5 things to Note in a New Phoenix 1.5 App

Dylan Lederle-Ensign, Former Senior Developer
Article Categories:
Posted on
The 1.5 release of the Phoenix web framework brings some great improvements to setting up a new app
Yesterday (Apr 22, 2020) Phoenix 1.5 was officially released 🎉
There’s a long list of changes and improvements, but the big feature is better integration with LiveView. I’ve previously written about why LiveView interests me, so I was quite excited to dive into this release. After watching this awesome Twitter clone in 15 minutes demo from Chris McCord, I had to try out some of the new features. I generated a new phoenix app with the —live flag, installed dependencies and started a server. Here are five new features I noticed.
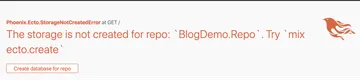
1. Database actions in browser #

Oops! Looks like I forgot to configure the database before starting the server. There’s now a helpful message and a button in the browser that can run the command for me. There’s a similar button when migrations are pending. This is a really smooth UX to fix a very common error while developing.
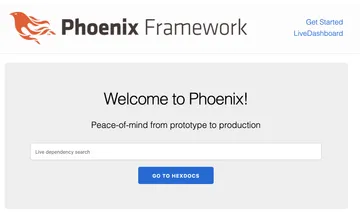
2. New Tagline! #

Peace-of-mind from prototype to production
This phrase looked unfamiliar, so I went digging. Turns out that the old tagline was “A productive web framework that does not compromise speed or maintainability.” (I also noticed that it was previously “speed and maintainability” until this PR from 2019 was opened on a dare to clarify the language.)
Chris McCord updated the language while adding phx.new —live. I love this framing, particularly for LiveView. I am very excited about the progressive enhancement path for LiveView apps. A project can start out with regular, server rendered HTML templates. This is a very productive way to work, and a great way to start a prototype for just about any website. Updating those templates to work with LiveView is an easier lift than a full rebuild in React. And finally, when you’re in production you have the peace-of-mind that the reliable BEAM provides.
3. Live dependency search #

There’s now a big search bar right in the middle of the page. You can search through the dependencies in your app and navigate to the hexdocs for them. This doesn’t seem terribly useful, but is a cool demo of LiveView. The implementation is a good illustration of how compact a feature like this can be using LiveView.
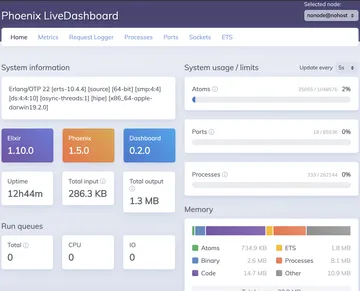
4. LiveDashboard #
This is the really cool one. In the top right of that page you see a link to LiveDashboard. Clicking it will take you to a page that looks like this.

This page is built with LiveView, and gives you a ton of information about your running system. This landing page has version numbers, memory usage, and atom count.
Clicking over to metrics brings you to this page.

By default it will tell you how long average queries are taking, but the metrics are configurable so you can define your own custom telemetry options.
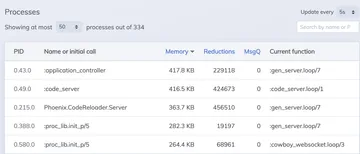
The other tabs include process info, so you can monitor specific processes in your system:

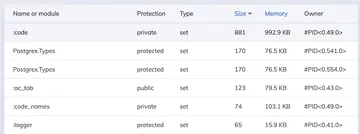
And ETS tables, the in memory storage that many apps use for caching:

The dashboard is a really nice thing to get out of the box and makes it free for application developers to monitor their running system. It’s also developing very quickly. I tried an earlier version a week ago which didn’t support ETS tables, ports or sockets. I made a note to look into adding them, but it's already done! I’m excited to follow along and see where this project goes.
5. New LiveView generators #
1.5 introduces a new generator mix phx.gen.live..
Like other generators, it will create all the code you need for a basic resource in your app, including the LiveView modules.
The interesting part here is that it introduces patterns for organizing LiveView code, which is something I have previously been unsure about.
At first glance, the new organization makes sense and feels like a good approach.
I look forward to seeing how this works on a real project.
Conclusion
The 1.5 release brings more changes under the hood of course, but these are the first five differences you’ll notice after generating a new Phoenix 1.5 app with LiveView. Congratulations to the entire Phoenix team, but particularly José Valim and Chris McCord for getting this work released.