Text-Snippets for Work and Play

Benjamin Modayil, Former Front-End Developer Apprentice
Article Category:
Posted on
Text-snippets can save you valuable time whether for Work or Play.
This week I listened to a podcast from NPR Money about spreadsheets. It was a fascinating listen about how accountants have come from manually using columns and rows while adjusting series of numbers in multiple cells to the automation of a task where one cell will update those in relation to it.
As an intern, there has been a lot of new information being thrown at me over the summer, so I've been experimenting with different methods of shortening communication with text-snippets, which I’ll now share with you.
Let’s try to be productive #
Do you have stand-ups at your work? If you're not meeting in person every day, you might do it via text in an app like Slack. Our intern team used Slack to highlight our plans for the day using a YTB (yesterday, today, and blockers) structure:
Hey team,
Here's my Daily Standup for July 11, 2017:
What did I get done yesterday? Self Project work with lots of refactoring.
What am I going to do today? Setup my local environment to work with the group project.
What is blocking me? Looking at way too many memes.
Personally, I just went to my notes app and changed the text every day and pasted it over. It would be a split between this and writing shorter YTB prompts for most of the interns. At the time I looked for a Slack integration for doing these and even thought about creating a custom Slack integration for it. Sadly, a good alternative was never found. Instead, I just kept copying the same text block over and editing it. At the time, something that would have been better would be figuring out a way of automating the formatting of a daily stand-up/YTB. Now if I ever needed to do a text 'stand up' I can just hit `;ytb` and the following happens.

Here I'm using a tool called TextExpander.
This is the how the "code" for the custom text expansion looks within the interface.

What I love about TextExpander is that you don't actually need to know how to code to create things like this. There are buttons that will post the appropriate prompt into whatever text snippet you are creating.
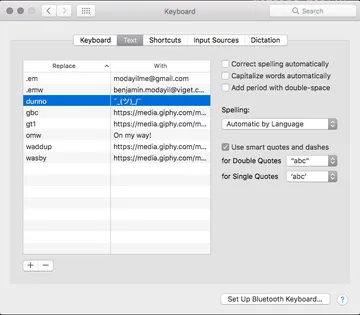
Apple also has its own version of text-snippet expansion within System Preferences -> Keyboard -> Text where you can create small keywords that automatically get replaced with substitutes.

Apple's version feels a little buggy and seems to have a speed element to it. So the shorter the triggered text, the better. I only have one expansion that I use consistently and it's replacing the word 'dunno' with the following donger character: ¯(ツ)/¯

There are a ton of fun things you could do with this. Just recently, I replaced omg and lol to "oh my gosh" and "laughing out loud", but that's just because I'm a terrible person and love being weird. I also just realized that I could use this for a very good prank on someone else's computer...
Another thing I've also been trying is sending gif links for specific responses.
Gifs are a huge part of our company’s culture. But this can get pretty out of control when spending too much time finding gifs for specific responses.
My current method of doing this within Slack was always hitting the /giphy [keyword] command and choosing the best gif from the selection. While I still do this for very specific responses, I've looked into a few alternative methods. At first, I tried sending out giphy links for certain text phrases like gt1. This stands for "gif thanks version 1" and pushes out the following gif link which automatically expands in apps like slack:

Initially, I used Apple’s text expansion system but have grown to dislike it as it requires shorter key-phrases and faster typing to expand accurately. Now I've started to use the aforementioned program TextExpander for my custom gif needs.
I've even found an Applescript snippet for TextExpander on this article from Zapier which spits out a randomly generated gif from an array of gifs you set aside within the snippet. So every time I need a good ol' dab gif, I get a random one from an array of gifs that I previously declared:

The beauty of TextExpander is that it allows custom scripts whether you write it using Applescript, Shellscript or JavaScript. This is great if you wanted to create custom tasks on command. To test this out, I made a small JavaScript script to send URLs for LMGTFY links.
All I do is type ;lmgtfy, then the query, and it generates the link. If a friend asks you something like "Why is the sky blue?" and you don't feel like explaining or just don't know, typing the command ;lmgtfy and the query returns the following link: http://lmgtfy.com/?q=why+is+the+sky+blue?. So now, only 3-5 seconds are wasted instead of 10-15 seconds just opening the website, copying the link, and going back to Slack to paste.
Of course, the uses of TextExpander above are wasted on gifs and LMGTFY. There's way more that you can do with it. First, if you're a recruiter or someone responding to many applicants with rejection or acceptance notices, using something like TextExpander can help create a formal process for things like this. Here's a fictitious example rejection letter:
Hello %filltext:name=First and Last Name%,
We’re so glad you’ve been applied here to Ben and Gerry’s for the position of %filltext:name=Applied Position%. While you did show impressive strides in our interview process, we can’t say the position is right for you.
%fillarea:name=Personal Message%
We hope you try again in the near future.
Thanks again,
%filltext:name=Your Name:default=Benjamin Mathew%Here's it in action:

There’s an infinite number of ways to cut time using tools like TextExpander, whether it be for work, or just tomfoolery. However, if setup time gets in the way of the task you were trying to save time in, then it’s not worthwhile. For me? I messed with TextExpander in my free time and only use it casually whenever there’s something small that I feel like templating... but mainly I use it for the gifs.
TextExpander is my favorite iteration of custom snippets over Apple's version of text expanding and all the other random 3rd party choices. After an initial trial, TextExpander requires a $5 monthly subscription or a one-time payment of $55. No this is not a paid advertisement, just an exploration of saving moments of time using text-expansion.
If your reasons are to scaffold code, there are way better alternatives in your editor.
My favorite use of experimenting with text-snippets is for productivity when writing code. In this context, they’re better called as they are: code snippets. In my own experience, and from others I’ve spoken to, people usually don’t know how to go about creating a custom code-snippet. In a follow-up, I'll show some use-cases for creating your own custom snippets within Visual Code Studio.