A Whole New Wooooorld: Structure + ExpressionEngine
Doug Avery, Former Senior Developer
Article Category:
Posted on
Even with the EE 2.0 release in December, I think the best ExpressionEngine event in 2009 was the rise of Travis Schmeisser's Structure. While 2.0 lays the groundwork for a bright future, in the short run it's more of a step backwards because so few of EE's amazing community-built addons have been ported so far - even with new functionality, a 2.0 upgrade takes away far more than it gives at the moment.
In contrast, the Structure module immediately makes major improvements to your site's UI, construction, and template codebase, and it also plays nice with other addons, creating a faster, smarter EE experience. No software I installed last year saved me as much time and effort as Structure did, and Travis deserves all the credit for that (and he got quite a bit, including Devot:ee's Module Of The Year award)
So what is Structure, and what about it makes EE so much better?
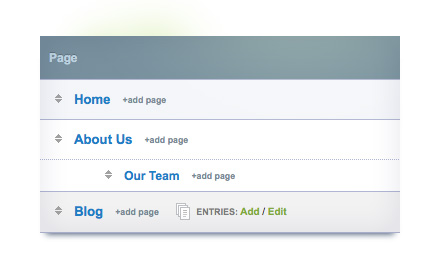
Structure is a module that overrides EE's URL/template setup and creates its own hierarchy of pages and "Listing" pages, along with a new interface that's meant to handle most user needs. Why is this such a big deal?
- A page is the basic unit of most websites, but in EE, there's no great way to handle them. EE developers spend a lot of time trying to simulate a page structure using templates, categories, and weblogs - which tends to make bulky, finicky sites that can be hard to extend and update. Structure brings the page concept into EE beautifully, and adds breadcrumbs, navs, and a host of other traditionally hard-to-develop features.
- Entries are now linked to templates, and not vice versa. This might not seem like such a big deal unless you've made a big EE site without it - large EE sites rely on a large number of repetitive templates, which are especially difficult to handle. With Structure, you can run a big site with hundreds of top-level pages off a handful of templates - a huge time-saver.
We had a few false starts with Structure - mostly because we were trying to bring it into existing EE sites (recommendation: don't) or use it to do the wrong things, but we eventually got the hang of it. A few pointers:
Make Great Structure Sites
Use Gypsy.
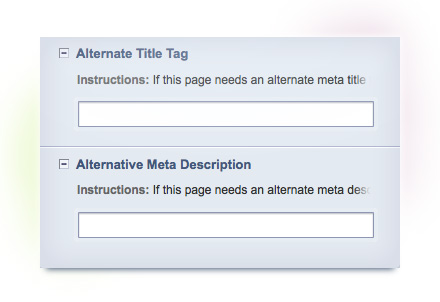
Gypsy allows for standardized field names/types across all your weblogs, which is the key to making a great "default" template that can handle most pages. It also makes custom meta tags and title tags a snap - since Structure always knows which page you're on, and Gypsy always knows what your field name is, you always have easy access to custom fields like these.

Useful site-wide fields like this should be a snap to implement and use - custom per-page meta information used to be a huge pain, but it's no problem for a Structure/Gypsy setup.
Make it browseable first.
Using a default template and some subnavs, you can make a working site super-fast with Structure - this allows clients to make sure all the pages are where they imagined and understand what's still missing. Again, if you're using Gypsy and standardized field names like "general_body" and "general_intro", this should be a snap.

Using a template or two, it should be possible to create the whole sitemap in the Structure Interface, and make an early working site for clients or project managers.
Keep specific templates for 404, Search Results, and No Search Results.
This is especially true for the search templates, because they have an unpredictable query string in the URL that Structure doesn't work well with.
Embed, embed, embed.
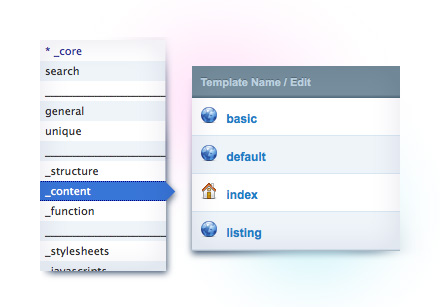
Most of our page templates are actually just a few lines - embed header, embed content with parameters, embed footer. Embedding a "content" chunk like this allows you to easily pass parameters into weblog tags using advanced conditionals, so you can effectively use one or two weblog tags to run the entire site if you're clever about it. This setup might require more up-front planning, but it saves you a ton of debugging and tweaking time later, and keeps the code much dryer.

We have a number of "general" and "unique" templates, most of which point to one of three "content" embeds with a few special passed parameters.
Use Assets. The Assets bucket is Structure's orphanage for non-page entries - perfect for one-off chunks of content like a footer disclaimer.
Watch Out For...
BE YE WARNED: Structure overhauls URL and templates handling, which means that a lot of old tricks might not work without some extra work. Here are the most common issues we run into:Like EE's url_title, Structure's page_slug determines the address a page appears at. Url_title and page_slug usually match, so it's easy to mix them up in your templates - but if they get out of sync, templates that use both can break. At Viget, we completely hide the URL Title field , using only {page_slug} and {page_uri} in templates.
To find the correct "parent" entry, {exp:comment} tags try to match the current URL to an entry url_title. But like I said, actual URL and url_title can get out of sync, so you might want to manually set an entry_id or url_title in your tag:
{exp:comment url_title="{url_title}" dynamic="off"} Structure is a lot stricter about URLs than EE templates tend to be. While this is great for 404 handling, it makes some old-school EE ideas kind of tricky. For example, "blogentry/comments" will throw an error, because Structure looks for an explicit "comments" page. We like to redirect form submitters to "(currentURL)/thanks" for tracking purposes, but Structure doesn't understand that we want the last segment to be effectively ignored.
We use NSM Safe Segments to work around this, which makes EE ignore segments of your choosing.
Related to the last point, Structure kills EE's default handling of blog categories. There are a couple of workarounds for this, but our favorite is a two-step process:
1. Create your categories and note their url_titles
2. Create new pages under your blog page for each category, with page_slugs that match the url_titles
3. Link these pages to a template that uses Low Seg2Cat to convert the segment into a category ID, then drop that ID into a weblog tag.The incredibly useful Cloner duplicates entries, but the process can mess with a Structure page's hierarchy and listing settings. Watch out!
Have a Structure setup or trick you'd like to share? Let me know in the comments!