Markdown Comes Alive! Part 1, Basic Editor

Dylan Lederle-Ensign, Former Senior Developer
Article Categories:
Posted on
Building a markdown editor using Phoenix LiveView.
In my last post, I covered what LiveView is at a high level. In this series, we’re going to dive deeper and implement a LiveView powered Markdown editor called Frampton. This series assumes you have some familiarity with Phoenix and Elixir, including having them set up locally. Check out Elizabeth’s three-part series on getting started with Phoenix for a refresher.
This series has a companion repository published on GitHub. Get started by cloning it down and switching to the starter branch. You can see the completed application on master. Our goal today is to make a Markdown editor, which allows a user to enter Markdown text on a page and see it rendered as HTML next to it in real-time. We’ll make use of LiveView for the interaction and the Earmark package for rendering Markdown. The starter branch provides some styles and installs LiveView.
Rendering Markdown #
Let’s set aside the LiveView portion and start with our data structures and the functions that operate on them. To begin, a Post will have a body, which holds the rendered HTML string, and title. A string of markdown can be turned into HTML by calling Post.render(post, markdown). I think that just about covers it!
First, let’s define our struct in lib/frampton/post.ex:
defmodule Frampton.Post do
defstruct body: "", title: ""
def render(%__MODULE{} = post, markdown) do
# Fill me in!
end
endNow the failing test (in test/frampton/post_test.exs):
describe "render/2" do
test "returns our post with the body set" do
markdown = "# Hello world!"
assert Post.render(%Post{}, markdown) == {:ok, %Post{body: "<h1>Hello World</h1>\n"}}
end
endOur render method will just be a wrapper around Earmark.as_html!/2 that puts the result into the body of the post. Add {:earmark, "~> 1.4.3"} to your deps in mix.exs, run mix deps.get and fill out render function:
def render(%__MODULE{} = post, markdown) do
html = Earmark.as_html!(markdown)
{:ok, Map.put(post, :body, html)}
endOur test should now pass, and we can render posts! [Note: we’re using the as_html! method, which prints error messages instead of passing them back to the user. A smarter version of this would handle any errors and show them to the user. I leave that as an exercise for the reader…] Time to play around with this in an IEx prompt (run iex -S mix in your terminal):
iex(1)> alias Frampton.Post
Frampton.Post
iex(2)> post = %Post{}
%Frampton.Post{body: "", title: ""}
iex(3)> {:ok, updated_post} = Post.render(post, "# Hello world!")
{:ok, %Frampton.Post{body: "<h1>Hello world!</h1>\n", title: ""}}
iex(4)> updated_post
%Frampton.Post{body: "<h1>Hello world!</h1>\n", title: ""}Great! That’s exactly what we’d expect. You can find the final code for this in the render_post branch.
LiveView Editor #
Now for the fun part: Editing this live!
First, we’ll need a route for the editor to live at: /editor sounds good to me. LiveViews can be rendered from a controller, or directly in the router. We don’t have any initial state, so let's go straight from a router.
First, let's put up a minimal test. In test/frampton_web/live/editor_live_test.exs:
defmodule FramptonWeb.EditorLiveTest do
use FramptonWeb.ConnCase
import Phoenix.LiveViewTest
test "the editor renders" do
conn = get(build_conn(), "/editor")
assert html_response(conn, 200) =~ "data-test=\"editor\""
end
endThis test doesn’t do much yet, but notice that it isn’t live view specific. Our first render is just the same as any other controller test we’d write. The page’s content is there right from the beginning, without the need to parse JavaScript or make API calls back to the server. Nice.
To make that test pass, add a route to lib/frampton_web/router.ex. First, we import the LiveView code, then we render our Editor:
import Phoenix.LiveView.Router
# … Code skipped ...
# Inside of `scope "/"`:
live "/editor", EditorLiveNow place a minimal EditorLive module, in lib/frampton_web/live/editor_live.ex:
defmodule FramptonWeb.EditorLive do
use Phoenix.LiveView
def render(assigns) do
~L"""
<div data-test=”editor”>
<h1>Hello world!</h1>
</div>
"""
end
def mount(_params, _session, socket) do
{:ok, socket}
end
endAnd we have a passing test suite! The ~L sigil designates that LiveView should track changes to the content inside. We could keep all of our markup in this render/1 method, but let’s break it out into its own template for demonstration purposes.
Move the contents of render into lib/frampton_web/templates/editor/show.html.leex, and replace EditorLive.render/1 with this one liner: def render(assigns), do: FramptonWeb.EditorView.render("show.html", assigns). And finally, make an EditorView module in lib/frampton_web/views/editor_view.ex:
defmodule FramptonWeb.EditorView do
use FramptonWeb, :view
import Phoenix.LiveView
endOur test should now be passing, and we’ve got a nicely separated out template, view and “live” server. We can keep markup in the template, helper functions in the view, and reactive code on the server. Now let’s move forward to actually render some posts!
Handling User Input #
We’ve got four tasks to accomplish before we are done:
- Take markdown input from the textarea
- Send that input to the LiveServer
- Turn that raw markdown into HTML
- Return the rendered HTML to the page.
Event binding #
To start with, we need to annotate our textarea with an event binding. This tells the liveview.js framework to forward DOM events to the server, using our liveview channel. Open up lib/frampton_web/templates/editor/show.html.leex and annotate our textarea:
<textarea phx-keyup="render_post"></textarea>
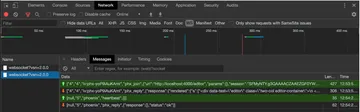
This names the event (render_post) and sends it on each keyup. Let’s crack open our web inspector and look at the web socket traffic. Using Chrome, open the developer tools, navigate to the network tab and click WS. In development you’ll see two socket connections: one is Phoenix LiveReload, which polls your filesystem and reloads pages appropriately. The second one is our LiveView connection. If you let it sit for a while, you’ll see that it's emitting a “heartbeat” call. If your server is running, you’ll see that it responds with an “ok” message. This lets LiveView clients know when they've lost connection to the server and respond appropriately.

Now, type some text and watch as it sends down each keystroke. However, you’ll also notice that the server responds with a “phx_error” message and wipes out our entered text. That's because our server doesn’t know how to handle the event yet and is throwing an error. Let's fix that next.
Event handling #
We’ll catch the event in our EditorLive module. The LiveView behavior defines a handle_event/3 callback that we need to implement. Open up lib/frampton_web/live/editor_live.ex and key in a basic implementation that lets us catch events:
def handle_event("render_post", params, socket) do
IO.inspect(params)
{:noreply, socket}
endThe first argument is the name we gave to our event in the template, the second is the data from that event, and finally the socket we’re currently talking through. Give it a try, typing in a few characters. Look at your running server and you should see a stream of events that look something like this:

There’s our keystrokes! Next, let’s pull out that value and use it to render HTML.
Rendering Markdown #
Lets adjust our handle_event to pattern match out the value of the textarea:
def handle_event("render_post", %{"value" => raw}, socket) do
Now that we’ve got the raw markdown string, turning it into HTML is easy thanks to the work we did earlier in our Post module. Fill out the body of the function like this:
{:ok, post} = Post.render(%Post{}, raw)
IO.inspect(post)If you type into the textarea you should see output that looks something like this:

Perfect! Lastly, it’s time to send that rendered html back to the page.
Returning HTML to the page #
In a LiveView template, we can identify bits of dynamic data that will change over time. When they change, LiveView will compare what has changed and send over a diff. In our case, the dynamic content is the post body.
Open up show.html.leex again and modify it like so:
<div class="rendered-output">
<%= @post.body %>
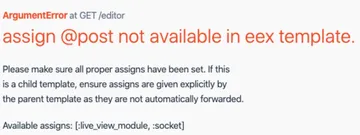
</div>Refresh the page and see:

Whoops!
The @post variable will only be available after we put it into the socket’s assigns. Let’s initialize it with a blank post. Open editor_live.ex and modify our mount/3 function:
def mount(_params, _session, socket) do
post = %Post{}
{:ok, assign(socket, post: post)}
endIn the future, we could retrieve this from some kind of storage, but for now, let's just create a new one each time the page refreshes. Finally, we need to update the Post struct with user input. Update our event handler like this:
def handle_event("render_post", %{"value" => raw}, %{assigns: %{post: post}} = socket) do
{:ok, post} = Post.render(post, raw)
{:noreply, assign(socket, post: post)
endLet's load up http://localhost:4000/editor and see it in action.

Nope, that's not quite right! Phoenix won’t render this as HTML because it’s unsafe user input. We can get around this (very good and useful) security feature by wrapping our content in a raw/1 call. We don’t have a database and user processes are isolated from each other by Elixir. The worst thing a malicious user could do would be crash their own session, which doesn’t bother me one bit.
Check the edit_posts branch for the final version.
Conclusion #
That’s a good place to stop for today. We’ve accomplished a lot! We’ve got a dynamically rendering editor that takes user input, processes it and updates the page. And we haven’t written any JavaScript, which means we don’t have to maintain or update any JavaScript. Our server code is built on the rock-solid foundation of the BEAM virtual machine, giving us a great deal of confidence in its reliability and resilience.
In the next post, we’ll tackle making a shared editor, allowing multiple users to edit the same post. This project will highlight Elixir’s concurrency capabilities and demonstrate how LiveView builds on them to enable some incredible user experiences.