Getting Moody: A Look at Inspiration and Style in Early Design Techniques
Tom Osborne, Former VP, Design
Article Category:
Posted on
As designers, we often think (read: "know") we have great ideas and intuition coupled with the ability to turn around a design that a client will love. If we love it, then s/he should, too (because it rocks ... or so we think). We can spend hours upon hours leading up to a design presentation getting a design to a wow level only to see our passions wilt in the face of someone who so desperately wants to love it but simply doesn't. A good practice to avoid this is to start with a mood board.
What is a mood board?
Mood boards, being a lot like they sound, are typically used to help establish a style, theme, expression, environment, atmosphere, or feeling. They often consist of found objects from magazine tear outs or digital imagery to fabric or color swatches, but really can be anything that inspires (like a favorite saying, or phrase, for example). We'll collect these inspirational tidbits to help establish a general look and feel direction prior to jumping head first into a full, precise design. It's all about starting loosely and getting specific as you progress through the design process.
Why they are helpful
For a company providing fixed bid work, one of the worst things that can happen is to spend substantial budgeted hours on getting the design right for an initial presentation only for it to fall flat with the client. By abstracting the design through several variations up front without spending exhaustive hours on it, we can get a general direction to proceed. If a client can see about three distinct stylistic directions and clearly articulate their impressions and feelings of each, we'll get the feedback necessary to create a full composition; thereby moving a crucial step closer to a completed design the client adores. The sin of starting all over again after an initial presentation can often leave both the client and agency defeated. Mood boards allow a designer to start broadly and get more specific over time by including the client in the process along the way. Think "wire framing" in the practice of user experience design. The same can be done with visual design.
How they are used
The most common outcome of a mood board is a color palette, but they also help in choosing textures, imagery and general inspiration. In graphic design, we use them to help establish typographic directions and hierarchy. Should a design use serif type for a classic feel or san-serif type for a more modern feel? Or, should the design have a mixture of classic and modern? More specific to web design, we can use them to propose button styles, form elements, iconography, photographic treatments, and additional typographic elements (headers, sub-heads, paragraphs, etc.).
Consider the term "mood board" as an over-arching reference to at least two more specific meanings.
Inspiration Board
If we think about mood boards being used as a collection or collage of objects and images found to be inspirational we can put them into a somewhat organized composition and refer to it as an inspiration board. An inspiration board usually does not have apparent style or theme (just yet). It serves primarily to gather ideas quickly from which to create an underlying style. At Viget, we use these internally -- the designers pull together inspiration as a baseline to create the mood board. It happens right at the beginning as a simple starting point. Often, we show clients these inspiration boards to demonstrate the transition from elements to more abstract design ideas.

90% inspiration, 10% perspiration
- Week of March 12 Board [Lana Stewart via Flickr]
- Inspiration Boards [Flickr Group]
Style Board
Style boards can be thought of in a slightly different way. It suggests patterns of colors, textures, or design elements, and can potentially be described by using adjectives. It is generally more compositional in nature and moderately more formalized than an inspiration board in that it begins to hint at a specific design direction.

stylin' and profilin'
- CircaVie Shares the Times of Your Life [Jayna Wallace via AIM Product Design Group]
- Design mood-boards [Andy Clarke via Stuff and Nonsense]
Usage by Trade
Fashion Design
Fashion designers use mood boards to identify trends and take a look closer at existing fabric patterns and color swatches to inspire new directions.

too sexy for this blog
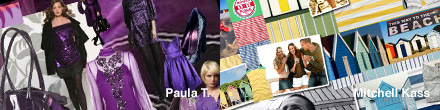
- Colour Mood Boards for Fall 2007, Winter 2008 [Paula T. via The Fashionista]
- Mood Boards [by Mitchell Kass]
Interior Design
Interior Designers use mood boards to propose thematic color schemes, fabrics, furniture, and fixture options.

I'd love to be a fly on that wall.
- Craig and Mayes Interior Design [Craig and Mayes Interior Design]
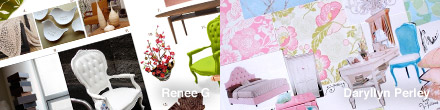
- Entry #5 Renee G [Renee G via Flickr/decor8]
- Entry #1 Daryllyn Perley [Daryllyn Perley via Flickr/decor8]
- Mood Board Contest: Creative Space for Mom & Son by Starlee Matz [Starlee Matz via decor8]
Landscape Design
Landscape Designers might show flowers and other plant life in a mood board to give an initial idea about a design direction. A client would want to know what they are paying for before someone starts digging up their precious land.

the way mother nature planned it
- Julian Murphy Landscape Design [Julian Murphy]
- Zass-Banham Garden Design [Louise Zass-Banham]
Wedding Planning
Creating imagery collages of formal wear, invitations, flowers, and cakes can help a bride and groom with their wedding preparation.

open bar… for sure
- Inspiration Board [Miss Chickadee via Weddingbee]
- My Inspiration Board [Miss Cupcake via Weddingbee]
- Inspiration Boards [Abby Larson & Readers via Style Me Pretty]
Graphic Design
Graphic designers use mood boards to help gather colors, textures, typography, shapes, and other inspiring design elements to help set the tone for a more applied design.

make the logo bigger!
- DRAWorkshop Collaboration Page [David Brooke Robinson via DRAWorkshop]
- Website Mood Boards: A Successful Precursor to Visual Prototyping [Kevin Flahaut via 404 Creative Studios]
A notable approach is mentioned by Kevin Flahaut formerly of LevelTen Interactive where a team of designers worked independently on several different directions and chose 3 to share with the client in an abstracted but structured manner. Kevin had this to say as a result of the process on his blog:
Now that we have the visual toolkit for the site, the colors, type styles, photo and illustration styles established, it’s much easier to begin the visual prototype process with those in hand. We’re free to focus on layout and other details now that these other elements have been established.
Putting to Use
At Viget, the use of mood boards as a practice is still a work in progress. We're learning some of the benefits of starting loose with design before diving into a composition. It lets us think more stylistically and allows us to be original with our designs. While we seek to get better at this art, we're trying out some new things that we'll continue to talk about as we figure out what works best for us -- a company that's big enough for collaborative design but efficient enough to make good use of limited time and economical budgets. Stay tuned.
Do you use mood boards? Do you have success or horror stories? Please share!