Palm Pre WebOS Apps: My First Look
Erik Olson, Former Viget
Article Category:
Posted on
Viget does mobile apps. I don't (yet), but I've been chomping at the bit get into them. We all know the big name in mobile apps right now, however, that way of developing apps is too complicated for a front-end developer like myself. This June I was pleasantly surprised when I picked up a new phone called the Palm Pre that runs mobile apps made entirely in HTML/CSS/Javascript on an operating system called WebOS. Recently, I had my first chance to dive in and take a crack at building an app.
The App
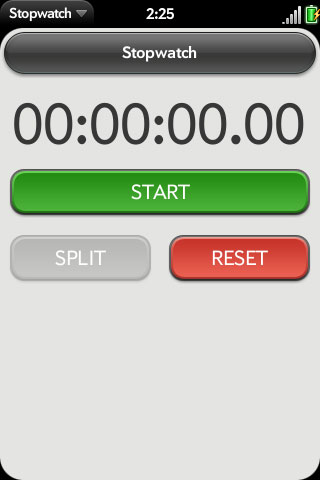
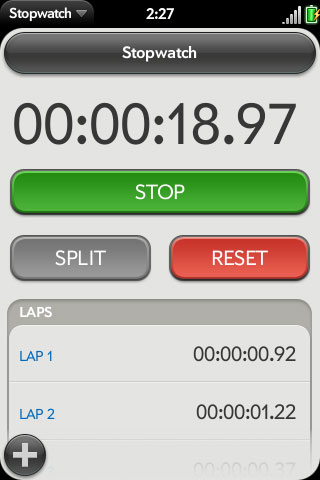
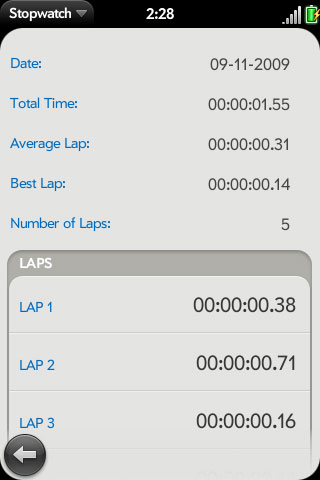
To get my feet wet I didn't want to start with something too complex like Koi Pond or Fantastic Contraption like the iPhone has(and which are probably too complex for a javascript app). As a runner I started with a simple stopwatch. The app consists of a large digital clock with start/stop, lap split and reset buttons. The lap split buttons will take splits which are displayed in a list below the time. The workouts themselves can be saved and retrieved for more detailed information like "best lap", "average lap" and "total time" as well as all the individual splits.
The Technology
Like I said these apps use all the existing web standards. They are rendered using the Webkit engine so the results work the same as they would in a web page. The workout data is all stored in a SQLite table which is part of the new HTML5 spec and works just the same in the WebOS environment. I need to say that the app does use a stylesheet but the only styles I've applied here were for positioning and for the size and color of the large readout font on the initial view. Everything else(buttons, lists, etc.) with the exception "+" and old fashioned stopwatch icons are the standard WebOS widgets.
The Platform
Now I say the apps are built using HTML/CSS/Javascript, which is nice, but that doesn't mean you can run them right in the browser. These apps are build using the MVC design pattern, which you may be familiar with if you've ever worked on large applications in Rails, Actionscript, Java and others. To run the apps on the phone they need to be compiled into an .ipk file(like .exe or .dmg) and installed on the OS. This process is taken care of in an emulated environment as part of the recently available Mojo SDK. All commands can get taken care of (with little headache) in the command line.
My Opinion
As someone who is a front-end developer and has no Rails/PHP type knowledge developing a mobile app on WebOS was really very easy. Since it uses a language I already use the learning curve was really limited to the Mojo framework as well as the Mojo components. For those of you who have great ideas for a mobile app or are just interested in exploring but feel iPhone apps are out of your league I encourage you to try a WebOS app.
The Source
Source files for the Stopwatch application.