A Viget Glossary: What We Mean and Why It Matters - Part 3

Melissa Southern, Former Senior Project Manager
Article Categories:
Posted on
Building a shared lexicon with clients is an important first step for any project. We’ve compiled a cross-discipline list of commonly-used, but often-misunderstood, terms used at Viget.st
So far we’ve defined common but often-misunderstood terms for UX and creative work. Today, we’ll review development phrases that can cause confusion for non-developers.
Development
Agile software development
The Manifesto for Agile Software Development was published in 2001 and since then the term and framework has become commonplace in the software development industry. In reality, people often mean different things when they use the word agile - it’s a loaded term. In essence, agile principles involve transparency, efficiency, and user-centered design and development. The approach values getting a viable product out quickly so that the team can begin validation and incremental iteration. However, we highly recommend this blog post that unpacks what we mean when we talk about agile.
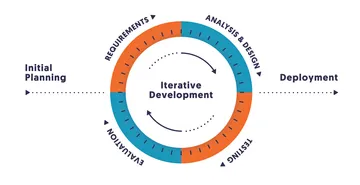
Iterative Development
Iterative development is one of the principles of the agile methodology, but isn’t a methodology in and of itself. Since, as I mentioned above, true agile can be difficult to implement at an agency level, we often place more emphasis on our iterative approach to development work. Iterative development is an ongoing cycle of work that involves planning in order to establish requirements, analysis and design that feed into implementation, launch, validation testing, and enhancement. Initial planning feeds into this cycle, and the output is regular deployments.

Tech Stack
A tech stack is the set of technologies - programming languages, tools, and software - that work together to create a product or website. These are often further divided into front-end (like React, CSS, and HTML) and back-end (like Rails, Python, and SQL). Often, when a client wants to partner with Viget for a product build or website redesign, they have a tech stack in mind. Other times, clients are so early in their start-up, it’s not something they’ve had time to consider. As a company, our preferred approach is to work with clients to understand a product’s requirements, goals, expected usage or growth, and future support needs before making a tech stack decision.
Environments
Once the tech stack decision has been made, we set up the environments we’ll use for the project. An environment is the location where an application’s source code is copied, or deployed, to make it visible and accessible via a URL. Each environment has a different purpose and levels of access. Our typical set-up is dev, integration, staging, and production, but larger projects will sometimes require more. Dev and integration are usually for internal review and testing only, while clients use staging for their review and QA. Production is another word for your live site. Any code that is pushed to the production environment is publicly accessible.
Deployments
Regular deploys are part of the software development lifecycle. The goal of a deploy is to move the code for an application or website onto a server where users can interact with it. This may be a restricted environment, where users can perform testing, or the public-facing environment where any user can interact with the product.
Accessibility
To put it simply, accessibility is the practice of ensuring your product is usable by as many people as possible, whether they have physical disabilities, temporary disabilities, or situational limitations. At Viget, we pride ourselves on building for inclusivity, and being intentional about accessibility from project kickoff through launch. We love working with clients who are committed to meeting accessibility requirements too, but find that, at times, they are unaware of the implications that being accessible will have on their site. It may require clients to rethink their content, stray slightly from an approved color palette, or schedule additional time for QA. Even so, the benefits of building for accessibility always outweigh the risks.

Coaching Platform
View our workMVP
We’ve worked with a number of startups over the years and have helped clients like Optify and Privia launch an MVP, or minimum viable product. We find that it can be difficult for startups to separate their dream version of an application from what a true MVP is - a first version of a product that allows a company to quickly build a release, recruit users, validate the product idea, and test initial features. With an MVP, companies can make smarter decisions about how to expand because they have user feedback to support their roadmap. Read more about making the most of your MVP.
CMS
Choosing a CMS, or content management system, is an important decision. As an agency that works with both off-the-shelf and custom CMS implementations, we have a lot of experience - in fact, we even wrote a book about it. But at its core, a CMS is a web interface that allows users to store, manage and present content and other digital assets on a website. We’ve built custom CMSs for clients like The Nature Conservancy and the World Wildlife Fund. Wordpress and Craft are well-known examples of off-the-shelf platforms.
Headless
Whereas a coupled CMS takes into account both the management and display of content, a headless CMS is for admin management of content only. That content is then called upon by an API that can display it across a variety of platforms with different parameters, as long as they’re connected to the internet. This means that a single headless CMS could serve content to a website, mobile application, and smart watch simultaneously. A headless CMS also gives front-end developers more flexibility and can be used to create more interactive experiences.
API
Most clients we work with are familiar with the term API and loosely understand the concept, but API responses can differ drastically, which impacts their usefulness. An API, which stands for application programming interface, provides a way for two services to communicate. To say it in a slightly more technical way, an API is code that provides access to specific information in a server. We build numerous APIs into each application. But we find that clients are more likely to reference third-party APIs, or those that allow a site to integrate with services or features from another platform. We often remind clients that just because a platform offers an API does not mean that it will magically solve all our problems and give us everything we need. Some APIs are poorly-written or have fragmented or missing documentation, which makes using them very difficult. We always recommend reviewing API documentation closely before trying to integrate an API into a site or application.
Interested in seeing how our development processes take shape? Take a look at Viget’s application development work and Craft CMS projects. And come back next week for the final installment of this series, where we'll investigate terms we commonly use when talking about Data & Analytics.