Our Variable Wishlist to Figma

Haroon Matties, Senior Product Designer, and
Hannah Byers, Former Product Designer
Article Categories:
Posted on
We recently had the opportunity to push Figma’s open beta feature Variables to its limits. We ended up with some helpful tips, tricks, and an extensive wishlist to share with Figma.
At Config 2023, Figma announced Variables, a new feature allowing designers to “store reusable values that can be applied to all kinds of design properties and prototyping actions.” Variables represent a significant shift in how designers collaborate and work — they bring consistency and efficiency to day-to-day design tasks, support the management and production of complex design systems, and simplify the process of creating intricate prototypes.
Though Variables is still very much in beta and likely to receive some serious updates in the near future, there are some clear improvements that could be made to drastically increase adoption for hesitant users and make advanced workflows more manageable.
We recently wrapped a ten-week project where our task was to create, test, and implement variables into a mature design system with the goal of combining two disparate design systems into one. And while we accomplished this goal, we also came out of this project with a thorough wishlist for Variables we’d like to share with Figma.

In no particular order:
Persistent Variable View
Consider a more persistent location for access to and placement of the variables panel. When working with many variables and complex components, relying on the modal to do your work is cumbersome. Users should be able to easily traverse the canvas while still having their variables and node properties accessible to them.
Mode Access
Allow users to access the non-default mode values of a variable when creating aliases from upstream collections that are also utilizing modes. Though a niche and complex ask, this would support workflows for more complex systems that have layers of variables. For this particular project, we adopted a pyramid structure for our variables, meaning we had multiple layers of variables (reference, system, and component) spread between multiple files.
We hoped to leverage modes in both our system and component variable collections. However, the inability to do so resulted in us flattening our system variables into multiple collections, resulting in the total amount of tokens being multiplied by the number of modes needed.

Native Copy/Paste
This one may go without saying, but introducing native copy & paste would be incredibly beneficial when trying to re-use a collection or folder structure you’ve already created. We’ll note that duplicating folders is an existing workaround, but far from ideal.
Enable Shortcuts
Having traditional shortcuts in the variables panel would speed up workflows and make repetitive tasks easier. Bringing in simple things like option + L to collapse all folders and traditional frame/folder navigation tools: Enter (select child), Shift + Enter (select parent), Cmd + Backspace (delete) could support more complex workflows.
Additional Property Types
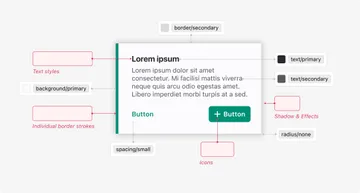
Variables are currently limited in what property types can be utilized. In our case, we had to find workarounds for swapping text styles (though Figma states this is coming soon) and icons between themes.
We also quickly discovered the need to use individual values for border radii and stroke. As a temporary crutch, we retroactively built hidden rectangles within certain components to accomplish the theme switch.

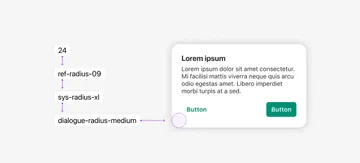
Value Previews & Alias Relationships
When creating aliases within a variable, there is no current way to preview the value and see the variable inheritance. For example, I may know I need a corner radius value of 8 pixels in a component variable, but when I create the alias I am unsure whether to select “Radius/Medium” or “Radius/Small” without the value preview.
It would also be helpful to have an easy way to view the alias relationship between variables. Within the structure we developed we had to reference multiple files to track down individual variable values to be sure things were inheriting properly.

Bulk Actions
Bulk editing would be incredibly beneficial for things like folder restructuring, value scoping, and eventual copy/paste features. Having to exclusively focus on adjusting the attributes of a single variable is unreasonable when designers are working with hundreds, if not thousands, of variables.
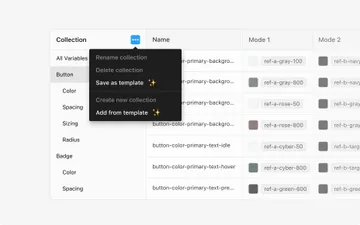
Templates
When building a system meant to have rigid standards for contributing designers to follow, it would be advantageous to have templating functionality where system managers can define “boilerplates” for folder and collection structure. This would offer a useful starting point for designers looking to contribute to the system.

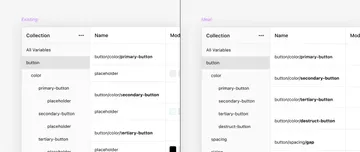
Empty Folders & Scaffolding
Appending new folders or collections to an existing system can be complex when trying to utilize a standardized organizational structure. On this project, we developed a system of scaffolding, where we would use non-existent placeholder variables to define the eventual structure of our folders or collections. Ideally, designers should be able to define a folder structure without the need for a variable to create it.

Search Improvements
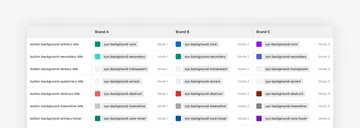
Search is the primary mechanism to find and attach variables to components. This process, however, shows its shortcomings when trying to find a specific value within a sea of hundreds, or thousands. Parent folders and inherited values are not incorporated into search, so users need to rely on detailed variable naming structures or descriptive keywords to find the things they need. Though not directly user-facing, improvements to search would drastically improve more complex workflows.
Resizable Behaviors
The ability to freely resize the local variables modal at the user’s discretion would make workflows with many tokens much easier. Along with this, introducing traditional resizing functions to the actual variables table would allow users to see the full name of tokens, rather than the overly truncated view that currently exists.
Takeaways
We spent a lot of time thinking about variables on our path to building a system that allows designers across a large organization to work from a single source of truth, speed up their workflows with development partners, and make system/state transitions available at the click of a button. We believe this will be an incredibly powerful feature that unites development and design workstreams, while also making our work as designers vastly more efficient and consistent. Variables streamline design system management in a way that was previously impossible in Figma, and we are so excited for where this feature is going.
However, since there are a number of important components (pun intended) missing from this beta feature, we encourage designers to brief themselves on the risks and current drawbacks before implementing without a second thought. Though we were able to build a system that leveraged variables, the current Figma functionality required us to make compromises and develop temporary workarounds despite being able to see a potential best path forward.
But just like auto-layout and advanced prototyping, Figma has a track record of massive feature improvements over time. We look forward to seeing what they do with their upcoming Variable releases.
