Is Your Website Accessible?

Understanding what accessibility means, how it is shaped by four guiding principles, and how to measure compliance are important factors in determining whether your website is accessible and what changes should be made to ensure success.
You might have heard that your website should be accessible. It’s definitely something more people are thinking about, especially in the age of COVID and the need for equitable digital access. According to LinkedIn data in the Wall Street Journal from July 2020-July 2021, “the number of job listings with ‘accessibility’ in the title grew 78% in the year ended in July from the previous 12 months.”
Ensuring accessibility can seem difficult to achieve, but it is important. In the United States, almost 1-in-4 adults – more than 61 million people – live with some type of disability. That makes the population of people with disabilities larger than the largest ethnic, racial, or cultural minority in this country.
“The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.” —Tim Berners-Lee, inventor of the World Wide Web and director of the World Wide Web Consortium
So, what does accessibility mean and how do you know if your website is actually accessible?
Generally, web accessibility means making sure that a website or app is designed so that people with disabilities can use it. That includes not only helping users with physical disabilities like visual or hearing impairments, but also cognitive and learning disabilities like autism, ADHD, dyslexia, anxiety, and depression. In practice, helping those users may not always be as easy as it sounds.
Making a website accessible requires “conformance.” That means you meet or satisfy the success criteria and there is no content that violates the success criteria.
Just like how disability falls across a wide spectrum, success also falls across a similar spectrum. Some of the success criteria are straightforward and require specific techniques to conform, while others are less straightforward and can be harder to achieve.
Learning the Lingo
To navigate the world of web accessibility, there are some terms and acronyms that you should become familiar with.
If you do a search for information on accessibility, you might see a11y pop up. A11y is a numeronym, a number-based word, that is an abbreviation for accessibility - for the first letter, a, the last letter, y, with the 11 omitted letters in between.
To understand accessibility, specifically as it relates to the web, you will need to follow the standards listed in the web content accessibility guidelines, or WCAG for short. Those standards are set by the World Wide Web Consortium, also known as W3C, is an international community of more than 400 members that work together to develop a variety of web standards.
The requirements for web accessibility in the United States are generally enforced through laws. The most common of those are:
Americans with Disabilities Act, or ADA, prohibits discrimination based on disability
Section 508 of the Rehabilitation Act, requires federal agencies to make their electronic and information technology accessible to people with disabilities
Section 504 of the Rehabilitation Act, the first disability civil rights law in the U.S., prohibits discrimination against people with disabilities in programs that receive federal financial assistance
If you are using a product from an outside vendor, like YouTube, Salesforce or WordPress plugins, you may request a voluntary product accessibility template, or VPAT, from that company. A VPAT is a document that evaluates how accessible a particular product is according to the Section 508 standards.
What are WCAG guidelines?
The web content accessibility guidelines are a series of success criteria for meeting international web accessibility standards. WCAG 1.0 was developed as part of the World Wide Web Consortium's Web Accessibility Initiative and published in May 1999.
In December 2008, the W3C updated their recommendations to WCAG 2.0, which expanded the standards beyond the initial 1.0 guidelines, making them technology neutral and testable rather than basic instructions.
The guidelines were updated again in June 2018 to WCAG 2.1. There were 17 additional success criteria added to 2.1 to address mobile accessibility, people with low vision, and people with cognitive and learning disabilities.
As the standards get updated, they remain backwards compatible. That means content that conforms to WCAG 2.1 also conforms to WCAG 2.0. WCAG 2.2 is scheduled to be published in 2021 and will also be backwards compatible.
For each version of WCAG guidelines, there are three levels of success criteria - A, AA, and AAA - with A being the minimum requirement and AAA being the most enhanced requirement. The success criteria were assigned a level after taking several factors into consideration. Some of those include whether:
it is essential
it is possible to meet for all websites and types of content
it requires skills that could reasonably be achieved
it would impose limits on look, feel, or function
there are no workarounds if it is not met

The Four Principles of Accessibility
WCAG guidelines are based on four principles of accessibility that lay the foundation for anyone to access and use web content:
Perceivable - users must be aware of the information, meaning it can’t be invisible to all of their senses
Operable - users must be able to use the interface and the navigation, meaning it can’t require actions that they can’t perform
Understandable - users must be able to comprehend the information and use the interface, meaning it can’t be beyond their understanding
Robust - users must be able to access the content and use the interface in the future, meaning it still has to work even as as technologies evolve and advance

What does success mean?
For each of the four principles of accessibility, there are 13 guidelines in WCAG 2.0 and 2.1. And for each guideline, there are testable success criteria that address how disproportionately disadvantaged a user with a disability will be in those situations.
To future proof your site against upcoming legal standards for all sites, we recommend, at a minimum, you should conform to WCAG 2.1 Level A while also focusing on trying to meet Level AA.
In the United States, Section 508 requires meeting WCAG 2.0 success criteria, but recommends using WCAG 2.1 as an alternate way to reach that goal. However, European information and communication technologies (ICT) standards require meeting WCAG 2.1 success criteria.
Level AA is the standard for most government agencies and should be sufficient for your organization. In general, level AAA is not required because it is not possible to meet all success criteria for some content.
So for each of those 13 guidelines, there are between 1 and 13 success criteria that are listed as either minimum (Level A), mid-range (Level AA), or highest (Level AAA). Here are some of the basic requirements for each of those principles.

To make your website perceivable, it should have things like:
Text alternatives, also known as alt text, for images so that users who are blind or low vision will know the context of an image (Level A)
Captions so that users who are deaf or hard of hearing can understand the video (Level A)
Controls so that video or audio that automatically plays can be paused or stopped (Level A)
Sufficient color contrast so that users that are color blind can distinguish between text or interfaces and their background colors (Level AA)

To make your website operable, your users should be able to:
Navigate through a website using just a keyboard (Level A)
Bypass blocks of content that appear on multiple pages, like navigation menus (Level A)
Navigate through a website in the correct order (Level A)
Understand what a link is and where it will take them (Level A)

To make your website understandable, your users should be able to:
Know what language the page is written in (Level A)
Focus on a specific area of a website without the content changing (Level A)
Know that an error has occurred and understand what that error is (Level A)
Know what should be filled out in each part of a form that needs to be completed (Level A)
To make your website robust, it should:
Use proper HTML (Level A)
User interfaces should be properly named and their role and value should be assigned (Level A)
How can we be sure we are WCAG compliant?
If you want to know if your website is WCAG compliant, there are a variety of accessibility evaluations tools, programs, and services that are available.
Accessibility evaluation tools and programs will generally check your website for major failures and give you warnings for areas that need further inspection to determine success.

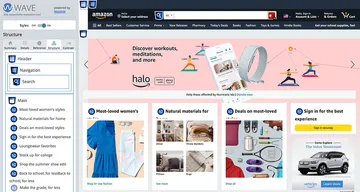
A free tool like the WAVE Web Accessibility Evaluation Tool can be added as an extension to Firefox or Chrome. You can go to any website and use the extension to evaluate that page.
It will give you errors and alerts and other detailed information about the accessibility of the page, but an automated tool may not always be accurate.

For example, WAVE may show errors for things like missing alt text because it assumes all images need alt text. But images or graphics that are just decorative - don’t provide important information, are not a link, or are used for layout purposes - don’t need alt text. However, an automated tool can’t distinguish the difference.

That is why it’s important to always manually check an automated tool’s findings to ensure conformance.
You might have also seen some tools and programs like plugins and overlays that say they can make your website accessible with one line of code.
While this might seem like a quick fix for your accessibility concerns, there have been issues raised about these solutions, including auto captioning of videos; automated repairs for keyboard access, field labels, or focus controls; and possible noncompliance to privacy regulations.
From a WebAIM Survey of Web Accessibility Practitioners, when asked about the effectiveness of web accessibility overlays, plugins, or widgets that automate changes to web pages, 72% of respondents with disabilities rated those tools as not at all or not very effective and only 2.4% rated them as very effective.
And those solutions won’t protect you from lawsuits. According to UsableNet, in 2020 more than 250 lawsuits were filed against companies that use widgets or overlays.

There is no quick fix for making your website accessible. It requires time and effort to succeed. You need everyone - from UX and visual designers to developers to content creators - to understand the accessibility guidelines and success criteria and how to implement them.
Making choices that are accessible from the beginning is always the best solution. If that’s not possible, it’s important to make changes that will make your digital presence accessible. Then, you need to make sure that the people who update your website understand accessibility as well. That is a crucial step in maintaining accessible content. If everyone isn’t making the right decisions throughout the process, it could cost you additional time and money in the long run.
If you think about building a website or digital presence like building a house, you would want everyone - from your architect to your contractor to your construction workers to your interior designers - to know and understand the requirements for building an accessible home. And you would want them to consider those requirements from the beginning and not after you have already designed and built the house.
At Viget, we are committed to ensuring universal access to the web by implementing accessibility in all of our work. Our designers and developers understand the principles of accessibility. We design and build for inclusivity, elevating accessibility work beyond a checklist.
Unless otherwise directed, all of our projects conform with WCAG 2.1 Level AA standards. We use a combination of manual and automated tests, along with our knowledge of people and technologies, to make sure our work meets the appropriate standards.
