Creating a Safari Friendly Search
Rob Soule, Former Viget
Article Category:
Posted on
If you're a mac user like me, then you can appreciate all the subtle nuances Apple adds to its products. One of these is the ability to add a custom search field in Safari. With a simple attribute change, you can transform a regular text field into a Mac-a-fied search box:

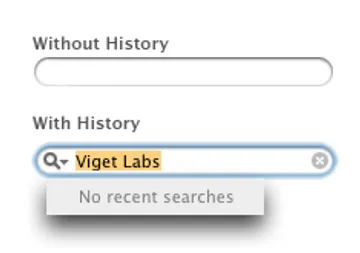
Basic text field:
<input type="text" />Safari-specific search box:
<input type="search" />Include past search data:
<input type="search" results="5" />This method degrades gracefully in most modern browsers, but it isn’t valid markup. I've remedied this minor problem by using JavaScript to dynamically add these attributes. The following example uses the jQuery library but could also be written to use traditional DOM Scripting.
if ($.browser.safari) {
$("#search-box").attr({
type: "search",
results: "5"
});
}Even though Safari users are in the minority, they’ll appreciate this improvement to their browsing experience.