Equating Color and Transparency
Lance Gutin, Former User Experience Designer
Article Categories:
Posted on
Color and transparency are typically treated independently. Choose a color and set its opacity (or alpha, if you prefer). Simple enough. But, how exactly are color and opacity related?
For the purpose of this post, lets just consider grayscale. With a little additional effort, this discussion may be extrapolated to all colors.
In Theory
In the RGB and HEX color modes, there are technically 256 possible shades of gray available for digital screens including black and white. However, confined to only adjusting the opacity of black on a white background, 256 shades reduces to 100 as opacity is typically represented as a whole percentage point from 0% to 100%. For reference, a table mapping 100 shades of gray to the equivalent opacity of black on a white background is attached at the end of this post.
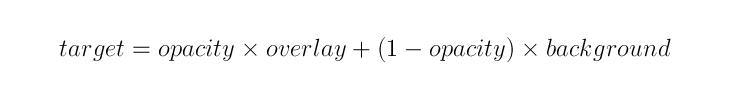
Given a white background and a black overlay with adjustable opacity, calculating the output gray shade can seem trivial. For example, an 80% black on white equates to a gray of 255 * .80 = 204 or RGB(204, 204, 204). Things get a little more complicated, however, when dealing with shades other than a white background and a black overlay. The relationship of color and transparency can be generalized by the following compositing formula.

Target is the output gray color, background is the base color, and overlay is the color to be altered by manipulating its opacity.
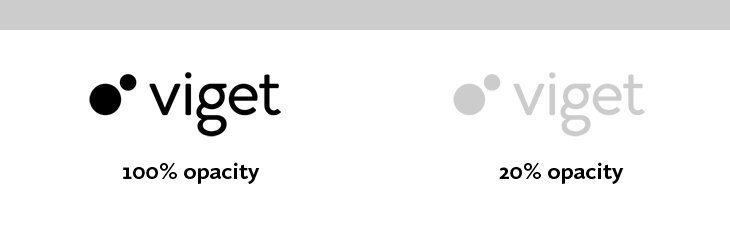
In Practice (Example 1)

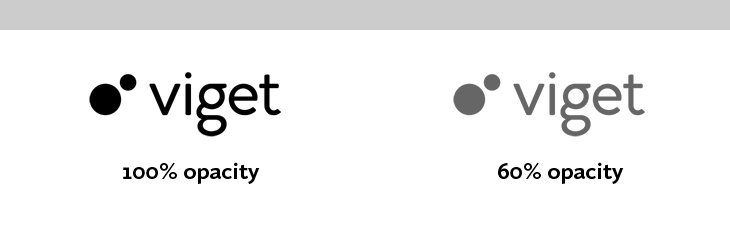
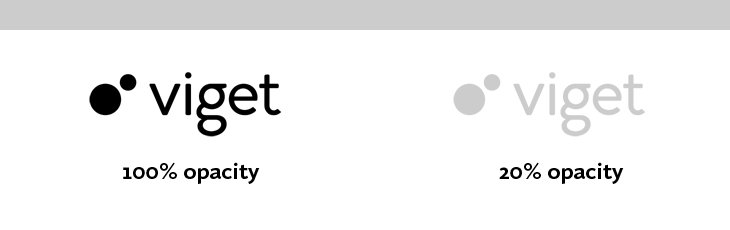
Say you have a black logo of RGB(0,0,0) on a white background of RGB(255,255,255) and you want to match it to a gray color of RGB(204,204,204). Since you're working with an image file, the simplest control you have, aside from editing the image, is to change the opacity of the image.
Substituting these values into the formula above and solving for opacity yields (204 - 255) / (0 - 255) = 0.2. The opacity of the black image overlay should be changed to 20% to match the target gray.
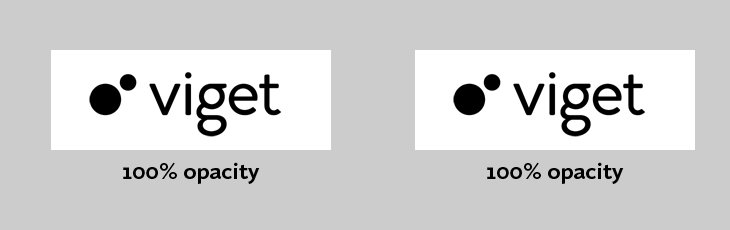
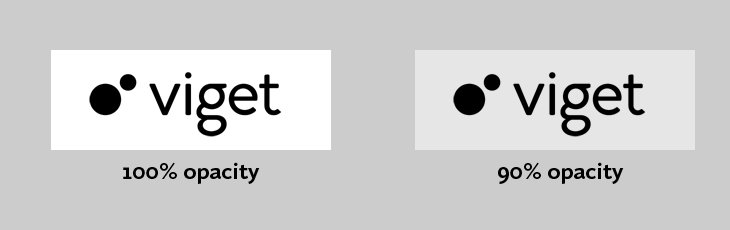
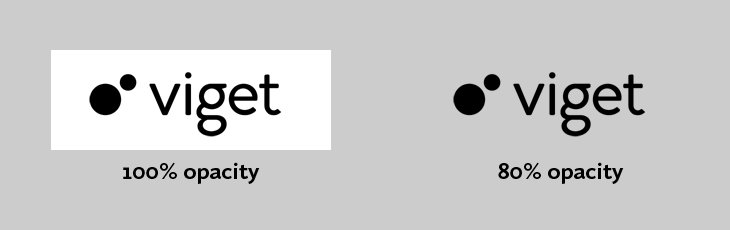
In Practice (Example 2)

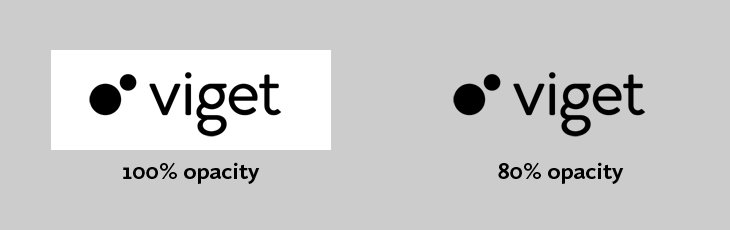
A slightly different take on this technique accounts for when the black logo has a white surrounding fill and you want to set this boxed image on the gray background. Place a flat black color block behind the image and knock down the opacity of the overlay image to 80% as (204 - 0) / (244 - 0) = 0.8.
Gray + Opacity Conversion Tool
The tool below generalizes these calculations for all shades of gray. Provide any 3 of the values requested to calculate the remaining 4th value. Color values must be whole numbers between 0 and 255. Opacity must be between 0% and 100%.
See the Pen ilEcu by Lance (@gutini) on CodePen.
Final Notes
It's important to consider that rounding does affect these calculations. Theoretically, a 99% black on white equates to the color RGB(2.55, 2.55, 2.55) but is rounded to RGB(3,3,3). In general, RGB values are rounded to nearest whole number. (Theoretical calculations that yield RGB values at exactly one half like RGB(25.5,25.5,25.5) are rounded down.)
Because of this rounding, there are only 4 grays that can be exactly equated to an opacity of black on white aside from black and white themselves. They are highlighted in the table below in blue. These 4 grays — #333333, #666666, #999999, #CCCCCC — were once commonly known as web-safe colors.
Many thanks to Tommy Marshall for help developing the conversion tool. Source is available on Codepen.
| RGB | HEX | Opacity of BLACK on WHITE | |
|---|---|---|---|
| (0,0,0) | #000000 | 100% | |
| (3,3,3) | #303030 | 99% | |
| (5,5,5) | #505050 | 98% | |
| (8,8,8) | #808080 | 97% | |
| (10,10,10) | #0A0A0A | 96% | |
| (13,13,13) | #0D0D0D | 95% | |
| (15,15,15) | #0F0F0F | 94% | |
| (18,18,18) | #121212 | 93% | |
| (20,20,20) | #141414 | 92% | |
| (23,23,23) | #171717 | 91% | |
| (25,25,25) | #191919 | 90% | |
| (28,28,28) | #1C1C1C | 89% | |
| (31,31,31) | #1F1F1F | 88% | |
| (33,33,33) | #212121 | 87% | |
| (36,36,36) | #242424 | 86% | |
| (38,38,38) | #262626 | 85% | |
| (41,41,41) | #292929 | 84% | |
| (43,43,43) | #2B2B2B | 83% | |
| (46,46,46) | #2E2E2E | 82% | |
| (48,48,48) | #303030 | 81% | |
| (51,51,51) | #333333 | 80% | |
| (54,54,54) | #363636 | 79% | |
| (56,56,56) | #383838 | 78% | |
| (59,59,59) | #3B3B3B | 77% | |
| (61,61,61) | #3D3D3D | 76% | |
| (64,64,64) | #404040 | 75% | |
| (66,66,66) | #424242 | 74% | |
| (69,69,69) | #454545 | 73% | |
| (71,71,71) | #474747 | 72% | |
| (74,74,74) | #4A4A4A | 71% | |
| (76,76,76) | #4C4C4C | 70% | |
| (79,79,79) | #4F4F4F | 69% | |
| (82,82,82) | #525252 | 68% | |
| (84,84,84) | #545454 | 67% | |
| (87,87,87) | #575757 | 66% | |
| (89,89,89) | #595959 | 65% | |
| (92,92,92) | #5C5C5C | 64% | |
| (94,94,94) | #5E5E5E | 63% | |
| (97,97,97) | #616161 | 62% | |
| (99,99,99) | #636363 | 61% | |
| (102,102,102) | #666666 | 60% | |
| (105,105,105) | #696969 | 59% | |
| (107,107,107) | #6B6B6B | 58% | |
| (110,110,110) | #6E6E6E | 57% | |
| (112,112,112) | #707070 | 56% | |
| (115,115,115) | #737373 | 55% | |
| (117,117,117) | #757575 | 54% | |
| (120,120,120) | #787878 | 53% | |
| (122,122,122) | #7A7A7A | 52% | |
| (125,125,125) | #7D7D7D | 51% | |
| (127,127,127) | #7F7F7F | 50% | |
| (130,130,130) | #828282 | 49% | |
| (133,133,133) | #858585 | 48% | |
| (135,135,135) | #878787 | 47% | |
| (138,138,138) | #8A8A8A | 46% | |
| (140,140,140) | #8C8C8C | 45% | |
| (143,143,143) | #8F8F8F | 44% | |
| (145,145,145) | #919191 | 43% | |
| (148,148,148) | #949494 | 42% | |
| (150,150,150) | #969696 | 41% | |
| (153,153,153) | #999999 | 40% | |
| (156,156,156) | #9C9C9C | 39% | |
| (158,158,158) | #9E9E9E | 38% | |
| (161,161,161) | #A1A1A1 | 37% | |
| (163,163,163) | #A3A3A3 | 36% | |
| (166,166,166) | #A6A6A6 | 35% | |
| (168,168,168) | #A8A8A8 | 34% | |
| (171,171,171) | #ABABAB | 33% | |
| (173,173,173) | #ADADAD | 32% | |
| (176,176,176) | #B0B0B0 | 31% | |
| (178,178,178) | #B2B2B2 | 30% | |
| (181,181,181) | #B5B5B5 | 29% | |
| (184,184,184) | #B8B8B8 | 28% | |
| (186,186,186) | #BABABA | 27% | |
| (189,189,189) | #BDBDBD | 26% | |
| (191,191,191) | #BFBFBF | 25% | |
| (194,194,194) | #C2C2C2 | 24% | |
| (196,196,196) | #C4C4C4 | 23% | |
| (199,199,199) | #C7C7C7 | 22% | |
| (201,201,201) | #C9C9C9 | 21% | |
| (204,204,204) | #CCCCCC | 20% | |
| (207,207,207) | #CFCFCF | 19% | |
| (209,209,209) | #D1D1D1 | 18% | |
| (212,212,212) | #D4D4D4 | 17% | |
| (214,214,214) | #D6D6D6 | 16% | |
| (217,217,217) | #D9D9D9 | 15% | |
| (219,219,219) | #DBDBDB | 14% | |
| (222,222,222) | #DEDEDE | 13% | |
| (224,224,224) | #E0E0E0 | 12% | |
| (227,227,227) | #E3E3E3 | 11% | |
| (229,229,229) | #E5E5E5 | 10% | |
| (232,232,232) | #E8E8E8 | 9% | |
| (235,235,235) | #EBEBEB | 8% | |
| (237,237,237) | #EDEDED | 7% | |
| (240,240,240) | #F0F0F0 | 6% | |
| (242,242,242) | #F2F2F2 | 5% | |
| (245,245,245) | #F5F5F5 | 4% | |
| (247,247,247) | #F7F7F7 | 3% | |
| (250,250,250) | #FAFAFA | 2% | |
| (252,252,252) | #FCFCFC | 1% | |
| (255,255,255) | #FFFFFF | 0% |