How to Create Shared Understanding at the Start of MVP Projects

Grace Canfield, Former Project Management Director
Article Categories:
Posted on
PMs play a vital role in driving the success of MVP projects by fostering a shared understanding of what the team is building. This article explores actionable strategies for defining and cultivating shared understanding from the very beginning.
At Viget, we build a lot of custom web-based software MVPs. One of the key areas of value that our product and project managers bring to these projects is fostering a shared understanding of what we’re building. This enables high-quality work and helps ensure that we’re getting there efficiently and in sync with each other along the way.
As a PM, this responsibility involves not only developing our own point of view, but also facilitating team collaboration such that others can share their perspectives. The goal is to distill all of this into a clear, shared definition of MVP functionality.
In this article, I’ll explain how to cultivate shared understanding during the initial discovery and definition process on MVP projects: How do we engage in conversations with designers, developers, and stakeholders (in our case, clients)? How do we make sense of what we’re building in a way that enables a shared vision of what we’re working towards? How do we define how to get there in a way that maximizes quality outcomes while minimizing risk?
In Part 2, I’ll cover how to maintain shared understanding during the evolution of ongoing development.

Discovery
First, we need to figure out what the heck we’re building — at a high level. Our project teams often conduct discovery activities like onboarding to our client’s industry, product vision, tech stack preferences, and any background research the client has already completed; as well as conducting our own user and competitive research.
Some key activities that Viget PMs use to begin fostering shared understanding during the discovery process include:
1. Define what conversations we need to have with clients/stakeholders.
Work with the team to identify topics or questions that need to be answered to begin synthesizing areas of functionality in the product. Based on that, plan and schedule discussions that will allow us to gather that information.
2. Prioritize learning about the most important & highest-risk areas of the product first.
We can’t talk about every detail of every feature during discovery, so we try to discuss the most integral — and riskiest — areas of the product first. That helps us get a high-level understanding of what we need to build and a general idea of how we might tackle the work without getting distracted by details that make more sense to iron out once we move into iterative design & development.
3. Actively participate in discussions and distill key learnings.
Identify where there might be gaps in our team’s understanding, chime in during client meetings to get clarification, and confirm or summarize what we’ve heard as we go to ensure we’re interpreting goals and information accurately.
4. Create a product brief to encapsulate key information.
This is a written document that serves as a foundation to begin formalizing shared understanding during the discovery process. It summarizes what we’ve discussed with the client team about the product mission & vision, key audiences & value propositions, goals for the MVP vs. future state of the product, and KPIs. We share this with the project team and then the client, and refine based on feedback. Grab a free product brief template here!
5. Document key terms in a product glossary.
Creating a glossary is helpful to build a shared vocabulary of relevant industry terms and concepts that will be represented in the product. (It also comes in very handy when onboarding new teammates in the future!)
Initial Definition & Planning
As we continue to get more information, we shift into product sense-making: solidifying what we’re building and how we’ll build it.
During this stage, our product designers may start defining the information architecture, key user flows, or early design explorations for the product — often including both near-term and future states. Our developers may spike on investigating and defining potential technical solutions to some of the key areas of functionality we know we’ll need to build.
And PMs support and help facilitate this early-definition process to foster shared understanding with a few key tactics:
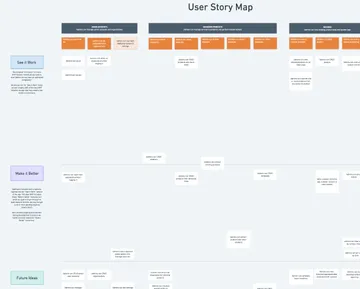
1. Create a user story map to define what we're building for the MVP.
We typically start defining high-level areas of functionality by drafting a user story map. A user story map is a diagram that pairs visuals and text to articulate a) the categories of functionality that need to exist, and b) the order in which we’ll tackle features within each category, working with a simplicity-first mindset (more on that here).

The PM will typically take a first stab at a draft, share the draft with internal team members, refine it based on their perspectives, and document questions or areas of prioritization to discuss with the client. From there, we review and discuss the user story map with the client and further adjust as needed based on their input. You can access a free user story map template here!
Ultimately, the categories of functionality in the user story map can be used as a basis for the PM to map out a rough estimated MVP timeline, informed by developer input along the way. We typically sequence the most foundational and/or highest-risk areas of functionality first to try and uncover bigger unknowns as early as possible.
2. Identify other opportunities for visual sense-making.
As we're trying to come to a shared understanding of the product, sometimes visual representations are more effective than using words alone.
To that end, PMs should keep an eye out for other opportunities where a visual aid may be helpful to facilitate quick decision-making or get a gut check that everyone is on the same page. This can be especially helpful when talking through abstract concepts or complex technical approaches.
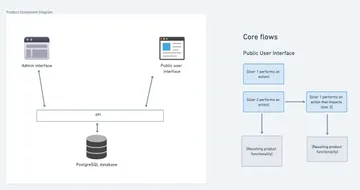
From there, we’ll spin up artifacts that fit the need like product ecosystem diagrams, user flow diagrams, or concept models.

3. (Most important!) Ensure effective communication.
All the documentation in the world is useless if it’s not seen and understood. A common mistake I’ve seen is producing documentation that goes to die in a folder somewhere because it was not used or communicated effectively to foster shared understanding.
For PMs, ensuring effective communication includes identifying when and how the project team needs to come together to share individual work, integrate it with other folks' work (if and when that makes sense), and make adjustments based on each other’s feedback.
Ensuring effective communication also includes facilitating working sessions with our clients to share and refine our understanding verbally and via the artifacts mentioned above. This ensures that we’re factoring in our clients’ industry expertise and feedback, and helping them build a shared understanding of what we’re building as well. At Viget, working sessions can be led by PMs, product designers, or developers, depending on the subject matter and team makeup.
Ultimately, shared understanding stems not only from individual leadership and spearheading functional definition, but also from collaboration and empowerment of everyone on the team. PMs and other project contributors can work towards a team-wide shared understanding of what we’re building by laying a foundation of sense-making at the beginning of projects.
In a follow-up post, I’ll cover how we can retain (or regain) that shared understanding throughout the inevitable changes that come up during the development process.