Streamlining Ticket Creation with GitHub Issue Forms

Moving issue templates from Markdown to YAML with GitHub's new issue forms.
As a project manager, I spend a lot of time thinking about how communication and collaboration can be improved within project teams here at Viget, and lately I’ve been thinking a lot about how I approach ticket creation within GitHub. As you may know, a key part of collaboration on digital projects is the creation, management, and closing (yay!) of Github issues.
Unfortunately, this can often be a cumbersome and challenging process, particularly when larger teams are involved. So naturally, I spend a significant amount of time thinking about how to streamline that process and make it more efficient for myself and developers. One of the ways you can add structure to issue creation is through the use of templates.
Issue Templates Using Markdown #
For years I have used GitHub issue templates for creating new development tickets on a project. While the formatting and types of templates I create might change slightly from project to project, it is one of the first things I do after the team spins up a new repository.
Creating an Issue Template #
There are few ways to make an issue template for your repository. If you've never written a line of code, you can create a custom template using the template editor and commit your changes to the repository:
- Navigate to your repository on Github.
- Click on the "Settings" tab in the top navigation bar.
- Scroll down to the Features section and under Issues click on "Set up templates".
- Click on the "Add template" dropdown and choose from one of the options. I usually start with a "Custom template".
- Click "Preview and edit" for your newly added Custom issue template.
- Edit the template's fields and body to create your template.
- Click "Propose changes" at the top right to create a new commit to the main branch.
My standard development issue template typically includes sections for an overview of the issue, requirements, design comps, related tickets, and screenshots. Since I'm starting from the same general template each time, I prefer to create a new .md file for my template within repository-name/.github/issue_template/template_name.md.
---
name: Issue Template
about: Use this template for development feature tickets.
title: ''
labels: ''
assignees: ''
---
## Overview
### Requirements
### Design Comp
[Comp Name](url)
### Related Tickets
### Screenshots (if applicable)Overview: A section to provide the high-level overview of the ticket. This could be anything from a couple sentences of background information to a one-line summary.
Requirements: A list of the task's requirements that will need to be completed to be considered done.
Design Comp: In this section, I usually provide a link to the Figma design comp, a Storybook entry, or, in some cases, a wireframe.
Related Tickets: Depending on the project stage or what the task at hand is, I like to include links to related tickets or pull requests.
Screenshots: In addition to a design comp, I'll often include a screenshot with annotations to provide additional visual context to the ticket information above.
Using the Issue Template
When creating a new issue, the templates I've added become the selectable options to start with and this saves me the time of writing out the same headlines and formatting every time.

While this format works great and gets the job done, I have only recently started looking into GitHub's beta version of issue forms which was first announced back in June of 2021 as an alternative ticket creation workflow.
Issue Forms Using YAML #
Issue forms provide a more seamless approach to creating and managing issues through form creation. By creating a template with predefined fields, I can capture the specific and required information in the format I’d like. Whenever a new issue is created using the form, the submitted information is automatically added to the issue description, saving time, and reducing errors. Issue forms have the following form elements available for use:
markdown- Text that you want to display within the form to provide context to the user. This data is only displayed within the form and not submitted to the user.textarea- Multi-line text field that provides all of the same formatting and functionality as the body of an issue.input- Single-line text field.dropdown- Dropdown menu with available options.checkboxes- A set of checkboxes.
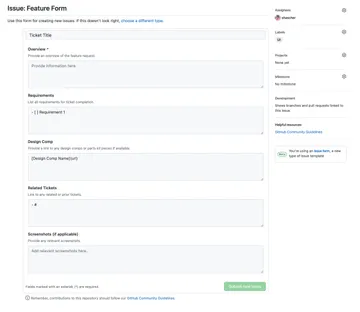
New Feature Form
To start testing using issue forms in my workflow, I converted the above issue template to the YAML form syntax.
name: "Feature Form"
description: "Use this form for creating new issues."
title: "Ticket Title"
labels: ["UI"]
assignees:
- shascher
body:
- type: textarea
attributes:
label: "Overview"
description: "Provide an overview of the feature request."
placeholder: "Provide information here."
validations:
required: true
- type: textarea
attributes:
label: "Requirements"
description: "List all requirements for ticket completion."
placeholder: "- [ ] List Requirements Here"
value: "- [ ] Requirement 1"
- type: textarea
attributes:
label: "Design Comp"
description: "Provide a link to any design comps or parts kit pieces if available."
placeholder: "[Design Comp](url)"
value: "[Design Comp Name](url)"
- type: textarea
attributes:
label: "Related Tickets"
description: "Link to any related or prior tickets."
placeholder: "List related tickets here if available."
value: "- #"
- type: textarea
attributes:
label: "Screenshots (if applicable)"
description: "Provide any relevant screenshots."
placeholder: "Add relevant screenshots here."Using the Form Template
As with the initial issue template, when creating a new issue, simply select the form template option from the list of templates.

Using a form over a template can provide numerous benefits, including improved issue reporting, increased efficiency with the process of creating and managing tickets, and improved collaboration with developers, stakeholders and other project support. I can now begin to create a consistent, repeatable template that provides less opportunity for deviation and ensures that all required information is collected at ticket creation.
While this post has mainly looked at a basic development feature ticket, I'm looking forward to testing issue forms with bug reporting, client requests, and other nebulous items like scoping and general questions. I'm excited to weave this into my next set of projects and ultimately having another addition to my project toolkit.
