Make a Flippin’ 3D Countdown with CSS & JavaScript
Doug Avery, Former Senior Developer
Article Category:
Posted on
In January, we worked with Dick’s Sporting Goods to launch Gear in Action, an interactive lookbook featuring new products for the 2014 Baseball season. During the video presentation, users have the opportunity to click on products in the video, view more details (example), and see purchasing options.
Since this opportunity only occurs during the slow-motion part of the video, we wanted to make sure users understood that the video would be moving on if they didn't choose a product quickly enough. So, we added a countdown timer to the top right of the screen, which finishes when the slow-motion segment ends.

I was pretty happy with the final effect, which uses only a little CSS and some JS class juggling.
The Components
The countdown is made up of five parts:
- The wrapper, which doesn’t do much more than help with placement.
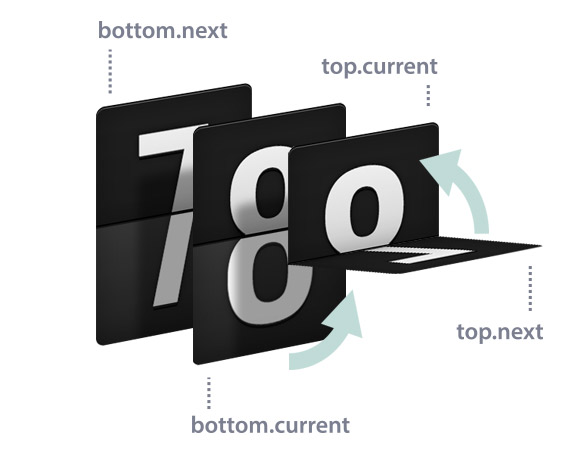
- Two top cards: “current” (the current number of the countdown) and “next” (the next number in the sequence). Top cards are only half the height of the wrapper, they’re cut in half using overflow: hidden.
- Two bottom cards: Also, “current” and “next”. Unlike the top cards, the bottom cards aren’t cut at all, they’re just obscured by the top cards.

The trick is to take one of the next cards and hide it, and take the opposite current card and flip it forward towards the user. This makes it invisible. Then, we start juggling states.
The States
- Initial — The two current cards are visible, and the next cards are hidden (one at the bottom of the stack, the other, hidden by perspective)
- Changing — We add a class that begins the animation. The top current card and the top next card both begin to rotate in 3D (adding a delay to one keeps the animation in sync).
- Changed — After the animation completes, we need a steady "changed" state to keep everything stable during the reset. Without this, there are flashes of incorrect cards in Safari.
- Reset — We remove the "changing" class and re-render the markup with new numbers.
There’s a bit more to explore in the Codepen example, but the actual effect doesn’t have many moving parts. Take a look and let me know what you think in the comments.