A Divine Redesign
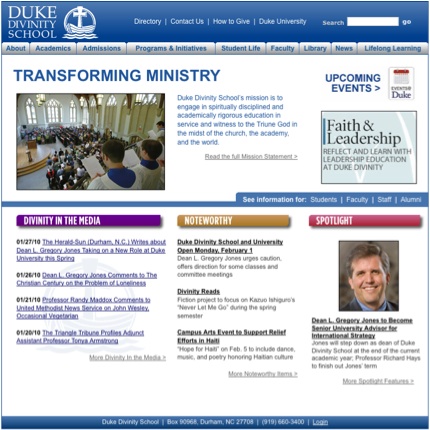
Duke Divinity School launched its redesigned web site on Monday at http://divinity.duke.edu. Viget worked with the Divinity School and Duke Web Services to redefine the site's information architecture, user experience design, and visual design. Here's what the site looked like before the redesign:

The Divinity School wanted to refresh the site's look and feel while incorporating richer media content into the redesigned site, including more vivid photography and more video.
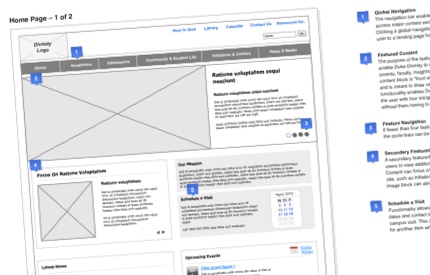
Our user experience team got started by collaborating with multiple stakeholders to organize existing pages and site sections into a site map. Once we identified some key page templates, we laid out the home page and several interior pages as wireframes. An excerpt from the home page wireframe is shown below.

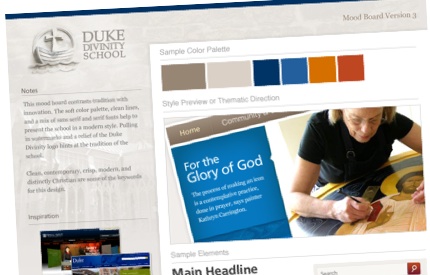
While the user experience team was constructing a solid foundation for the site's content, the design team created two mood boards to explore the possibilities for the site's visual design. The client liked both mood boards so much that we ended up combining elements from both to arrive at the final design.

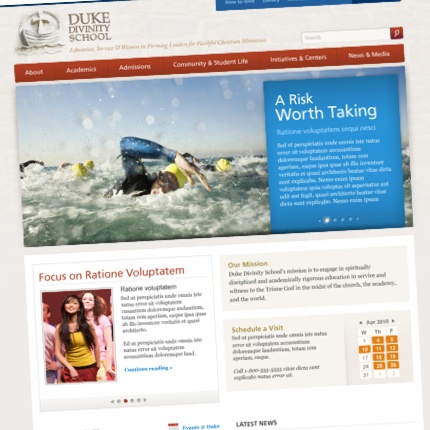
Viget's part of the project finished up with the creation of design compositions – Photoshop documents that serve as guides for building out specific site pages. You can see in the image below how we applied the design from the mood board to the home page wireframe to create this comp.

Our friends at Duke Web Services took over from there, building the page designs in HTML and CSS and integrating them with Drupal, the site's content management system. You can see the finished product and read more about the redesign on the site itself.
