A Look into No-Code Development

Ismael Lopez, Former Senior Visual Designer
Article Categories:
Posted on
Could your next project be built without a single line of code?
What is no-code?
No-code is a development method that allows users to design and build a CMS, website, or app from scratch without the use of code. This usually comes in the form of drag-and-drop functionality that allows the user to select from a set of prebuilt components and insert them into their layout. The term “low-code” is often used interchangeably as most no-code platforms will include the ability to inject custom code that gives the platform additional functionality that isn’t available out-of-the-box.

Webflow, a no-code website and CMS builder, is the current team favorite, as it gives the designer the ability to create unique websites that can be 1:1 with the original design. I cannot stress enough just how insanely powerful this platform is, which allows me to build webpages just as quickly as I can design them. We also like app building platforms like AppGyver, which allow the user to build out logic flows and incorporate data to perform the same functions as any app built with code.
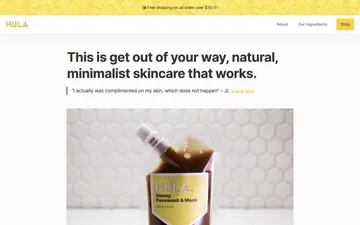
Even Notion, a site we typically use for project management, can also be used to build simple (extra emphasis on simple) marketing and e-commerce sites. I wouldn’t expect to win any awards, but if you’re looking for something that can be turned around in about an hour, it’s a pretty neat fix. You can find some of the use cases on Super.so.

You'd be surprised how far these no-code platforms have come. Five years ago, most of them were lacking – There were no interactions and most were limited to small desktop sizes. Today, making a no-code website means that many of the bells and whistles that we expect in a new site build—smooth interactions, responsiveness, some parallax—are all available out of the box. Third-party integration support is the standard, and most platforms offer security and encryption features as well. All of these features can be easily implemented through the help of well-maintained community learning resources.
Not all sunshine and rainbows
Unfortunately, there are some very real limitations with no-code development due to the nature of being tied to a platform. Though you can achieve a lot without code, you'll most likely need at least one line to add some non-native functionality to the site.
The biggest issue with any no-code platform right now is its CMS functionality. This isn’t to say that there isn’t a CMS available. Webflow actually has some decent customization options that can handle most any data collection… Up to a point. You see, the content author can populate content in a CMS that will appear dynamically on the site as one would expect, but they cannot build overly complex relationships between the different content collections.
Oh, AND! There’s a limit to how many collections, 30, you can have on a page! It’s very disappointing to use a platform that allows me as a designer to replicate my designs and interactions down to the pixel, only for the platform to struggle with the site’s content needs. If your project includes a need for complex CMS capabilities, no-code is a no-solution.
So what is it good for?
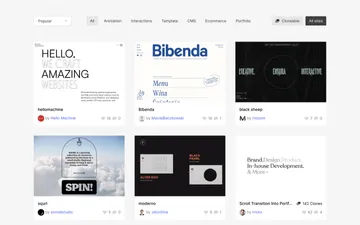
I don’t want to discount no-code platforms as a solution. They’re a very powerful tool that can be the right solution for the right problem, of which I believe there are many. Browsing the Webflow showcase page, you can easily see the use cases. Marketing, event, and small eCommerce websites can be built with ease and with the polish that you would expect of a traditionally built web project. Turning out something as important as a landing page for a marketing campaign in less than a day injects a new level of efficiency that is beneficial to both clients and practitioners alike.

In the future, we plan on experimenting with no-code app builders and hope that these platforms can be a viable solution for small creative projects in the months to come.
But…
As hinted earlier, there are projects where no-code doesn’t make sense. Here’s an easy rule of thumb: if the site is large, (vague I know), it probably should live on a traditional CMS. Unless your content author(s) have a lot of free time, the Webflow CMS will require them to put in much more work to populate the content of a page than you would need from a Craft or Wordpress build. It may be possible, but not worth the risk and potential headache. Ecommerce functionality is also lacking. If you’re not ok with putting your web store on Squarespace, it would be wise to look somewhere else.
The last category is a little more ambiguous. More experiential products such as this neat little campus map for Southwestern University are something that we would want to keep off of a no-code platform. The problem is that I, a resident designer, can look at this and take a pretty good guess as to how to build the core functionality in Webflow and then pull in a dev to add some Javascript for polish. There’s some scroll velocity that I see on this site that would be nice to include, these clouds that are floating around that I’m not entirely sure how to implement in a way that doesn’t interfere with the underlying interface, and when you click a hotspot and it moves the map to pull the location’s card into the frame. These things enhance the experience but aren’t simple to do in a no-code solution. Ultimately this is dependent on the skill level of the designer building the site.

Like most projects, we would recommend first choosing a platform that has the capabilities to meet your content needs and then designing around its limitations, thus eliminating unnecessary risk.
Sometimes, you really can have it all
There’s a meme that the service industry loves; you can have a design that’s good, fast, or cheap, but you can pick only two of those descriptors. Yet somehow, society has reached a point where I can design a landing page and build it in Webflow within a standard 8-hour work day. Is it good? I think so. Is it fast? Most definitely. Is it cheap? Well it has me thinking about raising my own freelance rate, so probably. The tech is maturing so rapidly that pretty soon, I’ll be able to build a functional website directly in my design tool. If you’ve been hearing this “no-code” phrase a lot recently, I highly encourage you to see if no-code will work for your next project.