The ExpressionEngine Side of the New Viget.com: Part 1
Trevor Davis, Former Front-End Development Technical Director
Article Category:
Posted on
Before I started at Viget, I remember thoroughly enjoying the articles by Doug about building Viget.com in EE. That was really some of my first exposure to EE, and from there I’ve come to love it. My hope is that I can recreate some of Doug’s magic and talk through how I built the current iteration of the Viget site in EE. I know, it’s gonna be hard to do. This post is going to be broken into multiple posts, but buckle up, this is gonna be a long one.
The Plan
I’ll provide some more details on some of the following, but this was the outlined plan:
- Switch the old viget.com to use Disqus comments
- Recreate the old viget.com locally
- Upgrade to EE 2.4
- Create new channel structure
- Migrate the blogs from 5 weblogs, to 1 channel with a category for each of the 4 blogs (we dropped 1 blog)
- Build all the templates
- Add all the new content
- Right before launch, manually insert the new blog posts (since we were using Disqus and it was tied to the entry ID)
Why Disqus?
A couple of reasons:
- We liked the social integration.
- We knew the process of building and launching the new site was going to take a while. I didn’t want to have to import all the new comments into viget.com. I just wanted to use Disqus and not even think about it.
How’d the upgrade go?
Well, we went from EE 1.6.2 to 2.4, and it was 100% seamless. Not once did we encounter an error. Pretty impressive if you ask me.
Why not just start from scratch?
We had 1250+ blog entries, 50 profile entries, and 100 authors. It just seemed easier to upgrade than to use an importer tool.
What’s the new channel structure like?

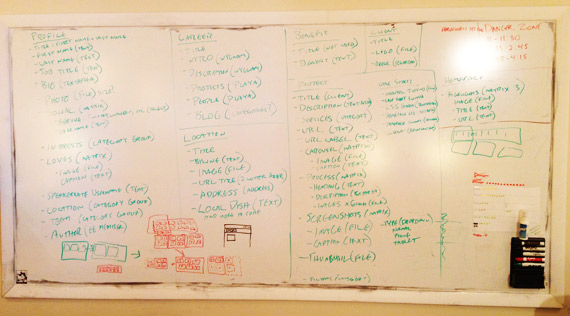
I can’t even count the number of EE sites I’ve built, but to me, the best way to define your channel structure is to use a whiteboard.
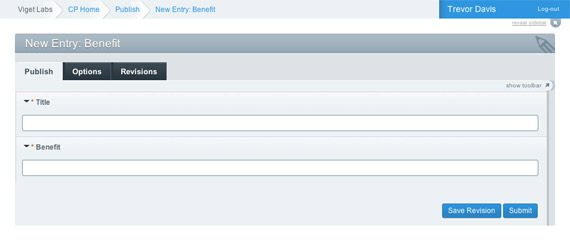
Benefit
This is used to list all the benefits you get from working at Viget.

- Benefit (Text)
- Sort Order (Low Reorder)
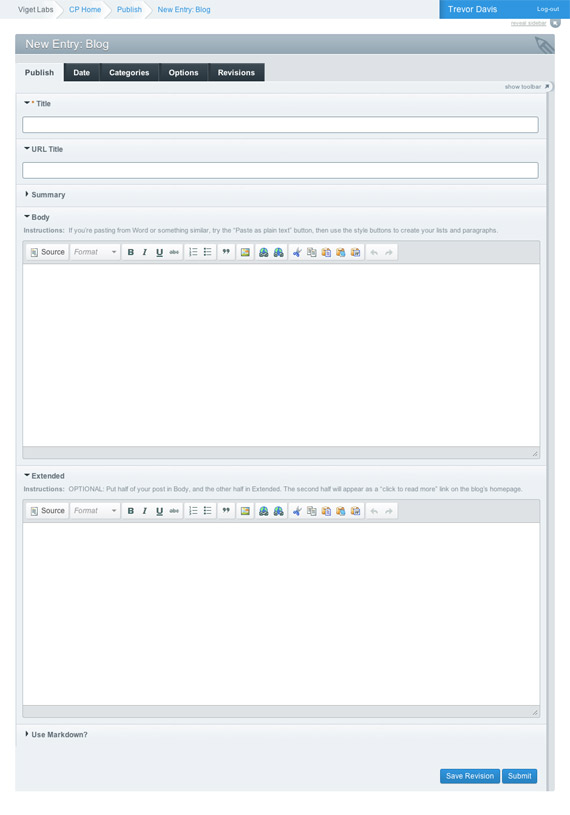
Blog
Exactly what it sounds like, the blog.

- Summary (Wygwam)
- Body (Wygwam)
- Extended (Wygwam)
- Use Markdown? (Checkbox)
- Categories: Blog group
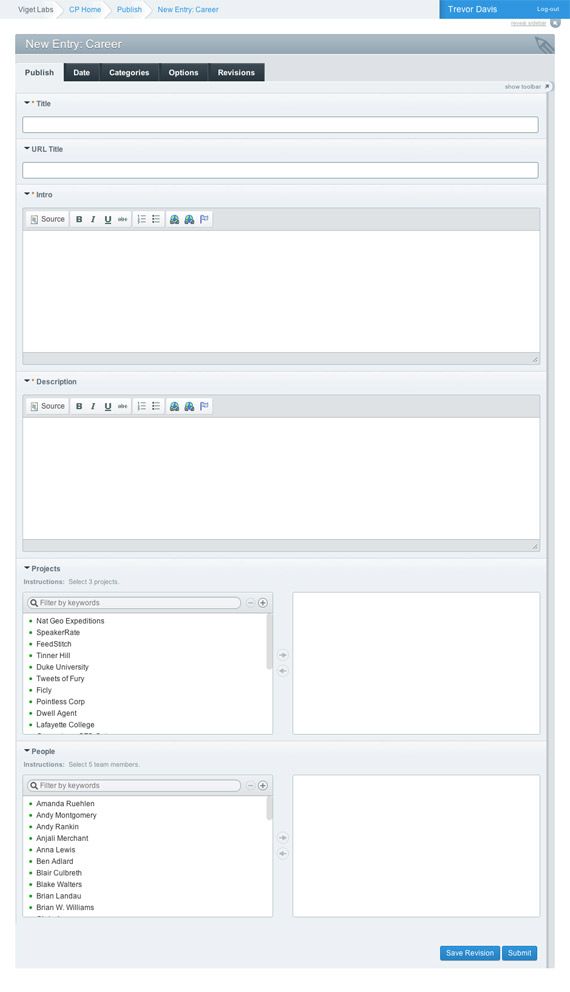
Career
Our job postings.

- Intro (Wygwam)
- Description (Wygwam)
- Projects (Playa) – Related to the Work channel
- People (Playa) – Related to the Profile channel
- Categories: Blog group
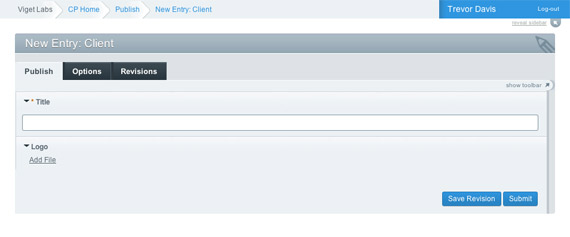
Client
Used to display the client logos in the work section.

- Logo (File)
- Sort Order (Low Reorder)
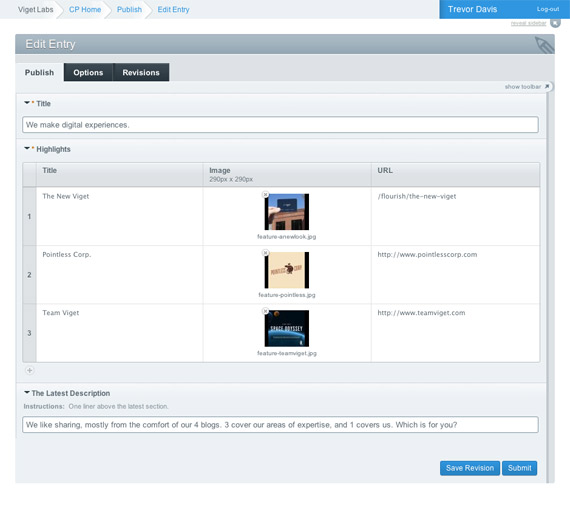
Homepage
Makes it easier to update some of the static content on the homepage. This is a single entry channel.

- Highlights (Matrix) – Title (Text), File (File), URL (Text)
- The Latest Description (Text)
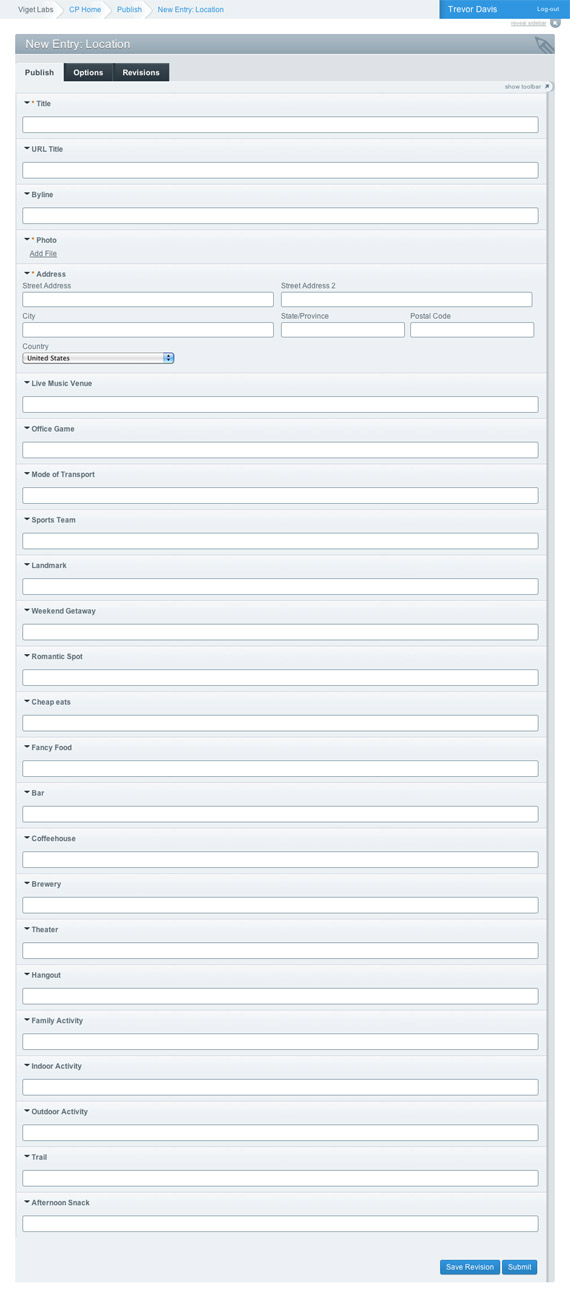
Location
Shows the different attributes of our locations.

- Byline (Text)
- Photo (File)
- Address (VZ Address)
- Live Music Venue (Text)
- Office Game (Text)
- Mode of Transport (Text)
- Sports Team (Text)
- Landmark (Text)
- Weekend Getaway (Text)
- Romantic Spot (Text)
- Cheap Eats (Text)
- Fancy Food (Text)
- Bar (Text)
- Coffeehouse (Text)
- Brewery (Text)
- Theater (Text)
- Hangout (Text)
- Family Activity (Text)
- Indoor Activity (Text)
- Outdoor Activity (Text)
- Trail (Text)
- Afternoon Snack (Text)
- Sort Order (Low Reorder)
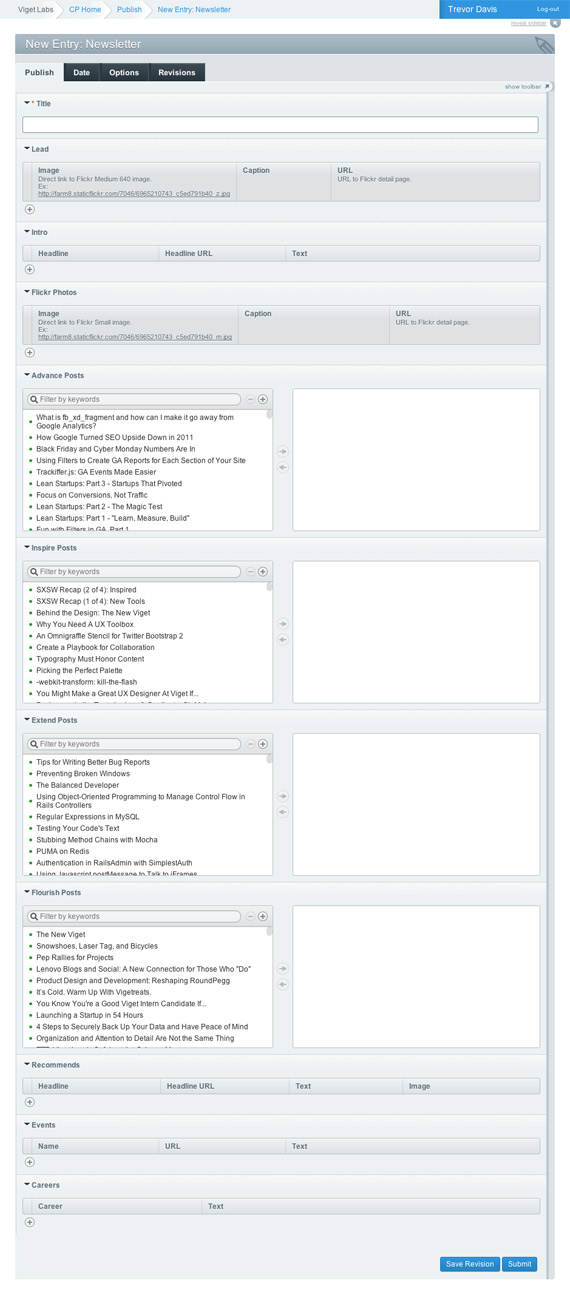
Newsletter
Used to send out our monthly newsletter.

- Lead (Matrix) – Image (Text), Caption (Text), URL (Text)
- Intro (Matrix) – Headline (Text), Headline URL (Text), Text (Wygwam)
- Flickr Photos (Matrix) – Image (Text), Caption (Text), URL (Text)
- Advance Posts (Playa) – Related to the Blog channel & Advance category
- Inspire Posts (Playa) – Related to the Blog channel & Inspire category
- Extend Posts (Playa) – Related to the Blog channel & Extend category
- Flourish Posts (Playa) – Related to the Blog channel & Flourish category
- Recommends (Matrix) – Headline (Text), Headline URL (Text), Text (Wygwam), Image(Text)
- Events (Matrix) – Name (Text), URL (Text), Text (Wygwam)
- Careers (Matrix) – Career (Playa – Related to the Career channel), Text (Wygwam)
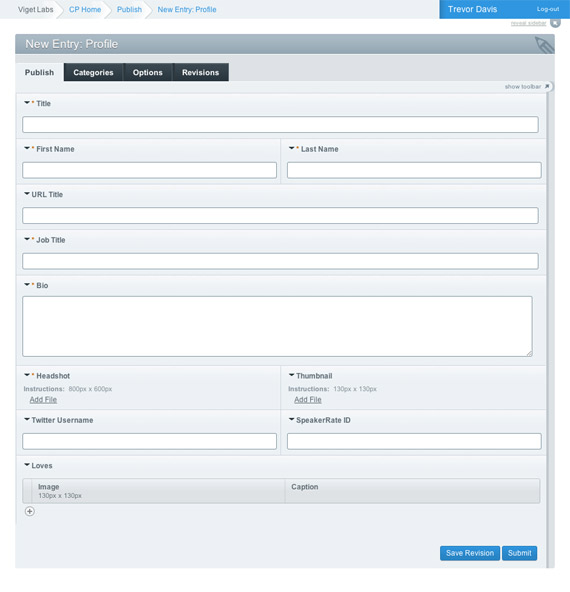
Profile
Individual team member bio pages.

- First Name (Text)
- Last Name (Text)
- Job Title (Text)
- Bio (Textarea)
- Headshot (File)
- Thumbnail (File)
- Twitter Username (Text)
- Loves (Matrix) – Image (File), Caption (Text)
- SpeakerRate ID (Text)
- Sort Order (Text) – Only used for Brian, Andy, and Pop
- Categories: Interests group, Locations group, Team group
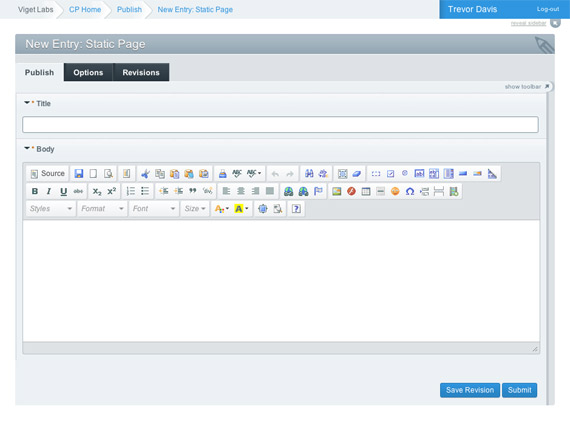
Static Page
Used for any of those one off random pages.

- Body (Wygwam)
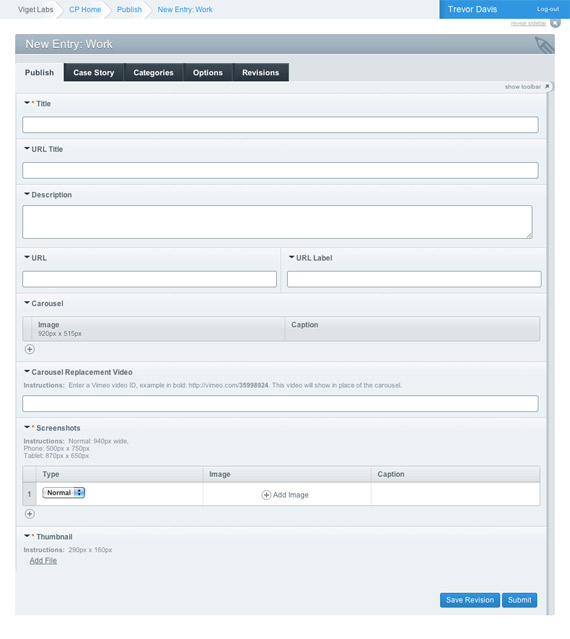
Work
Used for the porfolio pieces.


- Description (Textarea)
- URL (Text)
- URL Label (Text)
- Carousel (Matrix) – Image (File), Caption (Text)
- Carousel Replacement Video (Text)
- Screenshots (Matrix) – Type (P&T Dropdown), Image (File), Caption (Text)
- Thumbnail (File)
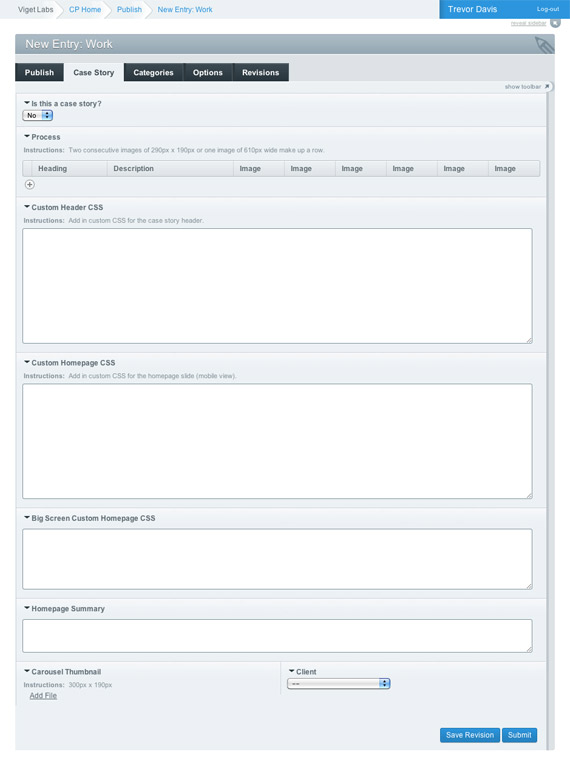
- Is this a case story? (Select Dropdown)
- Process (Matrix) – Heading (Text), Description (Wygwam), Image (File), Image (File), Image (File), Image (File), Image (File), Image (File)
- Custom Header CSS (Textarea)
- Custom Homepage CSS (Textarea)
- Big Screen Custom Homepage CSS (Textarea)
- Homepage Summary (Textarea)
- Carousel Thumbnail (File)
- Client (Relationship) – Related to the Client channel
- Categories: Services group, Work group
What third party addons did we use?
Nothing out of the ordinary here, but I’m always interested to know what addons a site uses.
Modules
Extensions
Accessories
Fieldtypes
Plugins
Phew, that wraps up the first post. The next post will be about the templates and custom addon development. Feel free to ask any questions or let me know if there is something specific you would like to see in the next post.