Product Design and Development: Reshaping RoundPegg
Jason Sperling, Former Senior Digital Strategist
Article Category:
Posted on
We love working with entrepreneurs to make innovative ideas a reality. Earlier this summer we met the folks at RoundPegg, a Boulder-based TechStars alum, and were immediately excited by their vision: to optimize the hiring process and human interactions within the workplace through a combination of science and technology.
Although there's already a number of technology companies (Gild, BranchOut, Top Prospect, Jobvite, Jibe, LinkedIn) focused on addressing human resources challenges, RoundPegg provides a unique and powerful tool set that we were happy to help expand and enhance. (Check out these quick video introductions to two of RoundPegg's tools: pre-hire assessments and company culture surveys.)
Last week RoundPegg launched the update to its product that we helped design and develop. Here's a closer look at the process.
First, our user experience team worked with RoundPegg to update, design, and develop the user interface of its core product. We began by reviewing the existing application, use cases, and new product goals.
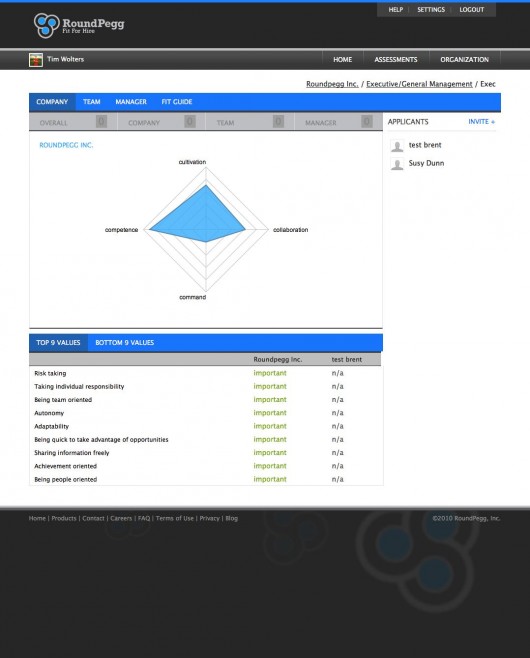
Before

From there, our UX designers created wireframes for key screens of the application, working hand-in-hand with the RoundPegg team to ensure business goals were met and that the new interface would be supported by the back-end application.
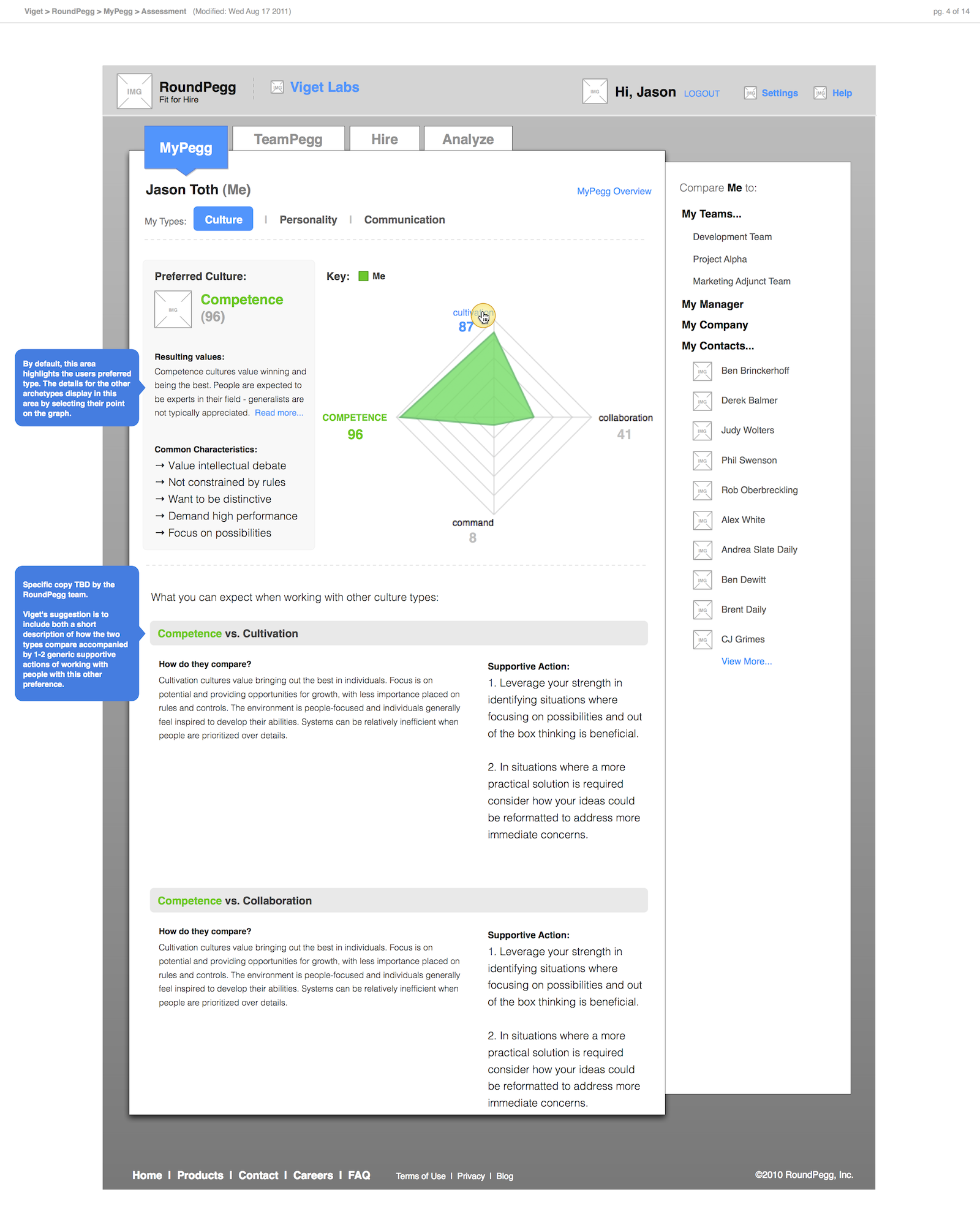
Wireframe Example

In parallel, our design team explored a new visual direction for the product. Because RoundPegg had an existing brand, the new user interface design had to maintain a cohesive overall feel while also establishing a fresh new visual language. Our visual design work began with two mood boards where we explored colors, typography, tone, and other visual themes.
Moodboard Example

Once the general visual language was finalized, we moved into designing visual comps for the screens we had wireframed. We completed visual design by creating a style guide so the RoundPegg team could easily extend the new visual design across the platform.
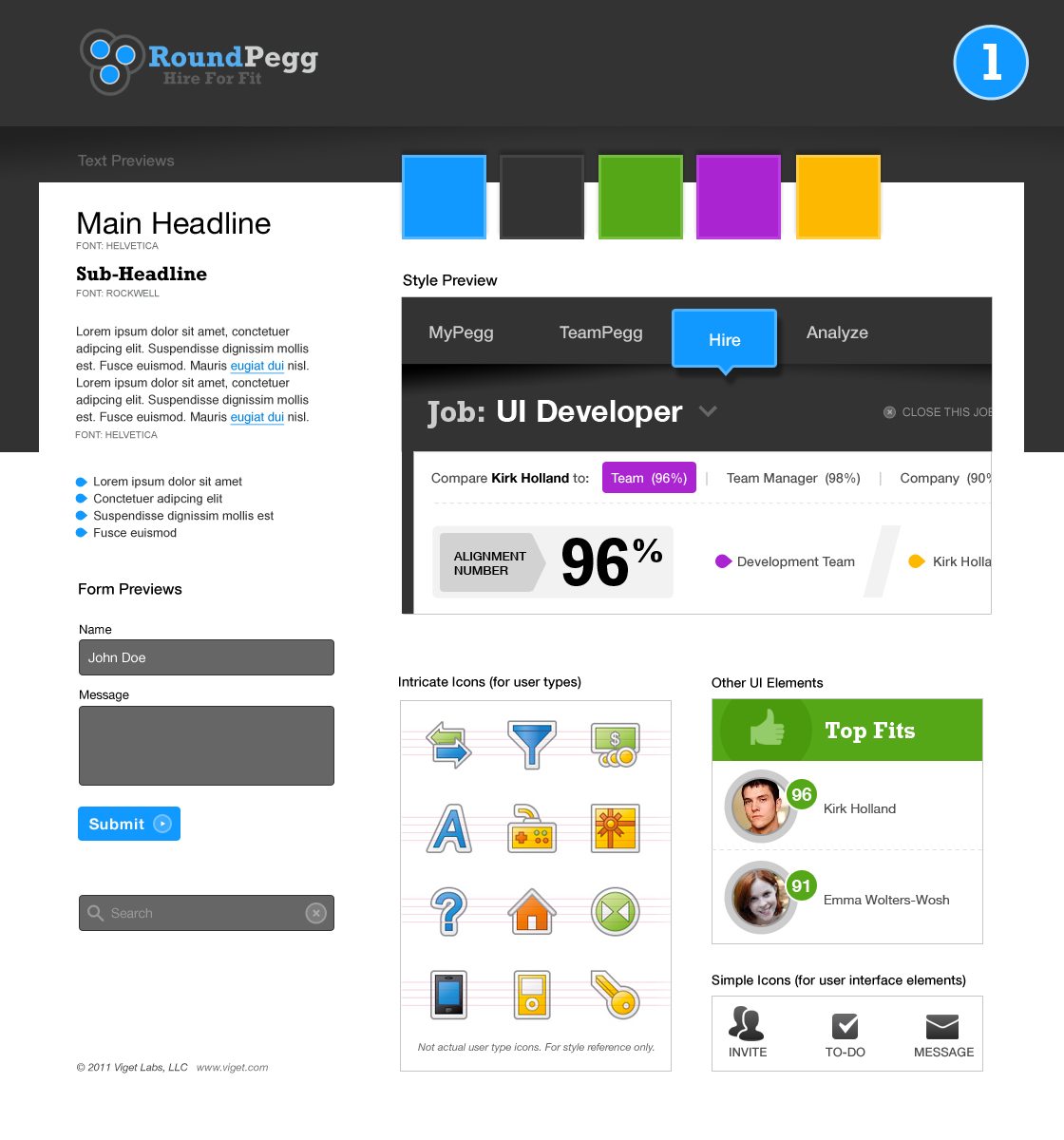
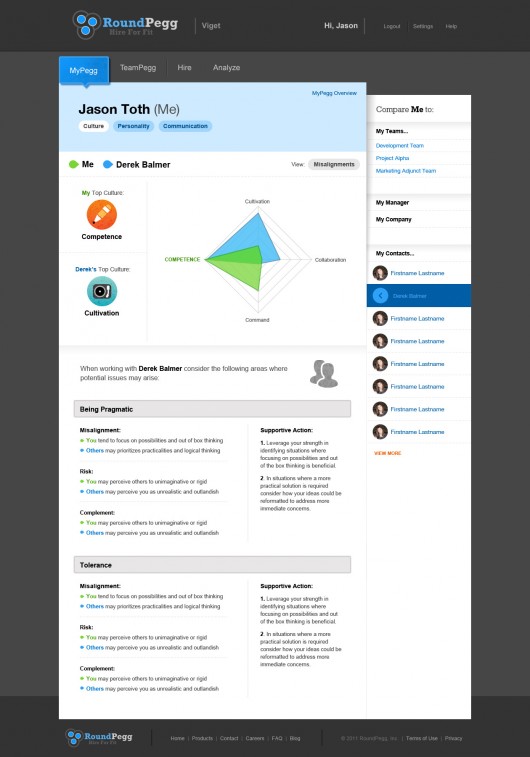
Design Comp Example

With well-thought-out interface design in hand, we began HTML/CSS/JavaScript build-out of key pages and a style guide. The final set of deliverables was a nicely assembled package of pages ready to be integrated with the Ruby back-end and a new visual design with accompanying style guides to make it easy for RoundPegg's team to use in the future.
Working with the RoundPegg team has been great. We're excited to see their continued growth and evolution!