Craft vs. WordPress: The Good, the Bad, and the Ugly Data
Megan Zlock, Former Front-End Development Director
Article Categories:
Posted on
Any web developer who has been working in the industry for more than a few days has probably heard of WordPress. Stay for a couple more months and there’s a good chance you’ve worked on a WordPress site — it’s a popular platform since it’s well-known, easy-to-use, and free.
You may have also heard of ExpressionEngine, Drupal, Joomla, and a few other CMS heavy-hitters. They all have their benefits and flaws, which is a topic for another time. I’d rather talk about the next up-and-comer and my new favorite, Craft.
Craft is a small CMS that was developed fairly recently by ExpressionEngine add-on developers Pixel & Tonic. Having worked with ExpressionEngine for a while, it’s obvious these guys really know the pain-points in any client-facing CMS. Everything they’ve built into Craft solves a problem I’ve had on almost every site I ever made with WordPress. If I had to make a CMS myself, it would probably resemble Craft pretty closely.
So, how does Craft stack up against the industry go-to?
The Good
Craft is like WordPress if it was stripped naked and then clothed in Advanced Custom Fields
WordPress strives to give its users as much as possible out-of-the-box, whether that user is a novice blogger or a talented developer who needs a good admin panel. The result is often too much functionality, which forces developers to strip out or disable features to meet the needs of your very custom website (like Comments or the Links Manager, pre WordPress 3.5).
Craft, on the other hand, starts with just the basic building blocks and minimal defaults. The Sections and Fields it does provide let you build up your content types and inputs to get to the custom dashboard you want. I would even say it takes less time to build Craft up to WordPress status than it does to fight with WordPress settings to take out all of those Blog-centric things you don’t need.
Another win for Craft is that its Fields build your content interface in much the same way as WordPress’s Advanced Custom Fields plugin (a must-have tool with WordPress in my book), but without downloading and installing another piece.
Building instead of Manipulating
This difference in the platforms’ philosophies is apparent in their templating tools. WordPress supplies and spits out a lot of its own default HTML that requires manipulation of the API to change. Craft comes with nothing. No HTML at all. Which is glorious.
There is no API to coerce into the markup that you want and there is no lazy settling for the default because there is no default. As the O.C.D., semantic-obsessed front-end developer that I am, this is perfect. I set all my own HTML (with Twig templates in Craft), styles, and attributes from scratch. <3
Relationships are Hard
One thing that is a recurring pain to work around in WordPress is its lack of relationships between Post Types. If one Post Type needs to be related to another Post Type, you have to make some middle-man taxonomy or category to relate them, do some PHP magic to make your own custom inputs in the post editing screen, or find a plugin that meets your need. With Craft, Entries (the Crafty brother to Posts) are easily related with a simple Field type. Drag, drop, done. Hallelujah!
A Common Example: Say a non-profit site has a Section of “Social Causes” pages and they want all of their News and information to be categorized by and related to these Causes. Creating those relationships is far more difficult in WordPress.
Welcome to the Matrix
One other great client-serving feature of Craft is its handy Matrices. With Matrices, you can set up your interface in Blocks, which your client can then use to build their page — it’s a win-win-win for clients, designers, and developers. Clients can control the order of their well-designed content without hacks or careful content input into a catch-all Editor; designers can rest assured that their designs won’t be fouled-up by user error; and developers have complete control over the mark-up which is generated by these blocks.
In comparison, WordPress can do repeating blocks of the same content in a row. Not too bad. The catch is that you need Advanced Custom Fields, plus their Repeater Field addition which, unlike the main plugin, does cost a few bucks.
Less PHP! And More PHP! Wat?
This last “Good” point is relative to the type of developer you are, so I admit this could easily go in the “Bad” section. Although Craft is built off of PHP like WordPress, Craft uses Twig templates. This is great for front-end developers already familiar with other templating languages like Handlebars or Liquid, but may not be for all you PHP gurus. I personally like the change, since loops feel a little less clunky and the data syntax is closer to JavaScript.
You will find PHP in Craft’s plugins. Since Craft does not have Themes, there really isn’t anywhere to put your common template helpers and useful functions. Instead, be prepared to write your own Plugin to add what you need. Gone are the days of plopping in a random PHP function into functions.php. This is great since your site is then based off of good modular code and proper PHP Classes, but you may need to read up a bit to get there.
The Bad
Google Maps vs. Apple Maps
As Apple found out the hard way, it can be tough to beat the big dog in the market. WordPress has been around longer, has more resources, and has more developers actively contributing to it. If you hit an issue with Craft, resources are few. I’m sure the Craft community will catch up, but in the mean time I recommend making a few new Twitter friends. @Craftcms, the folks from Pixel & Tonic themselves, and Viget’s own Trevor Davis are good follows. Those passionate about Craft are happy to answer questions.
Craft? Crafts? Kraft? Minecraft?
Craft picked a pretty tough name in the Googleverse. Searching for common problems becomes a real chore, simply because you have to sort through 50 articles about Minecraft before getting to the few sources that are available. Compare that to WordPress results, which will stretch for pages and probably include at least five well-written solutions to your problem on Stack Overflow.
I search “Craft CMS” for the best results and include “Twig” if it’s a templating problem.
The Deal-breaker
One obstacle for some clients when it comes to Craft is the price. One can’t help but second guess the choice to throw down $299 when the usual go-to CMS is FREE. It’s not such a tough sell on the agency level since clients have usually come prepared to spend much larger sums, but freelancers might have a harder time justifying the cost. Even so, I recommend you try — it’s a one-time fee that then unlocks all of Craft’s best features and goes toward the support and further development of the system.
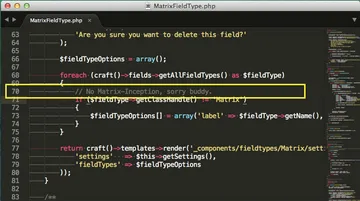
Can I get both Pills? The Matrix + Inception
For good reason, Pixel & Tonic have restricted Craft’s Matrix a bit. Some things I would love to see in future releases:
Re-using Blocks: I’d like to use already made Fields or sets of Fields inside Matrix blocks. If the same “module” exists both inside and outside of my Matrix, keeping the data the same requires careful duplication.
Matrix Inception: Please?

I’ve hit data that could really use one more level inside of Craft’s Matrices. (A page builder matrix with a repeating section inside of it does not compute.) It sounds like Pixel & Tonic are working on this, so my wishes should be fulfilled soon.
The Ugly Data
I am not a database-taming type of dev. I cannot whip up SQL queries and the like to properly clean and clear up my database. I may not be the right person to comment on this particular area, but I will say that the data for both of these platforms is rather Ugly.
WordPress
The biggest headache when working with WordPress in multiple environments is, of course, its data. Of all things to store in your database, WordPress stores the root URL of your website. If you’ve worked with WordPress, you know exactly what I’m talking about. If a developer ever has to do a manual find-and-replace within a SQL file, something is very, very wrong. Other undesirables include excessive settings management and a single data model for any kind of content.
Craft
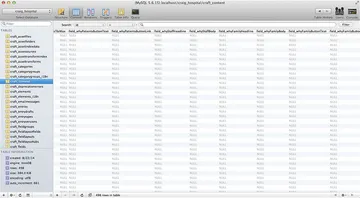
Craft data is beautiful until you get to the “craft_content” table. And then you realize where all your great Fields went. After careful curation of Fields, Field Groups, and to which Entry Types they are assigned, each Field becomes a new column in this table and you’re hit with a wall of NULL data.

Such NULL. It seems like such a waste when each Entry Type could be broken into its own table to greatly reduce the NULL.
Aside from that, I would say Craft stores too much of its structure as data only. Again like WordPress’s Advanced Custom Fields, Craft stores the new Fields you add to your admin panel as data. This is a big drawback when juggling environments. Advanced Custom Fields later solved this problem by adding an export tool to spit out and store your Fields as a PHP object. I hope Craft will soon follow suit so I can stop adding “To Be Used Later” fields to Production sites in order to preserve the flow of data.
TL;DR: Craft is better than WordPress for more custom websites because developers can build instead of manipulate. This philosophy applies to creating the admin, content entry, and templating. Prominent downsides include difficulty finding solutions, the price, and storing all Fields as data only.