Designers Tooling Around: Zeplin

Is design and development collaboration often a bumpy ride? We found Zeplin can make the journey smoother.
We’re always looking for ways to improve collaboration between designers and front-end developers at Viget. Shiny new tools are coming out every day and we like to experiment with them in an effort to separate the worthwhile ones from the wastes of time. Zeplin is one of those fancy new tools we’ve been experimenting with. We just finished using it on a full, large-scale project so I thought I’d share some of our feelings about Zeplin.
What even is Zeplin?
Zeplin takes Sketch or Photoshop files and surfaces a design’s colors, fonts, dimensions, and assets into something a developer can quickly review and work with. Think Chrome Inspector for Photoshop. There are several basic, but tedious tasks it improves immensely:
Generating basic CSS styles.
Displaying measurements and font specifics.
Making content easy to copy.
Exporting image and SVG assets automatically.

It also streamlines collaboration. You can quickly put together typography and color style guides and even update them, so FED and design are always on the same page. And it has commenting, so it’s easy to have a remote conversation about the design or document details that might otherwise get lost. (I still love Invision’s commenting, but it’s nice to have a strictly internal way to comment on designs, without running the risk of clients seeing private conversations.)

But one of the best things about Zeplin is the ability to keep everyone synced up on various iterations and versions of design files. For a team, Zeplin becomes an accessible, up-to-date, canonical source for design, rather than keeping it hidden in a bulky, messy PSD. Its automatic alerts mean no more designers bugging developers with, “oh I updated the PSD this morning, re-download the whole thing… actually wait I’m updating it again now… okay, now…”

It’s Almost Effortless for Designers
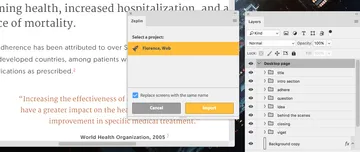
Zeplin adds a small extension to either Photoshop or Sketch. You then select the artboards you want to sync, select the project in Zeplin’s extension window, click, done. Your artboard is now up in Zeplin and the developer’s been alerted of the updates.

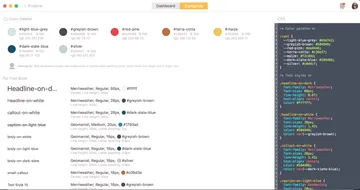
There’s a similar interaction for adding assets. Select the image or icon you want Zeplin to generate, Zeplin prompts you to mark it as an asset by clicking a button, and it is done. And that alone is 90% of the work a designer needs to do! Once you have some designs synced up to Zeplin, you can go into the application and define colors and typography to create a living style guide.

I’ve been very pleased with how little work incorporating Zeplin into my design process has been.
For Developers: You Never Need to Open Photoshop Again
Zeplin is good at surfacing just what a developer needs when they get into buildout: dimensions, colors, fonts, and assets. So good, in fact, that you can go a whole project without once opening a source Photoshop or Sketch file. There are two immediate benefits to this. One, you save money on extra Photoshop licenses. Two, you save a developer’s sanity since they can avoid wading through a designer’s messy, 700-something-layer Photoshop file.
And everyone else!
Design files can become these impenetrable, nebulous myths to the rest of a project team. Historically, if you’re a project manager and you don’t have Photoshop, all you can do is trust a designer when they say a PSD has been updated. Sure, the final-final designs will eventually be saved out as flat files and available for everyone in Invision. But again, Zeplin is convenient as an internal-use-only companion to Invision by makes the working, mid-project design files accessible for everyone.
Cost?
Zeplin is free to use for a single project. After that, pricing is based on how many active projects you have at a time. But you can try out its full array of features if you only have one project.
In the Long Run
More and more lately we find ourselves going back to Figma as a flexible design tool that just happens to have seamless collaboration built in. But we aren’t quite living in a Figma-only future world just yet. When we are designing in Photoshop or Sketch, adding Zeplin into the mix has been a nice way to make the process more collaborative.
