Planning a Webflow Project

How to make the most of the Webflow platform for your project
Webflow has been a rapidly rising star amongst low-code tools offering compelling site-building capabilities. Like many of its peers, Webflow offers an appealing option for building websites with less development time. It provides an impressive range of features across the platform: design flexibility, animation, and CMS functionality, to name a few. A popular choice for good reason, Webflow can be a perfect fit for many types of projects.
While platforms like Webflow and many others tout a no-code solution, I consider them closer to low-code. Many site design and build tasks can be completed with out-of-the-box functionality, but not everything. This distinction largely depends on unique project needs, some requiring more customization.
If you have a Webflow site you want to redesign, this article outlines what you should consider when planning your project. If you’re evaluating Webflow against other options, we also describe how different CMS capabilities could impact your project and inform your decision on which platform to choose.
Scale & Structure
Getting a sense of scale and overall shape of your site will be a good starting point. One facet of this includes the total number of pages on the site. Page count helps determine migration options and how the Webflow platform could scale for your website needs. Additionally, a more in-depth look at the content types and structure can illustrate how the site could be built and structured within the Webflow platform. These are crucial starting points for assessment because this is where you will typically first run into limitations with the Webflow platform. The different platform tiers impose hard limits on the total number of unique pages and CMS items.
Webflow distinguishes pages and types of content as follows:
- A single record or unique page is a static page
- Manually created with fixed content
- Multi-record items are CMS collections
- Dynamic content that can be referenced across the site
- A single entry is a Collection item
- The index for CMS collections is a Collection page

A small website project that requires about a dozen unique pages and straightforward CMS content, like a blog, would be a good fit in most cases. Creating unique pages with a design-forward approach is where Webflow excels. Webflow's CMS capabilities can also cover various serialized content needs like articles or projects, but careful planning is helpful when figuring out field structure.
The more complex your needs are for structure and scale, the less likely it is to be a good fit compared to other platforms and CMS options, due partly to the tier limits. Additionally, the flexibility and custom development work often required for larger website projects favor platforms with much greater code control and customization.
Large, content-heavy websites with hundreds or thousands of unique pages and CMS items will be challenging for a Webflow project and content migration. More complex CMS field structures and granular controls are also unsuitable. For example, if you have more than 20+ unique or custom field types and will need precise control over how the information will be stored, related, or recalled, then WordPress or Craft CMS are likely better solutions for you.
Scale & Structure Recommendations
- Fewer than 30 unique pages (not including serialized content like blogs)
- Fewer than 2,000 CMS items like individual blog articles
- Fewer than 20 different CMS collections (ex. blog, projects, news, etc.)
- Fewer than 60 content fields per CMS collection item
Collaboration & Maintenance
When it comes to sizing up the next piece of the project, ask the following:
- Who will need to be involved in building the site?
- How many people need to be involved in updating and maintaining the site?

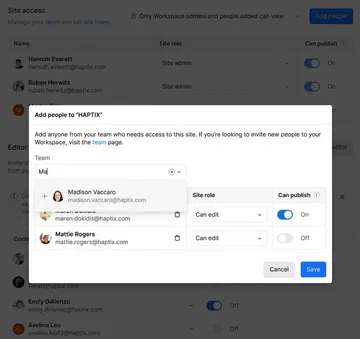
Webflow offers different ways to collaborate on a site that can work well during site build and post-launch. Most situations involve distinct users and roles: content editors, administrators, and collaborators. There are also different workflows and workspaces to consider, such as staging and production versions of the site. Webflow takes a unique approach to handling all of this.
Workspaces vs. Site Plans
All sites require a workspace. Workspaces can contain multiple unique sites or instances of one site. Sites can be transferred between different workspaces. The workspace level is also where the total number of users is determined. More users will require a higher workspace tier.
The site plan is specific to each instance of a site. The site plan limits are as follows: the total number of pages, total number of CMS collections, total number of CMS items, form submissions, and site traffic.
The ideal situation for most Webflow projects consists of small teams with straightforward permissions and access needs. Team members have the following roles:
- Site Manager
- Designer
- Marketer
- Content Editor
- Reviewer
These roles cover most needs for a variety of projects. In some situations, you might need additional roles and collaborators temporarily while building. However, there are limits on the total number of users you can have per tier. More collaborators will necessitate upgraded tiers, a factor in recurring costs.
Collaboration & Maintenance Recommendations
- Fewer than 9 users for site editing & administration
- Basic user roles & permissions requirements
Design & Animation
Bespoke page designs and clever animation capabilities are where Webflow can shine as a platform. If this is the top priority for a project that meets the criteria from the sections above, Webflow is likely the perfect fit.
The design editor within Webflow empowers designers to create pages with exacting control over details. These capabilities extend to seamless animation features that can be implemented without additional custom code in most cases. Because all of this can be done within the platform itself, Webflow can cut down on extra handoffs between roles and provide some collaboration efficiencies.

Motion & Animation
When considering animation or motion needs for a design, I refer to the guidelines our team has put together in Building Motion for the Web: Creating a Motion ‘Volume’ Scale. The different motion tiers illustrated are a good reference for gauging what can be achieved in general and how it will apply to different site requirements.
Webflow's built-in capabilities effectively span across the following tiers:
- Tier 1: Targeted interactions showing system state
- Tier 2: Simple, dynamic interactions with some flair
- Tier 3: Complex multi-step interactions and motion patterns
These capabilities cover a wide range of impressive motion possibilities. In some cases, it can even be pushed into some of the higher and more complex tiers. However, to get into more immersive motion you will likely need to rely on more advanced frameworks and external tools. There are a few different ways this can be done:
- Custom code using JS motion frameworks or specialist frameworks like WebGL.
- External tool integrations like Rive or Spline.
Webflow's recent acquisition of GSAP is a promising nod towards more advanced capabilities to come in the future.
Design & Animation Recommendations:
- Fewer than 30 static pages with bespoke designs.
- Animation and motion needs within Tiers 1-3 of our guidelines.
- Animation needs at Tier 4 and up consider custom code and integrations.
Working with Webflow can be a great fit for many project and team needs. Keeping these considerations at the forefront of your project can help make the process smoother for you.
At Viget, we work with several different CMSs and sometimes build custom ones. We consider Webflow another great option for our clients when it best suits their needs.
