra points, the runaway winner was Jacob Lowen! Congratulations, Jacob!
If you would like to see our code, we've put it up on GitHub. Thank you for checking out our art show!