Behind the Scenes of Building the Three Word Stories App

Emily Bloom, Partner & EVP of People and Culture,
Nevin Morgan, DevOps Director,
Joshua Pease, Platform Development Technical Director,
Lauren Sheridan, Product Manager,
Maria Taborda, Senior Product Manager,
Jeremy Frank, Former UI Development Director, and
Eric Fuhrmann, Former Senior UI Developer
Article Category:
Posted on
We built a collaborative story writing game in 48 hours for a company hackathon. Here’s a recap of how we did it and what we learned.
Three Word Stories lets two or more people take turns to write a story, and then it reads the story aloud. We built this simple app over about 48 hours as a part of our annual hackathon tradition, called Pointless Palooza. It’s not easy to conceive, design, build, test, and launch something so quickly – even as a team of seven. How did we do it?
We had an advantage. We all recently enjoyed the delightful, disjointed experience of writing a three word story as a group during a virtual all-hands event. Aubrey described the ice-breaker activity in her event recap article. She set up a Google Doc with our names listed alphabetically, set an ambitious two minute timer, and we each contributed three words to what ended up being a very silly story. It was a quick and energizing way to get the entire company’s focus on a shared purpose – aka alignment – and a great way to kick off an all-hands event.
Three months later, we decided to build a web app version of the game so other people can enjoy the fun of collaborative story building, too. Since we all had first-hand knowledge of the user flow of the gameplay, we were able to quickly dive into technical decision-making. We also saved ourselves time by riffing on the design elements of a 2023 Pointless Project game (Verbose) and keeping things as simple as possible at every turn during the hackathon.

Technical Decisions
There were three big decisions we had to make early on – and dozens of smaller ones along the way. Here was our thinking on the big ones:
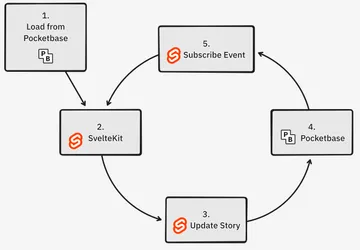
SvelteKit
- We had heard about SvelteKit's speed and efficiency before, and were excited to give it a spin on this project. It's a UI framework that was quick to set up and offered an ultra-reactive front-end for our game. It was a must in the context of a fast-paced game where real-time interactions are so critical to the gameplay experience.
- Svelte’s built-in module for creating data stores made it really easy to subscribe to PocketBase events and keep the UI and game data in sync.
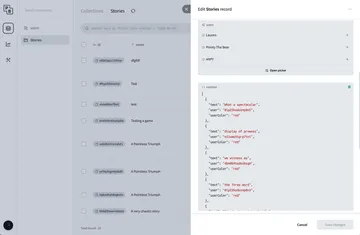
PocketBase
- Pocketbase is a lightweight and self-hostable alternative to backends like Firebase and Supabase. It’s built in the Go programming language and while still under active development it provides a very fast backend for read heavy applications while being very simple to extend and flesh out a data model. It also provides a robust out of the box api along with a JavaScript SDK to allow for rapid frontend development.
- Something we really liked about Pocketbase is how adaptable it was. At first, we simply downloaded the pre-packaged Go binary and were up and running in about 5 minutes. However, by the end of the project, we had built a custom Go app that tied Pocketbase’s Database hooks with our self hosted text-to-speech generation models.
XTTS-v2
- This text to speech library gave us the most flexibility with how we could run it. It also has the most interoperability with a variety of different models and their checkpoints to let us select the best mix of coherence of output with ability to run the underlying AI models.

The Roller Coaster
There were all the usual ups and downs of any product development project, but condensed into a very compact timeframe. All day long on Thursday, we shared updates via Slack and supported each other with problem-solving and decision-making (or nudged each other to break for sustenance). Later in the day, we had a Huddle to do an inventory of remaining work. Things we heard:
- It seems like we are running out of time. (5:05pm) 😢
- So now you can start a game and join a game. Next up - make it possible to write the story. It should be pretty straightforward. (5:15pm) 🙂
Neither comment seemed surprising. With a 48 hour timeline, failing to launch is the most likely outcome, despite all efforts to build a functional app.But then, when Joshua said he thought we were in good shape, that also felt entirely expected – we had been making good decisions and steady progress all day long.
On Friday morning we hunkered down with our ”Launch Critical(ish)” testing notes. Lauren commented, “I thought it wouldn't be worth the time given the short amount of time we had, but next year I will make a real task board!” We moved through the list methodically, adding a 3-word limit to each input and setting up auto-scroll, and moving a few things to “post-launch.” We listened to the different Text-to-Speech model outputs Nevin set up and voted on which ones seemed best. And sure enough, by noon, the app was ready for a company-wide demo. Roller coasters are fun!
Insights from the Team
Here are a few thoughts from most of the team members who participated:
- Annalisa: I was excited to transform our TTT story experience into a new UI. Thinking through challenges like the core story writing design was a fun collaboration with the whole team.
- Emily: I love the pace of Pointless. People throw out a question and decisions get made within minutes.
- Joshua: The combination of Svelte + PocketBase was really magical. It was worth taking a risk and experimenting with a totally new tech-stack. Building realtime features was a breeze with Pocketbase.
- Jeremy: Collaboration was critical for such a fast-paced and short timeframe effort, and it was cool to see it happening in several different formats: from standard Slack chats, to comment threads in Whimsical and Figma, to impromptu huddles in Slack.
- Maria: I love pointless! It's truly energizing and inspiring to witness a team come together and achieve in days what typically takes weeks. It prompts me to consider how we can infuse that "just do it" mindset into other aspects of our work. As a Product Manager, I love planning but, I believe prioritizing action is key. Let's put our creations out there, allow people to engage with them, gather feedback, and then iterate.
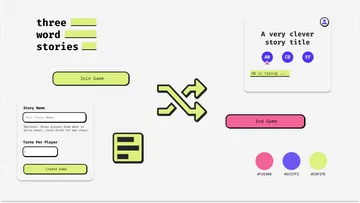
- Lauren: It was fun getting to try my hand at creating the initial wireframes, and then watching as my team transformed those early concepts into a beautiful and usable interface in a powerful, functional application. I’m amazed at the level of collaboration I witnessed, and what we were able to accomplish in such a short time!
- Nevin: PocketBase is one of the best backends I have experienced for rapid application development. It allowed us to rapidly build out business logic when needed while giving us extremely simple api creation and data modeling.

And Now…
Check out the game! Share it with your friends. It’s most fun when played as a group – a family, classroom, company, or friends. We think Three Word Stories works well to break the ice, spark alignment, or practice collaborative creativity. We hope you have as much fun playing it as we had building it.