Docs That Work (Everyday Techniques No. 2)
Doug Avery, Former Senior Developer
Article Category:
Posted on
Any degree of design or development requires some level of documentation — documents that aren’t the work itself, but are either requirements or helpful aids in the process. Documentation builds project value as a handoff, a sales tool, a client satisfaction point, and as a simple internal tool: It's a key part of web design and a key expectation clients should have when they approach you for work.
My problem with it? It sucks. Documentation is a snore: painful to create, painful to read, and (more often than not) it goes obsolete and unappreciated once you’ve finished.
But documents can work well with your project, if you keep two goals in mind:
- Do as little work as you can
- Make docs that do as much work as they can
I divide design/front-end documents into three categories, each of which have opportunities for maximum laziness and high ROI:
Presentational.
Show off. Presentational docs tell the story of your work: They try to create a narrative about the finished product that leads a reader to understand decisions you made and the thought you put into them.
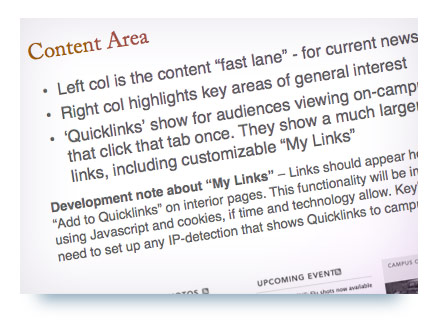
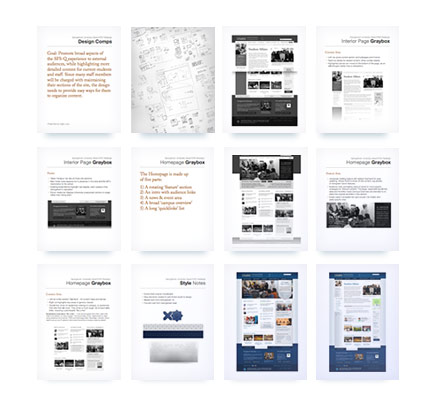
Minimize work. There’s no real template for these; the key is to constantly write them and keep it honest. As you work, take screencaps and type up quick sentences that describe what you’re doing and why. At the end, you should have a set that tells a story about the directions you chose and the things you tried that didn’t work that just requires a little editing to make presentable. These multi-page documents have a lot of uses, and the first is during a comp presentation. Clients usually appreciate seeing the alternatives you tried, the sketches you did, and the component pieces that you singled out. I like to build an impression of the design by showing the process in black and white until the last page, which shows the comp in its final state.
Why do it constantly, instead of at the end? First, constant documentation is much easier and requires less planning. Putting your presentation together as you go means you won’t be racing to finish it an hour before the client sees it, and that you won’t need to spend much time deciding how to best show the work.
Maximize utility. These docs have a lot of re-use potential after the client presentation. Most notably, clients can re-use them to sell their bosses on your process when you’re not around. They also turn into excellent sales tools, and the content you’ve generated fits nicely into your blog posts or portfolio.


You can write a document like this as you work, clarifying your major decision points as you make them.
Foundational.
Plan your next steps. Foundational docs aren't part of the handoff, they’re part of the process. We’re used to using wireframes and sitemaps to inform design, but I’m not talking about something so established — writing out your plan for a task can be a valuable way to think through problems and keep you from missing important aspects later. This kind of writing can also save work by quickly clarifying your idea to another team members, and getting buy-in before you begin a task.
Minimize work. When you have a task with big decisions to make, open Notational Velocity (or whatever) and type out two sentences describing your plan of attack. Done. It doesn’t matter if you’re about to build out a sprite or design a homepage carousel, clearly writing the intent and approach gives you a second to pause and a communication tool for later. Another approach is to break down a step into the problems and solutions, which helps you ensure that you’ve covered all your bases and provides backup for your decisions later.
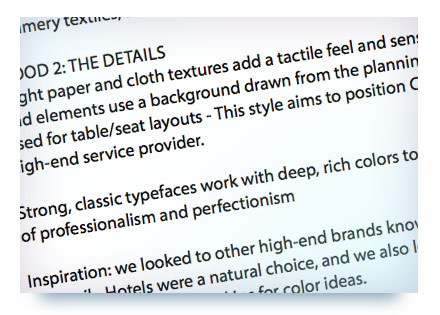
Maximize utility. Foundational writing can fit neatly into a presentational document, or into work itself (I usually end up including the writing on my moodboards). It can also be a way to check in with team members and make sure that your approach reflects what they know about the project, and in some cases, they can be an early deliverable for the client. This is especially true with moodboards and comps, because they give clients fast insight into your plans and a quick way to confirm that their input has been processed correctly.


Quick directional notes like this one can get immediate team buy-in on an idea, and even end up on the final moodboard.
Reference.
Think about the longterm. Whether you’re designing or writing code, you eventually have to give your work to someone else, and (gulp) they probably have to work on it. Reference docs help clients and other team members expand on what you’ve done in a consistent fashion. They can be as simple as an extra layer in Photoshop or as complex as a hundred-page website with an index and crosslinking between pages.
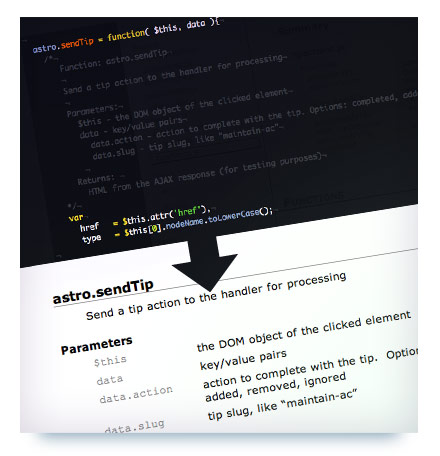
Minimize work. Reference docs can go way over the top in terms of work, so you have to keep a firm grip on exactly how much time you want to put into them. Ideally, you should be generating them automatically and consistently — for example, I use NaturalDocs to generate JavaScript documentation from comments in the code itself, which has the added bonus of enforcing a comment style and reducing the amount of decisions I need to make when writing (I chose NaturalDocs because I like the comment style, but there are tons other document generators out there: JSdoc, YUIdoc, Ext Doc). For designers, reference docs might include adding an instructive text layer to a layer group in Photoshop, or documenting brand-wide styles by adding overlays to existing comps.
From what I’ve seen, the keys to good, lazy reference docs are:
- Make it part of the work. Comment and group your CSS, leave layers in Photoshop, add notes in Illustrator — anything that reduces the amount of documents you have to manipulate and maintain.
- Talk about why, not how. Good code and good design should explain itself, but the question future viewers will have is: Why does this file/function/section exist? Does this code address a certain problem on a certain page? Is this carousel a particular shape because it has two modes? Does this style of divider dictate a site-wide style decision?
Maximize utility. In my opinion, reference docs have the narrowest utility of the group — they’re really only helpful to team members and clients who are diving into your work at a later date. They provide a good deliverable that inspires client confidence, but the primary users tend to be few, so I want to re-emphasize that you should do as little work on them as possible. Make them self-collecting, self-publishing, and self-updating as best you can, and if you can’t find a good way to do this, forget them. The only thing worse than no docs are docs that take days to write and just collect dust when they’re finished.


Apps like NaturalDocs can generate deep, organized documentation from a few groups and comments.
This was by no means a definitive guide to docs, just an overview on how I’ve been working with them. How does your team do documentation? How do you make docs worth the effort? Let me know in the comments.