A Pointless Weekend … Or So
A few years ago, we established Pointless Corp. here at Viget.
Since Pointless Corp. isn't actually a corporation, by "established" I mean we came up with a fun logo and a basic approach to building our own products that we consider fun and/or useful. We spend almost all of our time at Viget focused on working hard for our awesome clients; but, we find that practicing projects without a client now and then can really help us do better work all of the time.
Last year, we had our first Pointless Weekend, and a few weeks ago we had another. The idea is to spend 48 hours (6 p.m. Thursday to 6 p.m. Saturday) with teams in Durham and DC building apps we'd pitched to each other and selected earlier in the week. Trying to go from concept to launch in 48 hours isn't easy (more on that in a minute), but it forces a degree of efficiency and productivity that is exhilarating -- and reminds us what really matters when it comes to shipping apps.
Inside 48 hours, there's no time for fluff and nonsense. No lengthy meetings, extra iterations, superfluous team members, or bells-and-whistles. Also, no concerns about interruptions, shifting priorities, or the overall breakneck pace. Everyone had to be in "launch mode" from the start.
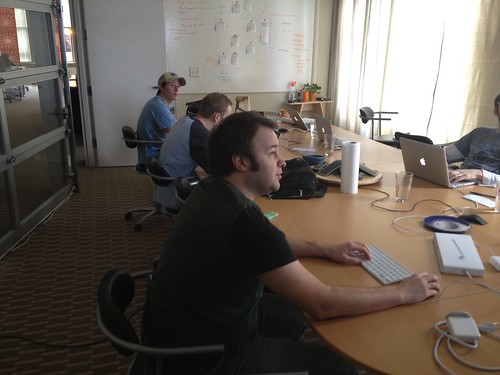
At Viget HQ we had a team of 12 committed to the weekend. Two rails devs, two designers, two front-end developers, three project managers, two marketing strategists, and one user experience designer. That's a lot of people to coordinate -- but when there's a clear deadline, everyone knows their role and enjoys working together, and excessive egos are nonexistent, there's very little people-coordination needed.
How Did We Work?
If you're interested in some of the specifics, here are some tidbits:
- The day before the weekend started, we had brainstorming sessions in each office where anyone from Viget could come pitch ideas. We discussed more than 20 overall. Durham picked theirs at the end of the lunch. The DC team continued the brainstorming in Basecamp, then voted on the three that garnered the most interest.
- We started by quickly discussing the core functionality of the app. Before long, we split into two groups. One focused on the technical requirements, entering tickets directly into Unfuddle. The other focused on the front-end, working out the ideal UX/UI design. This was captured in a deck of simple wireframes (done in OmniGraffle, shared in PDF).
- We never created typical screen-by-screen comps. Elliott and Minh (designers) instead saved down a huge canvas of design elements into Dropbox, which allowed Tommy and Dan (front-end devs) to begin building out components immediately as design was completed.
- James and Ryan (Ruby devs) paired for the most part, which allowed them to quickly push through the tickets and minimize QA risks later on. We shared code between devs and FEDs in GitHub, and deployed to Heroku for production hosting.
- While the app was being designed and built, several of us collaborated via Google Docs to finalize content used throughout the site, app, and other channels (Twitter, Facebook, etc.). Overall team collaboration happened in Basecamp and Campfire.
Throughout the weekend, we took photos, posted them on Flickr, and shared them via Twitter and Facebook.
In all, sitting in close proximity was very valuable and efficient, though certain focused tasks were best done independently or in pairs. Even with the tight time frame, the focus was on having fun, not burning ourselves out -- there were no all-nighters involved.
And, at the end of the weekend? Durham's project went live as scheduled, but the HQ team huddled up and decided not to launch right away. While the urgency of the deadline was appealing, we decided to postpone the launch by a couple of weeks which allowed us to polish the app a bit more. That's a luxury we never had with Rails Rumble, for example, and while one might argue not shipping in the weekend spoils the spirit of the idea, in fact launching something we're proud of was ultimately more important.
What Did We Build?
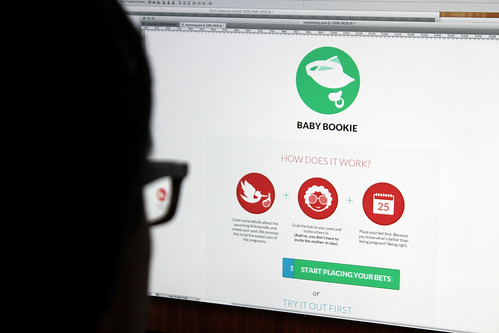
The DC Pointless team created BabyBookie.com with the goal of making baby pools fun, easy, and as good lookin' as all four of my kids. Expecting a baby? Know a friend who is? Think you can predict the day and time Snooki will have hers? Baby Bookie is for you.
Being a team of 50, there are lots of Viget babies, and lots more to come. We're excited to now have an app to facilitate all the prognosticating that's otherwise happened on paper. We hope others will enjoy using it as well. Keep up on Twitter and Facebook.
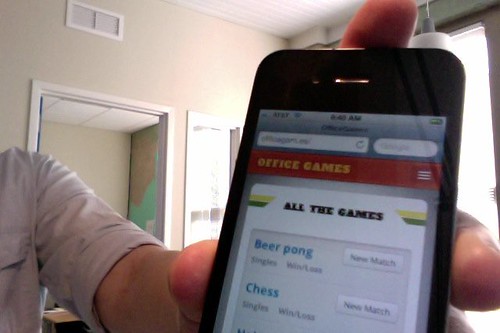
The Durham Pointless team created OfficeGames, with the goal of making it fun for your co-workers to keep score of the unique games they love to play, like darts, ping-pong, or trashcan basketball. No more guessing who actually won more games. No more keeping score on sticky notes. Use it on a spare computer at work or keep score using your iPhone: you decide. OfficeGames makes it fun, easy, and official!
Some Final Thoughts
While we're proud of what we launched, we didn't set out to build the next Facebook Twitter Pinterest. Unlike with our client projects where it's all about the results, for Pointless Weekend, it's about the process, team camaraderie, and the sense of accomplishment that comes with launching (even later than planned). Personally, I was more an observer/historian than an in-the-weeds contributor. I was most impressed with the knowledge-sharing -- everyone was efficiently teaching and learning constantly throughout the weekend.
As we eased back into our "normal" jobs, it was with a refreshed sense of what the truly essential parts of quickly building quality apps really are -- tight collaboration, fast decision-making, and laser focus on execution. Having fun while you do it doesn't hurt either.