Improve Your Sketching by Shamelessly Copying

Todd Moy, Former Senior User Experience Designer
Article Categories:
Posted on
Develop confidence and dexterity with these three simple drawing exercises.
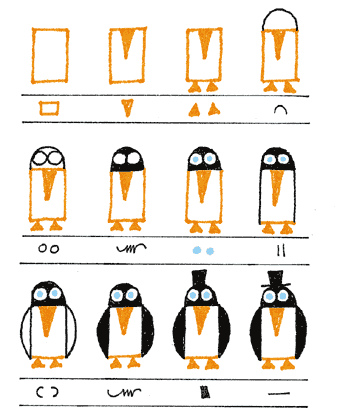
Recently, I held an internal microclass focused on learning to sketch. Like many similar tutorials, I described the fundamentals of drawing, including how complex shapes can be constructed from the four primitives: line, ellipse, triangle and rectangle.

It occurred to me that the problem is less about being able to draw a proper dropdown or carousel, and more about developing the muscle memory to draw these quickly and confidently. This skill is not something ingrained: it’s developed over time through practice.
Thinking back to drawing classes in college, I remembered that copying a master work was a great way to improve draftsmanship skills, build knowledge of shape and form, and even gain a glimpse into the decisions made by the artist.
With that in mind, I want to offer the budding sketcher the following assignments. These are great to do as morning warm-ups or whenever a few free minutes arises. By following the hand of others, you'll be able to level up your drawing skills in no time. Let's get started!
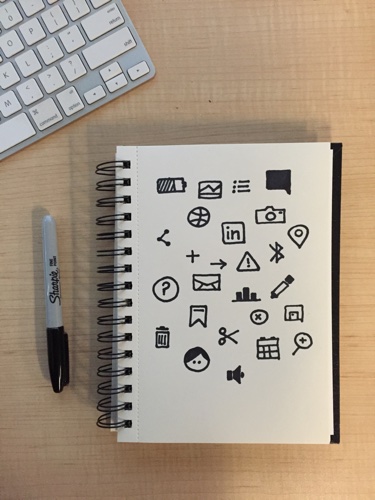
Exercise I : Icon Library
Because sketches are low-fidelity and often space-constrained, it’s valuable to develop a repertoire of pictograms that you can use to symbolize information and actions.
For this activity, choose a large set of icons and spend time redrawing them until you can do it without looking at the set. Focus on those that are most commonly used. As you draw, try to express the icon with the fewest strokes possible—avoid scratchy, sketchy lines.
If you’re hunting for libraries to work from, I recommend Material Design And Picons Social. Both offer very familiar—and minimally-opinionated— renditions of common icons. The Noun Project is also a good source.

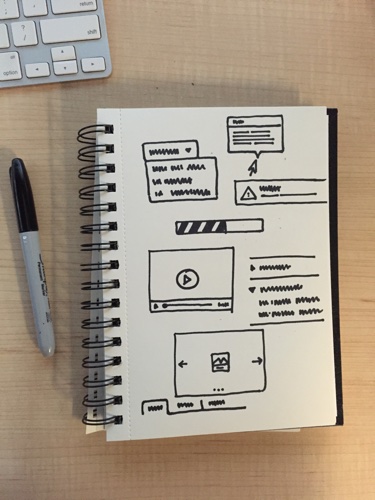
Exercise II : Widget Library
Moving up the ladder of complexity, you’ll eventually need to train your eye and hand to draw widgets. Similar to the exercise with icons, take time to redraw a control framework. Bootstrap, Foundation, and Bourbon Refills are all good places to start.
Again, try to render these using an economy of strokes.

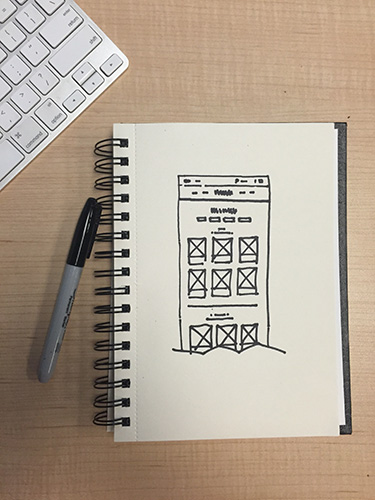
Exercise III : Website
As you work through the above exercises, you should begin to strengthen your draftsmanship while also building your visual vocabulary.
For the final exercise, choose a page you admire and and spend time redrawing it. Like a master study, this activity will help you gain a better sense for how and why a designer constructed a site. Particularly with complex responsive interfaces, I find that I often discover nuances in the design that I would have otherwise overlooked.

If this becomes too easy, take the next step and redraw transitional interfaces. Representing motion will naturally force you to reconsider how to sketch using the element of time. (Tip: look to animation and cinematography storyboards for inspiration.)
Happy sketching!