Going Headless in 2024: A View of the Headless CMS Landscape

Is a headless CMS right for your website? If so, which one? Our UI Development team dove deep into the current landscape of headless CMS solutions to determine the most promising (and least).
Many of the projects that our UI Development team works on are content, marketing, and organizational websites that make use of a Content Management System (CMS), particularly Craft or WordPress. Craft and WordPress are incredibly powerful and offer a high level of customization with deep and complex integrations. This enables us to build highly functional sites for clients like the NFL Players Association, the National Park Foundation, and the Ad Council. However, sometimes that level of complexity isn’t needed or the technology doesn’t line up with a client’s stack.
Over the past few years, a new category of CMS solutions has emerged that provides an alternative to these traditional CMSes — "headless". Headless CMSes split up the back-end content management and front-end rendering of the site into separate apps. We’ve used headless CMSes on past projects, but they didn’t always give us the power or flexibility we needed. Given how quickly technology changes, however, our UI team wanted to take another look at the state of the art in headless CMSes.
Our team embarked on an exploration to evaluate the headless CMS landscape to find some good alternatives for small to medium builds. Our goal was to add easy-to-use, lightweight, and powerful headless CMS options to Viget's offerings going into the new year. This article represents that effort.
We'll start with a few definitions.
(Or, if you're already a CMS pro, you can skip to the results:
- Headless CMSes We Really Liked (Payload, StoryBlok, Decap, Spinal, CloudCannon)
- CMSes That Have Potential (Contentful, ButterCMS, Tina CMS, Directus)
- Solutions That Didn't Meet Our Requirements)
Quick shout-out and thank you to Jeremy Frank, Melissa Piper, and Nathan Schmidt for helping with this initiative.
What is a Headless CMS?
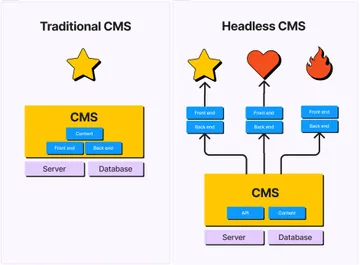
A headless CMS is a back-end-only system that simply serves as a content repository. That back-end powers an API, which feeds content to the front-end. The content can therefore be served to multiple channels, not just a website. In contrast, the content of traditional CMSes is intertwined with front-end and back-end code along with a web server and a database. There are pros and cons to both approaches.

Git-Based vs API-Driven
When most people think about CMSes, they tend to think of traditional CMS solutions such as WordPress and Craft. This is natural, as historically those solutions have been the most popular. Headless CMS options are different and fall into one of two categories: Git-based or API-driven.
Getting deep in the weeds here isn’t the purview of this article, but the main idea of a Git-based CMS is that content lives in a Git repository. This means that content is easily transferred from one CMS to another, which avoids vendor lock-in. It also makes it easier to have multiple environments or branches of content. However, it also generally means publishing can be more complicated and SEO can be tricky. Content in a Git-based CMS might look something like this:
//content.md
---
heading: Git-Based vs API-Driven
body: When most people think about CMSes, they tend to think of traditional CMS solutions such as WordPress and Craft….
cta:
label: Link to somewhere else
url: https://www.viget.com/
---In an API-Driven CMS, content is entered into a traditional-appearing software and is delivered by GraphQL or a REST API. Content in an API-Driven CMS would be entered into an admin UI and might look something like this:
{
"data": [
{
"id": 1,
"attributes": {
"heading": "Git-Based vs API-Driven",
"body": "When most people think about CMSes, they tend to think of traditional CMS solutions such as WordPress and Craft….",
"cta": {
"label": "Link to somewhere else",
"url": "https://www.viget.com/"
},
},
},
],
}Of course, every project requires analysis as to which option would be better. For more on the differences, this article by Nebojsa Radakovic gives a great overview of the topic.
Evaluation Criteria
To guide our evaluation, we settled on four criteria we feel are critical to a good content management solution for our clients. This was not intended to be exhaustive but rather set up some guardrails for the evaluation.
Simple/easy set-up: Ideally the CMS is cloud-hosted (potentially both front- and back-end) to eliminate another tech stack our clients would have to maintain.
Good author experience: The content editing experience provides a good mix of power and usability. We’ve run into performance issues with content editing tools, so we looked for UIs that don’t get bogged down on complex pages.
Good support: Solid community support with traction in the industry and good documentation.
Asset management: Built-in asset (image, video, etc.) management so clients don’t need to invest in a separate solution.
Cost: Price models can vary greatly depending on different factors. So we considered a scenario of 50 pages, 3GB of assets, and 2 editors as a baseline, then map the solution's monthly cost (we included hosting if they offer an in-house option) to $, $$, $$$. The caveat here is that every CMS has different factors that push a project from the lower-tier to higher-tier pricing.
Our Process
We decided early on that we wanted to center this initiative around our favorite new front-end build tooling, Astro. A few members of our team used it on our new Explorations to great effect. There’s a lot to like about Astro and they have a page in their documentation with guides on integrating various CMSes—so it seemed like a perfect opportunity to go deeper with Astro.
We wanted to test each CMS based on the most common needs of small to medium websites so we set up global fields, individual page content (like an About Us page), content collections (like blog entries), and flexible/reusable page blocks for each.
Finally, we decided upon a list of components and pages we would build in order to test the CMS data. Each test site would include a global header and footer, a blog listing page, a few blog detail pages, and a home page with flexible page blocks. Maintaining a consistent structure for all our CMS evaluations was essential to ensure a fair comparison.
Headless CMSes We Really Liked
Payload
Payload is positioned as “a headless CMS and application framework. It's meant to provide a massive boost to your development process, but importantly, stay out of your way as your apps get more complex.” Out of the box, it comes with a database, REST and GraphQL APIs, Authentication, and a nice admin UI.
Takeaway
The seeding of components and fields in Payload is great. Setting up a base set of components was straightforward. It’s also very simple to move to their hosted sites. It’s easy to get started quickly and customize things as needed. The admin UI feels really approachable and is overall powerful enough to scale a site if needed in the future.
Quick note: we did our investigation prior to the launch of Payload 2, which promises to offer even more valuable features.
Cost
$ (for cloud hosting)
Pros
You can host a site with Payload (using Digital Ocean) or you can self-host it.
Docker is set up to host the CMS locally.
Plugins are on GitHub and installed through npm.
There are a lot of custom plugins on GitHub.
Pulling in the data from Payload was really easy.
There is an option to automatically build out the following sections: posts, pages, forms, and categories.
Cons
Slate JS (or Lexical as of Payload 2) needs to be used to render Rich Text. This is not that big of a deal, but does require a bit more setup.
Editing the CMS fields and settings cannot be done through the CMS — that has to be done in the project TypeScript files, which is pretty easy but requires some knowledge of TS.
It is a bit more powerful than a simple site. If the client wants to host it somewhere other than Payload, DevOps might be required.
Storyblok
Storyblok is “an enterprise-level Headless [CMS] with the Visual Editor. The Visual Editor allows the editorial team to manage and organize the content visually and intuitively. The editorial team can assemble the content by dragging and dropping reusable components, preview the content in real-time, and manage images (and assets) without worrying about duplicating formats and resolutions.” Storyblok is an API-based CMS managed in the cloud with a powerful GUI interface.
Takeaway
Setup is a breeze with Storyblok—one can be developing a new site in minutes. The admin feels both intuitive to a dev and easy-to-use as an author. Blocks are simple to build and easy to include on a new page in the CMS. The visual editor is very nice.
Cost
$$$
Pros
It is very easy to set up, with good internal documentation.
- Being a cloud-based CMS means you don't have to spin up a local version, which means very minimal tech getting in the way.
Even though it’s cloud-based, updating content was never slow. Immediately after saving new content, refreshing the local site showed the new content every time.
Creating a data structure in blocks is very straightforward and can be updated on the fly during editing.
It seems like there’s decent community engagement (e.g., dev.to articles and an active Discord server).
Cons
Getting a live preview in the admin working locally with https was not straightforward, but troubleshooting wasn’t too difficult.
Honestly, typing "blok" in components to access the CMS data instead of "block" was fairly annoying and, though a small thing, is prone to human error.
Decap
Decap (formerly Netlify CMS) is “an open source content management system for your Git workflow that enables you to provide editors with a friendly UI and intuitive workflows. You can use it with any static site generator to create faster, more flexible web projects. Content is stored in your Git repository alongside your code for easier versioning, multi-channel publishing, and the option to handle content updates directly in Git.”
Cost
Free
Takeaway
Decap offers necessary flexibility, is Git-based, self-hosted, and free. As such, it doesn’t require locking in with a hosted CMS service. However, it is currently unknown how actively supported this product will be in the future.
Pros
Generated content is Markdown, so the client would fully own the content.
If CMS_MANUAL_INIT is set, a common config could easily be reused across projects.
Documentation is pretty good. While the Decap community is not that large, people seem to like it.
Cons
The two biggest contributors to the original Netlify CMS project left Netlify, which caused the original project to stagnate.
It is yet to be determined how their parent organization will handle moving the product forward.
Spinal
Spinal is “a Git-based CMS for static site generators (like Jekyll, 11ty or Astro and other Jamstack sites.” It is positioned as a CMS with easy setup and maintenance — there’s “no messing about with API's" and there's no need to run a local copy of a static site. Spinal has a simple and easy-to-use WYSIWYG editor coupled with a workflow feature to draft, QA, and publish content.
Takeaway
Spinal is built with SaaS content marketing teams in mind. It has an admin with a clean UI, is simple to set up, requires no install, and has no maintenance requirements (since it’s a hosted service). It is well suited for smaller content sites focused on content marketing with few content types and no page builder needs.
Cost
$
Pros
It has a beautiful admin UI with role-based permissions per content type.
Content can be locked or unlocked to keep editors from messing each other up. Collaboration can be done via comments, like a Google Doc.
There is a built-in kanban board for content status (e.g., ideas, draft, QA).
Price is locked-in no matter how many users you have.
Cons
It does not have support for page builder blocks, which limits an admin’s ability to customize page layouts.
CloudCannon
CloudCannon is “a Git-based content management system (CMS) for Jamstack-powered websites. CloudCannon empowers everyone in your team — developers have full control over their code, while editors benefit from intuitive and powerful content management workflows.” Users can edit content, data, or even the source code directly from the CMS, based on user permissions.
Takeaway
CloudCannon is well suited for small and medium-sized sites with multiple content types, editorial teams with publishing workflow requirements, and page builder needs. This is due to it being cloud-based with an advanced visual editing interface, built-in publishing workflow, and fully featured integration with GitHub.
Cost
$$
Pros
Documentation is very good with Astro-specific documentation and guides.
It offers Bookshop (collection of tooling) for component development workflow, and a page builder interface in the editor.
It supports Snippets which would simulate MDX components.
Zach Leatherman, creator of 11ty, is now with CloudCannon.
Cons
Setup was straightforward initially, but fine-tuning it was complicated.
Notes
Founded in 2013 with the goal of providing a better way for non-technical teams to edit static sites without involving a developer.
There is a new visual configuration generator for generating the config file.
Has several different built-in editors (visual, content, data, source) which can be enabled/disabled per content type.
CMSes That Have Potential
Contentful
Contentful is a “content platform that enables both technical and non-technical users to easily create, manage, publish, and expand distinct content experiences for any digital channel.” Contentful is marketed as having ecommerce capabilities and deep integrations with popular tools, which does distinguish itself from competitors.
Takeaway
Contentful was better than expected, but not amazing. It feels a bit rigid as there are only nine field types with no block/nested fields. Overall, it seems very much like other granular data CMSes, but with a better admin UI. It could be a great multi-channel content delivery CMS for an app, but not so much for a website.
Cost
$
ButterCMS
ButterCMS is an API-based CMS with a marketing dashboard and a few pre-built components.
Takeaway
ButterCMS automatically sets users up with basic components and fields which are fairly standard for most sites. It has a few nice development features in the admin like viewing the JSON of the current page. Unfortunately, the admin UI is a bit lacking otherwise and, as of this writing, images do not have a separate section for alt text which is a big accessibility issue. The overall feel from start to finish was that the product is marketed well, but not executed as well.
Cost
$$$
Tina CMS
Tina is “an open-source, Git-backed headless [CMS] that empowers both developers and content creators to collaborate seamlessly on a single platform.”
Takeaway
Tina is less an actual CMS, and more an integration that adds editing capabilities to your website. Tina converts content to Markdown and commits to Git. They also offer their own cloud in combination with Vercel to deploy and host your site.
Cost
Free/$ – this was right on the cusp in our hypothetical pricing scenario.
Directus
Directus “is an Open Data Platform built to democratize the database. This platform provides everyone on your team, regardless of technical skill, equal access to data and digital file asset management, for any data model or project.” It is focused on SQL databases first, which is an interesting perspective not shared by others on our list.
Takeaway
Directus took us by surprise by how powerful it was and the quality of its UI. Directus is built to work for any project, large or small. As such, the admin is pretty powerful but may not be the best option for a smaller project, as the CMS setup would take time.
Cost
$$$ (or free, if self-hosted and the organization is small)
Solutions That Didn't Meet Our Requirements
Several of the CMSes we investigated could be good for other use cases, but were a “miss” for us since they didn’t fall in line with our goals of easy developer setup and good client author experience. A few were so powerful that we felt clients would be better served to use Craft or WordPress rather than those niche headless CMSes. The following CMSes fell into one or both of those categories: Dato CMS, KeyStatic, Ghost CMS, Sanity, Hygraph, and Builder.io.
Conclusion
What we found through our exploration was a wide field of quality headless CMSes that often target specific user needs. Those of us that have experience with them and had been unimpressed in the past were blown away by how much more fully featured and easy to work with many of them are now. This exploration has opened up many possibilities for us. I hope others will find this summary equally helpful, or, at the very least, aid in starting their own explorations of the headless CMS space.
