Building a “Choose Your Own Adventure”-Style Game Engine in 48 Hours

Albert Wavering, Former Digital Analyst
Article Categories:
Posted on
For Pointless Weekend 2018, we built an online tool that lets you easily build interactive fiction in your browser.
Of all of Viget’s many traditions, our internal hackathon Pointless Weekend may be my personal favorite. Every year, a scrappy team from each of our offices bands together to ideate and build something spectacular in just 48 hours. In past years, we’ve built a bell choir for your phone, a high-stakes baby betting app, a GIF-filled party game, and we’ve even explored a galaxy far, far away.

Spots You
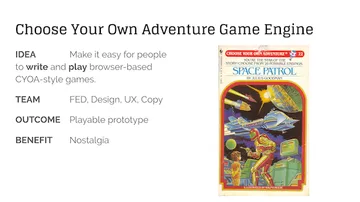
View our workA few weeks ago, in anticipation of Pointless Weekend 2018, I pitched my idea to "make it easy for people to write and play browser-based "Choose Your Own Adventure"-Style games.

Once we had teams divvied up (the other was SitStay), we quickly converged on the idea of using flow charts to write choose-your-own-adventure (CYOA) stories. We researched prior art to make sure that a flowchart tool was unique enough to be worth working on, and ended up finding many similar tools:
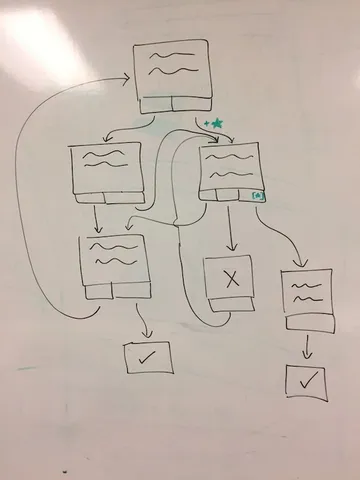
However, none of these tools hit the mix of ease-of-use and power that we had in mind, so we proceeded to plan our own. We started by whiteboarding some sample story scenarios and identifying the elements and relationships we'd need to represent both graphically and in our database.

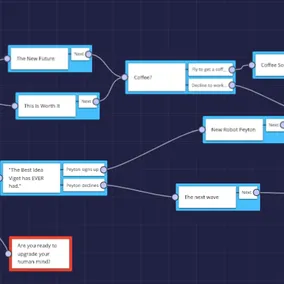
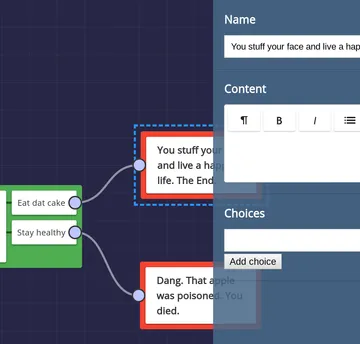
Inspired by Whimsical's flowcharts, we found a React library to handle flowcharting, and hit on the idea of presenting details about scenes in an editable sidebar.

This combination of flowchart and sidebar was a powerful solution to a problem many CYOA engines have to deal with: information density. Because CYOA stories present narrative decisions to readers, they follow an exponential growth pattern that requires lots of writing for every potential narrative path. This proliferation of text can make it challenging to see the structure of a story you’re writing. By combining a flowchart with an editing sidebar, we keep the ability to see and organize a high-level overview of a story while keeping plenty of room for editing text.
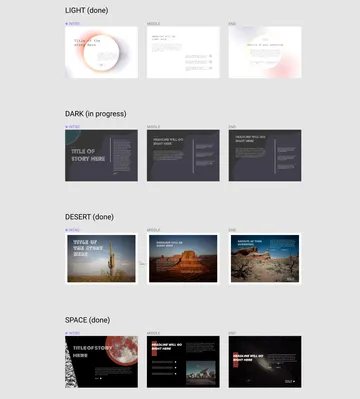
Our team was a great balance of design and technical talent, including a visual designer, a graphic designer, and three engineers.
Angela researched existing tools, brainstormed interaction possibilities, and wireframed pages.


With three developers on our team, we were able to divide and conquer back-end engineering.
Nate experimented with writing his commits in middle English and turned Angela’s flowchart wireframes into working flowcharts.

Eli coded account management, story management, and the introductory tutorial.

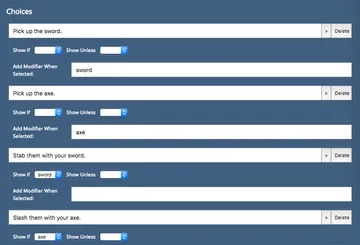
Joe wrote client-side code to handle story management and led the development of question modifiers (which add a lot of power to stories by letting authors conditionally assign values based on choices, then reference those values later).

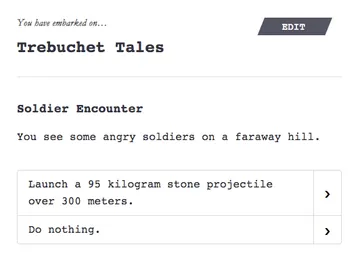
The final version of our app has everything that you need to create and publish a choose-your-own-adventure story. We don't have many stories written yet, but you can check out a trebuchet love story I wrote, or create your own!