Design Systems: Investing in the People Behind the System

Reneé Cagnina Haynes, Former Designer
Article Categories:
Posted on
In the wake of Covid-19, organizations are investing in innovative solutions to quickly optimize their tech environment. Let's dig into how design systems can play a large part of that effort and how to boost team alignment along the way.
Design systems in their primo form are, let's just say, a lot. These exhaustive libraries contain detailed brand standards (for both editorial and design), UI patterns, code components, guidelines, and resources. While they've been around for some time now, newer tools like Figma and Storybook have helped usher in their widespread adoption. Not to mention, in the wake of Covid-19, a digital-first approach has transformed companies faster than anyone could have anticipated. Organizations that were once taking a more casual approach to digitizing their operations are investing in innovative solutions to swiftly optimize their tech environment. Design systems are undoubtedly becoming a large part of their organizational efforts.
Culture of Belief
As my coworker Kate illustrated in our webinar together, aligning a design system team with business needs is critical to getting a design system off the ground. But as I'll discuss in this article, a design system is a fool's errand if we don't attract, retain, and engage the people behind it.
According to recent Gallup research, 33% of the US workforce loves their job and wants to improve their organization. However, the remaining 67% of employees either tolerate where they work or are simply miserable. In today's job market, organizational leaders cannot afford to have two-thirds of the workforce unhappy and uninspired.
So, this begs the question: What's getting that one-third of the workforce fired up? And how can we spread their enthusiasm around?
There are a few studies on this topic. Most notably, a 300,000-person study and a 500,000-person study conducted by two separate teams. Each found that high-performing groups were bought into a company's "culture of belief" — meaning that they believed in their organization's purpose and top management's leadership. Additionally, those leaders continually delivered on their brand's purpose.
This makes intuitive sense, and if we dig into the research a little further, we'll discover that people steeped in this "culture of belief" demonstrated greater organizational commitment because they viewed their work as meaningful. They also believed their opinions carried weight and they could make a tangible difference within their organization.
So, how does all of this tie into design systems?
Design systems are powerful communication tools. When executed well, they bind teams together over a common purpose and usher in organizational change.
For example, at Etsy, their design system paved the way for a consistent and scalable product, and it reinvigorated their reputation as an employer. Today, new employees are paired with a mentor. They spend two to three weeks in a boot camp getting familiar with Etsy's design system, and this all takes place before joining the team full-time. For existing employees, a cross-section of their designers participates in two-week design rotations, working on what they call "design bugs." Brand designers often learn to code while product designers immerse themselves in platforms they don't typically work in.
Debt is a weight around your neck. Its existence costs time, resources, and risks, preventing quality products from being built quickly. By having a system, and yielding to it, we’re able to move more quickly and build better products.
Etsy's efforts to train and prepare teams is just one example of a well-thought and thorough operating model. They're accelerating the upskilling of the entire organization, bolstering recruiting of additional talent, and fostering collective ownership of the design system. Quite brilliant, I'd say.
Coalescing a Design System Team
As I mentioned earlier, the success of a design system all hinges upon the team behind it. And if you're in the unique position of pulling together a design system coalition, here are some ways to bring in the right voices and cultivate allies across your organization — because a single employee shouldn't go it alone.
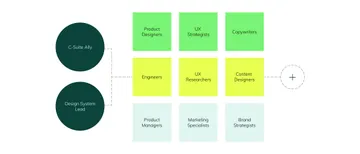
Two critical players are:
C-suite ally - This person will help advocate for investment and adoption by top-level management
Design System Lead -This individual motivates the team to accomplish its goals and objectives. They're also responsible for reporting on the team's progress to the c-suite ally.

Additional members are largely dependent upon the structure of the organization, but any of the following make for dynamic partners:
Designers
Engineers
UX Strategists
UX Researchers
Content Strategists
Copywriters
Product managers
Marketers
Branding specialists
And, if a company uses multiple platforms, they might consider including representatives from each. A web team's needs differ vastly from a product team's. The goal here is to represent a cross-section of the organization with varying perspectives.

Choosing a Team Model
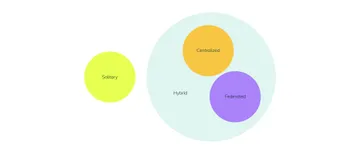
Once the coalition is formed, it's time to think about how it will function: Will the coalition work as a solitary, centralized, or federated model? Or perhaps even a hybrid model?
A solitary model is a single team, for example, the iOS product team, that builds its own system and shares it for others to adopt.

Whereas the centralized model comprises a specific group whose sole responsibility is building and maintaining the design system.

A federated collaboration brings together a core group of contributors from different areas within a company. It federates a system's design within a specific timeframe, and, more often than not, it wedges systems work into the team's day-to-day responsibilities.

The last team model I'll mention is a hybrid one. It functions somewhere between the federated and centralized models, in which a design system team and a council come together to manage and govern a design system.

Etsy started with a federated model, transformed into a centralized one, and as the design system became established and grew in complexity, the team morphed into a hybrid model. Etsy is the perfect example of how beneficial it can be to grow with a system. Design systems aren't monoliths. They're living organisms constantly evolving. Teams working on them should evolve too.

Setting foundations for trust, camaraderie, and vulnerability
Once the most appropriate team model and partners for a system have been identified, we will want to lay the foundations for trust, camaraderie, and vulnerability. Group exercises are a great way to achieve that. They help everyone:
Get to know each other's motivations
Gain a better understanding of how each group likes to communicate ideas and address issues
And lastly, help acquire a sense of the methods that will be used to tackle day-to-day tasks
There are countless exercises and workshops out in the wild, but I will cover just a few that have worked well for Viget:
Problems, Blockers, and Goals
Language Setting
Prioritizing Needs and Features
Exercise 1: Problems, Blockers, and Goals
For Problems, Blockers, and Goals, we want to encourage participants to talk openly and honestly about what they hope to get out of a design system. In this exercise, we want to help our team:
Reach consensus on the problems we want to solve
Reach consensus on the problems we won't solve
Reach consensus on the goals the team wants to achieve
We also want to
Identify impediments
Establish benchmarks to measure the impact before and after building the design system
(Setting baselines and collecting data points from the outset will take a little extra time, but it's a great way to track progress and protect resourcing. Remember, quantifying your impact goes a long way.)
Be sure to make this exercise short and sweet. And if teams can afford the time, it should be the focus of the meeting. Wedging in other agenda items may not fruit the best results.
With Viget clients like Fiscal Note and Bravo, we asked their team members to add one problem per sticky, walk up, present the problem, and then stick it to the wall (or place it on a digital artboard). We then proceeded to do that for the other categories and facilitated an affinity mapping exercise to close things out. After the workshop concluded, our team analyzed all of the comments and shared its findings in a follow-up meeting.
When doing this internally, a Design System Lead should be prepared to facilitate the workshop. Here are a few examples of how they might kick things off and move the conversation forward:
What are the problems our team's facing?
How do these problems prevent us from getting what we want or need?
What objectives and goals do we want to set as they relate to the design system?
What's the biggest challenge we will face on this project?
In some instances, we'll have a team member who is reluctant to try anything new. The likelihood of them being burned on a past project is high. So it's best to break down barriers by acknowledging their experiences and perhaps add this to the list of prompts:
What learnings should we apply from previous projects?
Remember, this exercise aims to build trust and encourage open communication, which will aid you in subsequent workshops. The last thing anyone wants is to be left behind, so it's best to get crafty with how we bring everyone along.
After the team exercise concludes, the Design System lead can distill everything into a deck covering what the team said and what DS Lead heard, and present it in a follow-up meeting. This provides yet another opportunity to build consensus. We're all human. We may not have grasped the nuances of what our team was saying. Give them the chance to correct it.
Exercise 2: Language Setting
The next exercise is all about building a shared language or shared appreciation for each discipline's vernacular. When we look at our coalition, we should note that each group comes with its own glossary of terms. Design systems are notoriously tricky, and their terms are no exception.
For example, components. This is a common term. However, it means different things to different disciplines. Figma users say "component" when describing a pattern. However, patterns are abstract representations that are designed for build-out.
Whereas components are technically built in code. One might find themself using components in a conversation with a developer, and the developer may assume they will receive functioning snippets of code.
Terms like UX and UI, or refactoring and updating, can be simultaneously generic and specific depending on who's using them. Same for ben day dot and half-tone.
Sometimes going as meta as standardizing what a "design system" means can be a worthwhile exercise. Marketing and branding may have a very different concept than a product team. The goal here is to talk about it, open up space to share and learn from each other, reach a consensus on what to use and when, and then let it ripple throughout the organization.
Language Setting helps to ensure that future communication is clear and unambiguous. It puts teams one step closer to working more efficiently and reduces internal pain points. Additionally, we will have a glossary of terms to pull from when we get to our design system's principles, guidelines, and governance phases.*
*In the webinar mentioned above, an attendee asked a great question regarding shared lexicons for cross-cultural teams. While I have yet to find myself in that particular scenario, it was a poignant question to pose. Something I hope to dig into in the coming months.
Exercise 3: Prioritizing Needs and Features
Knowing what to work on first is very challenging, especially when teams are moving fast and a system's scope is broad and deep. Setting aside time to prioritize what a team will work on is a great way to get what they need when they need it.
Before getting started, however, teams will want to conduct an audit of all existing components, patterns, principles, etc., to better understand how the system is organized, documented, and used. Depending on how large a system is, it may be quicker to split everyone into smaller working groups and have each focus on, say, a particular platform or portion of the system. The rubric can be as simple as what's currently in use, what isn't working well, and what's missing.

If a team doesn't know where to start, I have a checklist that I share with clients. It helps to put guardrails on a seemingly open-ended task.
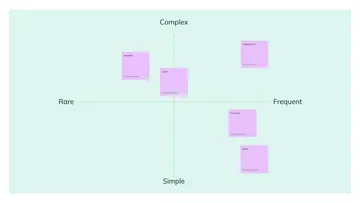
Once audits are conducted, the team should convene and start winnowing down the list. A quadrant map and a pile of stickies (physical or digital) are a great way to democratically determine what will sit at the top and bottom of that priority list.
Quadrants can be broken down into rare, frequent, simple, and complex. Anything that falls into the rare and complex sections gets eliminated from the list of priorities. Conversely, those in the simple and frequent areas of the map are added to the top of the list. If there's a desire and energy to take things further, teams can write out the problems that each item solves or make note of when they should or shouldn't be used. This helps teams understand when it is appropriate to use different parts of the system, and, once again, this information can be the foundation on which the system's guidelines are built.

Bringing Meaning and Purpose to the Work
Supporting a design system and its team takes time. Those investing in the system need to know that what they do actually matters and that they’re making a difference in their organization. Because when they know they can make an impact, they are more likely to participate in other aspects of the company and spread their enthusiasm around to others. And when employees are bought into a cause, they will focus more on what can happen and less on what isn’t happening. So, let’s be deliberate in the early phases so we can be more efficient down the road.
If there’s one thing to take away from this article it’s that people define, build, use and maintain design systems. Find ways to attract, retain, and engage them in ways that boost performance, give their work purpose and meaning, and ultimately accelerate your organization’s efforts.