Omnigraffle Stencil for Clickable Form Elements
One of the things that slightly bugs me about Omnigraffle is that it doesn't have built-in objects for basic HTML form elements that behave like real ones. I would love to have these to add a little more realism to my wireframes and possibly extend them to work inside of a more full-on prototype with "real" forms. So, I recently took a shot at creating some clickable form elements for myself using a combination of Applescript and the custom data feature.
Warning: What I hacked together works, but its not foolproof. I've included some notes below that should help you in using this stencil.
Download the Stencil (Viget.FormElements.gstencil, 156 K)

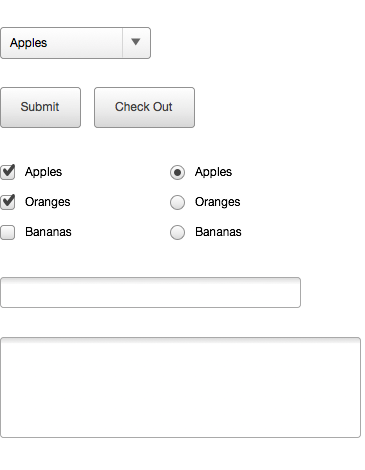
Checkboxes
- These can be clicked on to toggle between checked and unchecked states.
- The label is stored as "value" within the object's data.
- The state (checked or unchecked) is stored in the object's data and can be keyed off of for further prototyping.
Radio Buttons
- These can be clicked to change the selection in a group of radio buttons.
- The label is stored as "value" within the object's data. The state (selected or unselected) is stored within each object's data and can be keyed off of for further prototyping.
- They are grouped together as a table, so it's easy to add new rows or columns of radio buttons.
- The unselected radio image is a separate object that needs to live behind the table and can't be grouped with the radio buttons (sorry, it'll break the script).
- To create multiple groups of radio button on the same canvas, you'll need to give each group a unique name. The table has a data item "groupName" currently set to "Fruits". Each object in the table has a data item "group" - also currently set to "Fruits". Both of these need to be changed when another radio group is created.
Drop Downs
- The option that will be displayed when the dropdown is collapsed is stored as "defaultOption" within the object's data. When it's expanded, "allOptions" will be displayed.
- A lot of the styling is contained within the script, so if you want to tweak the styling, I would suggest looking at the script to see how styles are being applied.
- The value that is selected is not passed back to the parent object, so this element is not set up for further prototyping. It is good for showing the list of drop down options without using another layer.
I've also included some buttons and text fields in the stencil. I'm sure there are improvements that can be made to these, so everyone should feel free to use and modify this stencil. If anyone creates something better (especially a dropdown that fully "works"), I'd love to hear about it.
